Propaganda
Com todas as conversas de bifurcação, golpes, sites roubando sua CPU para extrair altcoinse louca volatilidade de preços, criptomoedas ("crypto") certamente estão se tornando mais populares.
Se você investiu ou está pensando em comprar qualquer criptomoeda, precisará de uma maneira de monitorar os preços em tempo real. Felizmente, você pode criar facilmente um painel de criptografia usando nada mais do que HTML e CSS Aprenda HTML e CSS com estes tutoriais passo a passoCurioso sobre HTML, CSS e JavaScript? Se você acha que tem talento para aprender a criar sites do zero - aqui estão alguns ótimos tutoriais passo a passo que vale a pena tentar. consulte Mais informação .
Nota: A compra de criptomoedas é um investimento altamente especulativo. Nunca invista mais do que você pode pagar e esteja preparado para perder tudo da noite para o dia.
Começando
Este painel é alimentado por um widget gratuito fornecido por coinmarketcap.com. Este excelente site mostra estatísticas e preços atuais de milhares de criptomoedas. Comece selecionando sua moeda de escolha ou inserindo uma moeda no recurso de pesquisa no canto superior direito.

Depois de selecionado, você será levado para o visão geral da moeda página, onde várias estatísticas, gráficos e análises são mostradas sobre a moeda escolhida. Siga para o Ferramentas aba. É aqui que você verá um widget pronto, mostrando dados específicos sobre a moeda escolhida. Sinta-se livre para experimentar o Personalize este widget configurações, mas por enquanto, o widget básico é suficiente. Copie o código do Widget do site caixa ou mantenha a página aberta para uso posterior.
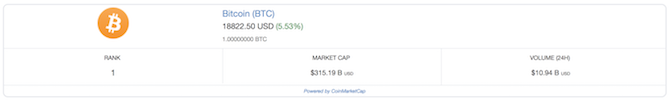
Veja como é o código do widget para Bitcoin:
Se você gosta Bitcoin, Ethereum, Ondulação, Dogecoinou qualquer outro dos 1.000 alternativa (alt) moedas disponíveis, esse processo é exatamente o mesmo: encontre uma moeda e copie o código do widget.
Se você quiser se divertir com a automação, use o Ticker da API e uma ferramenta de agendamento como Cron Como agendar tarefas no Linux com Cron e CrontabA capacidade de automatizar tarefas é uma daquelas tecnologias futuristas que já estão aqui. Todo usuário do Linux pode se beneficiar do agendamento de tarefas do sistema e do usuário, graças ao cron, um serviço em segundo plano fácil de usar. consulte Mais informação para executar quase tudo o que você quiser. Está um pouco além do escopo deste artigo, mas você pode criar um alerta por e-mail se o preço cair abaixo de um determinado limite, por exemplo.
Construindo a página da Web
Agora que você possui o widget, precisa criar uma página HTML básica para exibi-lo. Usando seu editor de texto favorito, crie um novo arquivo HTML chamado dashboard.html.
Aqui está o código inicial que você precisa:
Painel de criptografia Cole seu código do widget HTML entre os corpo Tag. Voltando ao Bitcoin, todo o código fica assim:
Painel de criptografia 
É tudo o que há para isso. É realmente que simples para criar seu próprio painel de criptomoedas.
Making It Pretty
Enquanto esse painel é tecnicamente terminou, não é ótimo. O widget preenche a tela horizontalmente, mas não é muito alto verticalmente. Vamos modelar com folhas de estilo em cascata 5 etapas do bebê para aprender CSS e se tornar um feiticeiro de Kick-Ass CSSCSS é a única mudança importante nas páginas da web na última década e abriu caminho para a separação de estilo e conteúdo. Na forma moderna, XHTML define a estrutura semântica ... consulte Mais informação (CSS).
Debaixo do títuloadicione um estilo tag:
Dentro dessas tags de estilo é onde você escreverá seu CSS. Aqui está o que você precisa:
.coinmarketcap-currency-widget {width: 33%; margem: 100px automático; }
Este CSS simples faz duas coisas. Usando o Modelo de Objeto de Documento JavaScript e desenvolvimento da Web: usando o modelo de objeto de documentoEste artigo apresentará o esqueleto do documento com o qual o JavaScript trabalha. Tendo um conhecimento prático desse modelo de objeto de documento abstrato, é possível escrever JavaScript que funcione em qualquer página da web. consulte Mais informação (DOM), tem como alvo o coinmarketcap-currency-widget classe. Esta classe é o contêiner principal do widget, portanto, este comando instrui seu navegador da web a aplicar os seguintes estilos a esse elemento específico.
A largura do widget está definida como 33%, o que garante que ela não pareça mais esticada quando deixada na opção padrão (que é 100% nesta instância).
Por fim, uma margem de 100 pixels é adicionada à parte superior e inferior, com a esquerda e a direita obtendo uma margem de auto. Isso afasta o widget da parte superior do navegador e o centraliza horizontalmente.
Quase não há limite para o quão longe você pode ir com o estilo deste widget. Talvez você goste de texto em vermelho ou fundo azul? Que tal piscar texto? O céu é realmente o limite!
Adicionando mais moedas
Agora que você aprendeu o básico, é hora de adicionar mais moedas. Mesmo que você possua apenas uma moeda, diversificar seu painel traz vários benefícios.
Como um regra solta (embora tudo possa acontecer no oeste selvagem das criptomoedas), as moedas alt aumentam quando o Bitcoin cai, além de quando o Bitcoin afunda absolutamente, leva tudo o mais com ele.
Ao monitorar outras moedas, você geralmente pode ver claramente que o dinheiro está saindo de uma e para outra. Se você deseja comprar uma moeda nova, adicioná-la ao seu painel significa que é possível identificar uma tendência ou uma baixa diária para comprar uma pechincha!
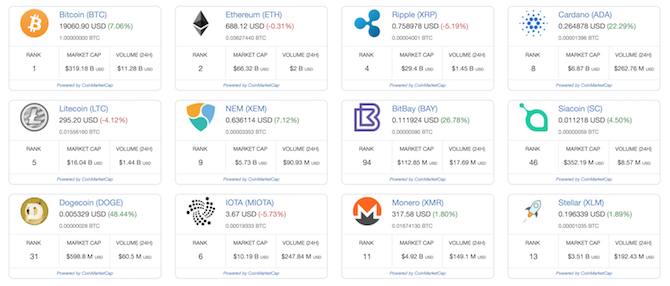
Usando as etapas acima, vá em frente e obtenha o código do widget para qualquer outra moeda que você deseja rastrear. Simplesmente cole-os abaixo do rastreador Bitcoin, assim:

Você não precisa do currency.js para cada widget. Você só precisa uma vez por página.
Se você recarregar seu painel, verá que não parece muito bom. Todas as moedas são empilhadas verticalmente e existem enormes lacunas entre elas! Você precisará modificar o CSS para tornar esses widgets melhores para várias moedas.
Ajustando a largura e a margem de cada contêiner de widget, você pode alinhar vários widgets horizontalmente, assim:
largura: 23%; margem: 10px 1%; flutuar: esquerda;
Usando esse mesmo CSS, é possível empilhar quantos widgets você desejar, embora seja necessário modificá-lo um pouco depois de 12 widgets.

Um toque final é fazer com que o painel seja recarregado automaticamente, garantindo sempre os preços mais recentes.
Dentro de cabeça tags na parte superior do seu documento, cole esta meta tag:
Isso atualizará sua página a cada X segundos, onde X é especificado dentro conteúdo. O código acima atualizará a página a cada 60 segundos. Mude para o que quiser, desde que você digite o número em segundos.
Staying Sane
Agora que seu painel de criptomoedas está completo, você não precisa mais verificar coinmarketcap.comou coinbase.comou qualquer site que você usa para monitorar suas compras. Apenas não fique louco, verificando os preços a cada minuto.
Deixe-o em execução no seu computador ou, talvez, configure-o em um Raspberry Pi e tê-lo em execução no seu corredor!
Se você deseja verificar os preços em movimento, consulte nosso guia para os melhores aplicativos Android de criptomoeda Mantenha-se atualizado sobre sua criptomoeda com esses aplicativos para AndroidAcompanhar a mudança da moeda virtual e o dia de negociação pode ser divertido e uma maneira de aumentar seus lucros após um bom dia de mineração. consulte Mais informação , e não se esqueça de ler nosso guia em tudo o que você precisa saber antes de comprar criptomoeda.
Você criou um painel de criptografia? Onde você colocou o seu? Deixe-nos saber nos comentários abaixo!
Joe é graduado em Ciência da Computação pela Universidade de Lincoln, Reino Unido. Ele é um desenvolvedor de software profissional e, quando não está pilotando drones ou escrevendo músicas, pode ser encontrado tirando fotos ou produzindo vídeos.