Propaganda
Se você já tentou colar manualmente um snippet de código, como o código de rastreamento do Google Analytics, em seu site digitando os arquivos de modelo PHP, saberá o quão assustador pode ser. O Filament.io simplifica o processo de arrastar e soltar. Pelo menos, essa é a promessa.
Começando
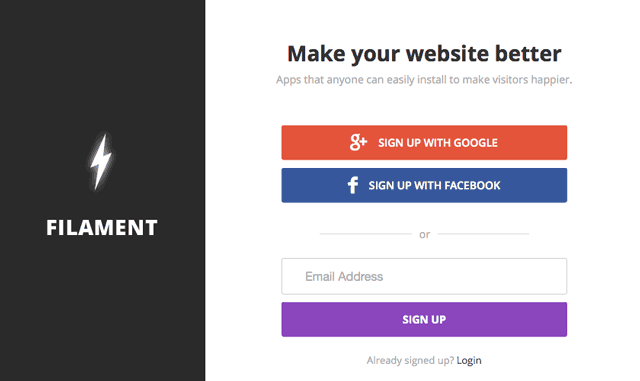
Vá para filament.io e aperte o botão de inscrição. Você precisará criar um login, mas as contas do Facebook e do Google podem ser usadas para acesso rápido com um botão. Em seguida, você precisará inserir o domínio em que o usará - poderá adicionar mais posteriormente.

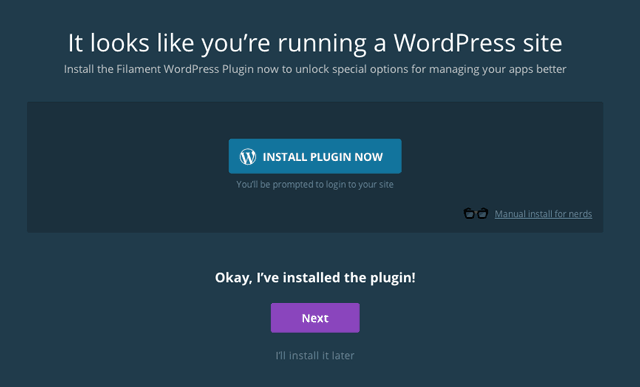
Se você estiver executando o WordPress, isso será detectado quando o site for varrido e sugerimos que você instale o plug-in fornecido como permite um controle mais refinado sobre quais tipos de páginas possuem a funcionalidade de filamento (como apenas postagens e não estáticas Páginas).

Na próxima etapa, a tela de inscrição do Filament fornecerá um pequeno snippet de JavaScript - cole-o na página de configurações do plug-in. Pode ser o último pedaço de código JavaScript que você precisará! Você pode usar o Filament sem o plug-in, mas não terá tantas opções para filtrar onde os scripts são exibidos.

Adicionando aplicativos
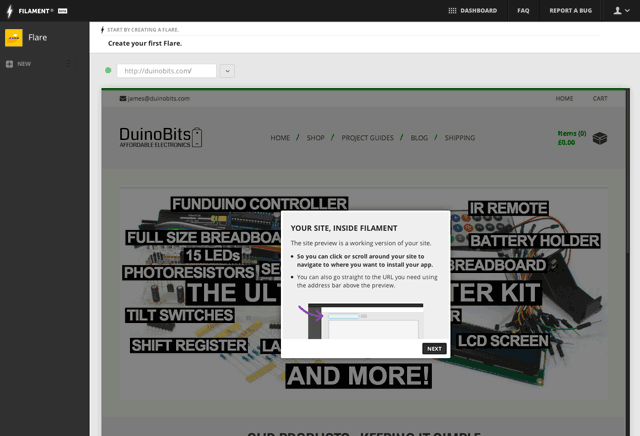
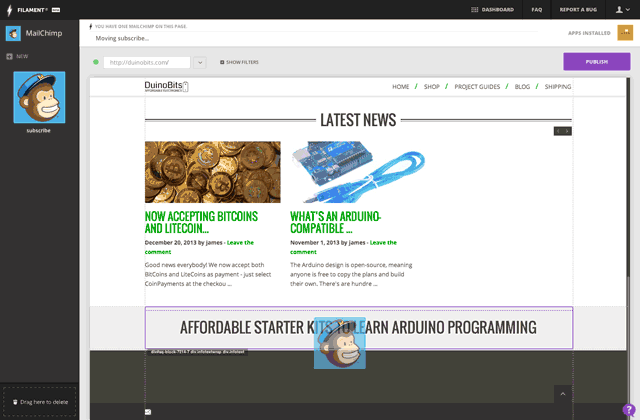
A ferramenta de tela Filament é uma visualização ao vivo do seu site para que você possa projetar visualmente onde deseja que os aplicativos sejam. Comece adicionando um bom conjunto de botões sociais chamado Flare. Na visualização do site, navegue até uma postagem.

Na barra lateral, pressione Novo para abrir as opções do Flare. O Flare é um conjunto personalizado encantador de botões de compartilhamento que são muito mais agradáveis do que os botões padrão fornecidos pela rede que você provavelmente vê ao lado deste artigo. É incluído um logotipo com marca que pode ser removido comprando uma licença premium para o plug-in.
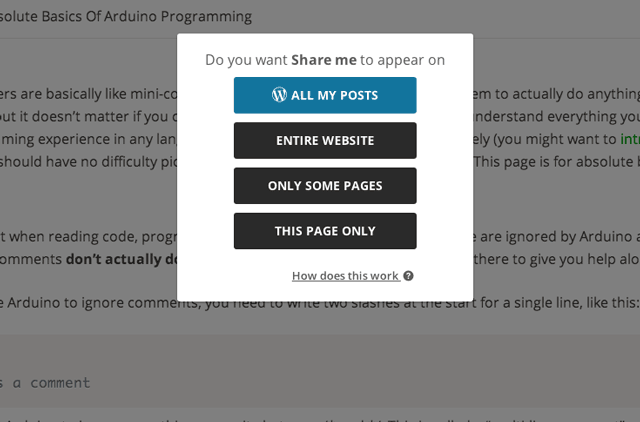
Salve as configurações e arraste e solte o novo módulo Flare no seu site. Um conjunto inicial de opções de filtragem será exibido. Vá em frente e adicione-o a Todas as minhas postagens.

Você terá outro conjunto de filtros para personalizar. estes são ativados pelo plugin do WordPress. Como desenvolvedor, estou acostumado a cercar scripts em várias cláusulas PHP if (não sabe o que são? Leia nossa Guia para iniciantes em PHP Aprenda a construir com o PHP: um curso intensivoPHP é a linguagem que o Facebook e a Wikipedia usam para atender bilhões de solicitações diariamente; a linguagem de fato usada para ensinar às pessoas a programação da web. É lindamente simples, mas brilhantemente poderoso. consulte Mais informação ), mas eu realmente aprecio o poder desses filtros para aqueles sem o conhecimento da detecção de tipo de página do WordPress.

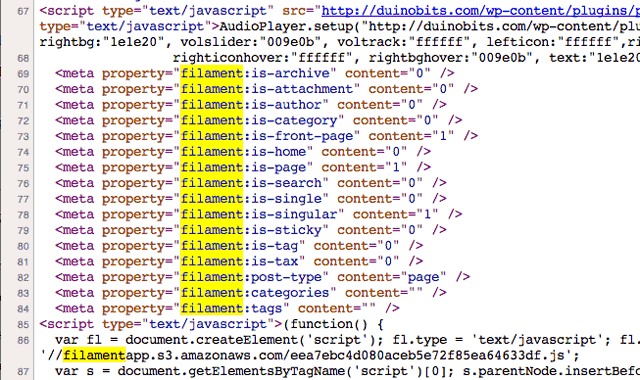
Em nível técnico, o plug-in do WordPress adiciona um conjunto de meta tags à saída da sua página que informa ao Filament que tipo de página é; o inicializador Javascript do filamento detecta isso e injeta os scripts que você deseja nessa página específica, de acordo com os filtros estabelecidos. Ele não manipula os scripts de nenhuma outra maneira - apenas os injeta na página.

Você precisará clicar Publicar antes que as alterações sejam enviadas para o seu site, e elas podem levar alguns minutos para aparecer. Portanto, não entre em pânico se não estiver visível imediatamente.
Clique no painel de controle para adicionar mais aplicativos ou criar unidades adicionais do Flare (se, por exemplo, você quiser um design específico ou mais botões na página inicial).

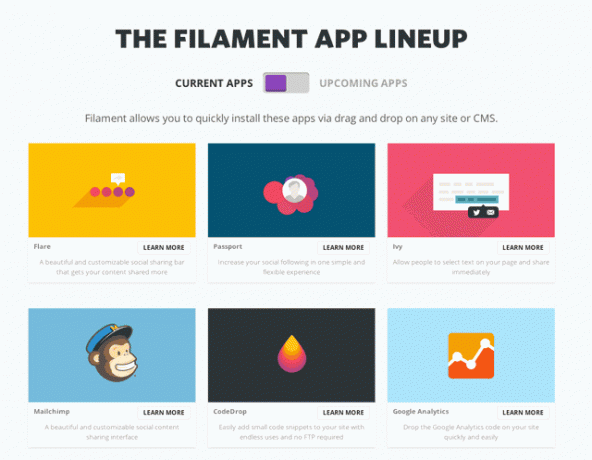
No momento da redação deste artigo, existem 6 aplicativos no total disponíveis:
- Flare, um plug-in de favoritos sociais.
- Hera, que permite aos usuários compartilharem facilmente citações destacadas em seus artigos.
- Passaporte, uma maneira interessante de destacar todo o seu perfil social pessoal (sim, eu sei que isso está soando um pouco centrado nas redes sociais no momento)
- MailChimp é uma assinatura do excelente serviço de lista de mala direta (que, a propósito, é gratuito para até 12.000 emails por mês e 2.000 assinantes)
- Google Analytics deve estar familiarizado com qualquer pessoa com um site; Ryan criou este ótimo guia para iniciantes Seu guia para o Google AnalyticsVocê tem alguma ideia de onde vêm seus visitantes, quais navegadores a maioria deles usa, quais mecanismos de pesquisa eles usam ou qual das suas páginas é a mais popular? consulte Mais informação para entender seus dados analíticos.
- Finalmente, CodeDrop permite gerenciar outros trechos de código que você recebeu em outro lugar.
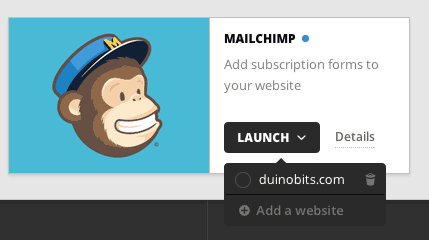
No painel, clique em Lançamento. Observe o menu suspenso para selecionar sites - você pode gerenciar vários sites a partir de uma única conta.

É bom?
A ferramenta de layout visual é surpreendentemente eficaz, evitando o incômodo de tentar descobrir o posicionamento exatamente correto manualmente. Se você não está confiante em editar arquivos de tema, isso salva a vida. Mas isso só pode funcionar dentro dos limites do seu tema existente. Ele se encaixa automaticamente em qualquer elemento encontrado na página, mas não pode, por exemplo, criar uma nova coluna para um widget se o seu tema tiver apenas uma coluna.

Às vezes, as coisas também estão erradas, pois inevitavelmente sua página também terá elementos dinâmicos, como sliders; ou o CSS do seu tema pode interferir no widget. Você pode precisar brincar - mas, na maior parte, funciona muito bem.

Mesmo como desenvolvedor da Web, aprecio a facilidade de uso e o gerenciamento central de scripts. Meus arquivos de rodapé geralmente estão cheios de código para gerar scripts apenas em uma página específica - isso torna ridículo e fácil a limpeza de arquivos de tema.
A seleção de aplicativos é bastante limitada atualmente, embora, é claro, você sempre possa adicionar suas próprias adições de código simples através do módulo CodeDrop - e há mais aplicativos prometidos. Sinto-me desejando que essa funcionalidade fosse incluída por padrão no WordPress - para todos os avanços no personalização do tema, ainda resta o uso da edição arcana de modelos PHP para adicionar JavaScript trechos. Por enquanto, o Filament.io preenche uma lacuna muito necessária na funcionalidade que muitos de nós nem sabíamos que existia. Você já experimentou? Conte-nos seus pensamentos.
James é bacharel em Inteligência Artificial e possui certificação CompTIA A + e Network +. Ele é o principal desenvolvedor do MakeUseOf e passa seu tempo livre jogando paintball e jogos de tabuleiro em VR. Ele está construindo PCs desde que era criança.

