Propaganda
A web como a conhecemos está evoluindo mais rapidamente do que nunca. Ultimamente, o HTML5 está entrando em cena, fornecendo a capacidade de desenvolver aplicativos da Web altamente interativos sem a necessidade do proprietário Instantâneo. Em vez disso, tudo o que o usuário precisa é de um navegador da Web moderno e compatível, e ele poderá aproveitar o melhor do que a Web tem a oferecer.
No entanto, a criação de um conteúdo interativo nunca é tão fácil quanto a torta, e essa regra não exclui o elemento principal do HTML5 que faz todo o trabalho: tela. Se você segue o que os navegadores mais recentes têm a oferecer, alguns deles podem incluir uma experiência acelerada por GPU que torna o elemento canvas muito melhor. Existem estruturas disponíveis que tentam tornar o elemento canvas um pouco mais fácil de desenvolver, principalmente jQuery. Mas, mesmo assim, o jQuery faz você digitar um pouco. Desenvolvedores da Web, aqui está algo melhor para você.
Sobre jCanvas

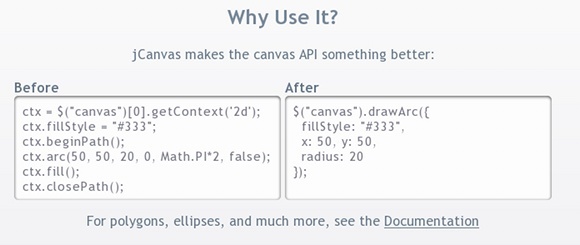
jCanvas é um pequeno plugin do jQuery escrito inteiramente em JavaScript que facilita muito o trabalho com o jQuery e, portanto, o elemento canvas do HTML5. Os desenvolvedores da Web obterão muitos benefícios ao usar o jCanvas. Ao usar o jCanvas, você começa a trabalhar com um código muito mais simples, no qual o plugin faz o trabalho e o converte no código relevante para a execução do jQuery.
Exemplos de Uso

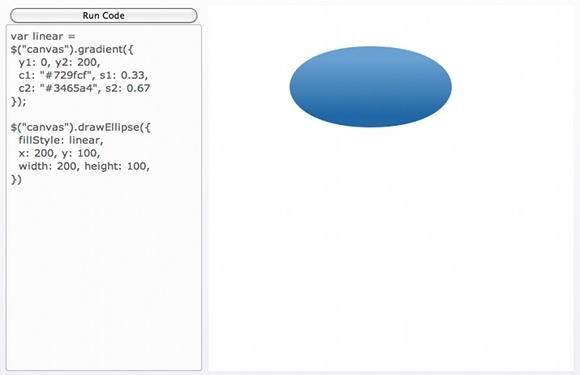
O jCanvas pode desenhar um grande número de objetos. Por exemplo, aqui podemos ver uma elipse preenchida com um gradiente. Existem muitos parâmetros que você pode definir e ainda manter a quantidade de código real o menor possível. Neste exemplo, os parâmetros do gradiente foram definidos primeiro (distâncias, cores etc.), seguidos pelo desenho da própria elipse. Para programadores, essa deve ser uma maneira muito atraente de escrever código sem sintaxe exagerada.

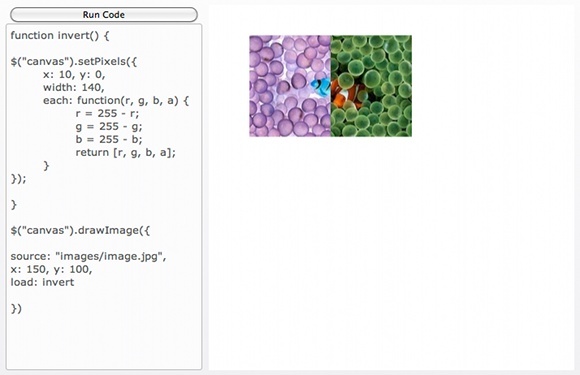
Neste exemplo, uma imagem jpg normal está sendo invertida pela metade. A primeira função (ou conjunto de instruções) define como a inversão ocorre, enquanto a segunda função desenha a imagem e carrega a função de inversão nela. Quando o código é executado, você obtém uma imagem meio invertida.

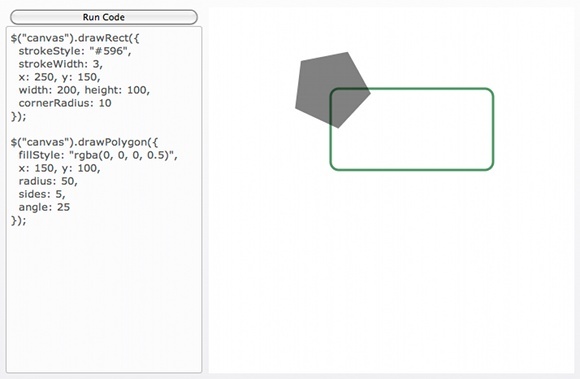
No nosso exemplo final, diferentes formas são desenhadas por meio de diferentes funções fornecidas pelo jCanvas. O retângulo verde não preenchido foi desenhado por uma função simples dedicada aos retângulos. Como sempre, você pode personalizar seu retângulo, mesmo com parâmetros para a largura do traço e o raio do canto (a quantidade que os cantos devem ser arredondados). O pentágono é desenhado por uma função mais genérica que se aplica a todos os polígonos regulares. Você também pode aplicar todos os mesmos parâmetros que as outras funções.
A diferença é importante porque você pode desenhar um quadrado com as funções retângulo e polígono, mas só pode desenhar retângulos com a função retângulo. (Quadrados são retângulos, mas nem sempre os retângulos são quadrados!)
Outras informações e suporte
Você pode fazer muito mais com cada função, além de outras funções que você pode usar! Você pode baixar o jCanvas indo aqui. Se precisar de ajuda, o artigo completo e bem escrito Página de documentação deve esclarecer a maioria, senão todas as perguntas. Se isso ainda não funcionar, você pode entrar em contato com o desenvolvedor do jCanvas, verificando suas informações aqui. Se você deseja experimentar o jCanvas antes de brincar com ele em seu próprio site, o desenvolvedor configurou um visual muito bacana Página Sandbox onde você pode digitar o código e assistir a mágica acontecer.
Por fim, se você deseja ajudar a contribuir com o projeto jCanvas de código aberto, é bem-vindo a fazer exatamente isso indo aqui. O jCanvas está sempre sendo aprimorado pelo desenvolvedor, e novos lançamentos são disponibilizados a cada poucas semanas.
Conclusão
O jCanvas é uma ótima ferramenta da Web a ser usada para tornar sua experiência de programação muito mais simples, especialmente se você é um usuário pesado do elemento canvas. Novamente, alguns dos recursos de destaque são:
- Desenhe formas, caminhos, imagens e texto.
- Estilize-as usando cores, gradientes, padrões e sombras.
- Manipule a tela (girar, dimensionar etc.).
- Uma enorme variedade de opções para atender às suas necessidades.
Os usuários da Internet também agradecerão por usar o jCanvas, porque você terá mais tempo para desenvolver completamente seu aplicativo da web e verifique se ele tem todas as funcionalidades que você deseja enquanto desfruta de ótimas desempenho.
Você é um desenvolvedor da web envolvido no HTML5? Você acha que o jCanvas o ajudará no seu desenvolvimento? Quais recursos você gostaria de ver no jCanvas? (verifique a documentação primeiro para saber o que já está implementado!).
Crédito de imagem: Just Insomnia
Danny é um sénior da Universidade do Norte do Texas que gosta de todos os aspectos do software de código aberto e Linux.

