Uma das maiores chavões do mundo do design on-line nos últimos dois ou três anos deve ser 'Responsive'. Com o advento da navegação em tudo, desde uma tela de smartphone de 4 polegadas a uma tela de 27 polegadas, pode ser difícil garantir que seu site ou blog tenha uma boa aparência, não importa o que. É por isso que um design responsivo é essencial, pois pode detectar automaticamente qual dispositivo você está usando para acessar o site e ajustá-lo ao tamanho da tela.
Embora você possa projetar todo o site para ser responsivo, ao incorporar conteúdo externo, ele não se ajustará necessariamente para caber na tela ou no dispositivo que os visitantes do site estão usando. Os sites que não fornecem conteúdo responsivo incorporável incluem gigantes como YouTube e Instagram, mas você pode usar um serviço como Incorporar responsivamente para transformar esse conteúdo em incorporações responsivas.
A História do Design Web Responsivo
O termo web design responsivo remonta apenas a 2010, quando foi cunhado pelo designer Ethan Marcotte em um artigo sobre A List Apart. Ele escreveu:
“Podemos projetar para uma experiência de visualização ideal, mas incorporar tecnologias baseadas em padrões em nossos projetos para torná-las não apenas mais flexíveis, mas mais adaptáveis à mídia que as renderiza. Em resumo, precisamos praticar o design responsivo da web. ”
Agora, apenas três anos depois, e a importância do web design responsivo continuou a crescer, e além de garantir que você esteja usando um design ou tema impressionante e responsivo, há muitas ferramentas responsivas que você pode usar para garantir uma experiência totalmente responsiva ao seu site visitantes.
Incorporar responsivamente
Portanto, embora seu tema possa ser responsivo (como esta lista de lindos temas responsivos para WordPress Crie um portfólio incrivelmente responsivo com um desses temas gratuitos para WordPressHoje em dia, não basta ter um site lindamente projetado, especialmente se você é fotógrafo, artista ou designer gráfico. Hoje em dia, se seu site não responder, é provável que você esteja perdendo uma parte significativa de ... consulte Mais informação ), existem determinadas incorporações que não se adaptam necessariamente ao tamanho da tela de um visitante. Embora você possa incorporar conteúdo do Twitter, Storify, SoundCloud e Scribd, eles já fizeram todo o trabalho pesado para você. Portanto, se você incorporar um tweet, por exemplo, a incorporação é responsiva, por isso será redimensionada para caber na tela do seu visitante.
Existem alguns culpados, no entanto, que não conseguiram fornecer incorporações responsivas para que quando você compartilha conteúdo de seus sites, ele se adapta automaticamente à tela em que está sendo visualizado. em. Isso e onde Incorporar responsivamente entra. Se você conhece o código, pode sempre editar o código-fonte e convertê-lo em um responsivo, mas o Incorporar responsivamente apenas o torna um caso de copiar e colar - fácil!
Atualmente, o serviço utiliza palavras-chave no Instagram, YouTube, Vimeo, Google Maps e até mesmo em incorporações genéricas do iFrame. É uma maravilha que sites como esses não tenham conseguido usar incorporações responsivas; mas talvez seja por isso que surgiu uma ferramenta como Incorporar responsivamente. Você pode clicar em "Mais" no site para ver uma pequena lista de sites populares que são responsivos no momento.
Como usar o serviço

Usar Incorporar responsivamente não poderia ser mais fácil. Tudo o que você precisa é do código de incorporação original do serviço que você deseja usar. Para incorporar um vídeo do YouTube ou Vimeo, tudo o que você precisa é o link direto para o vídeo. Se você deseja incorporar uma foto do Instagram, é a mesma coisa: basta obter o link para a imagem do Instagram na web. Com o Google Maps, por outro lado, é um pouco mais complexo, porque você não pode simplesmente usar um link direto - é necessário acessar o código de incorporação do Google Map.
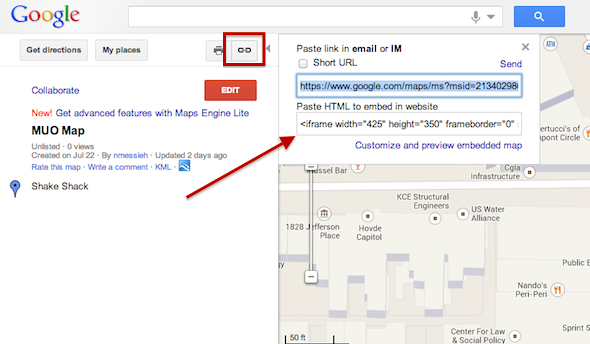
Para obter o código de incorporação do seu mapa do Google, abra o mapa e clique no botão de link no canto superior direito da barra lateral. Ele abrirá o código de incorporação que você pode colar no Incorporar responsivamente. (Se você ainda está tentando descobrir como criar mapas pessoais para compartilhar com seus amigos e seguidores, confira nosso guia para criar mapas com camadas Seja criativo e crie seus próprios mapas com camadas personalizadas no novo Google MapsCom o Google divulgando um Google Maps completamente renovado, agora disponível para todos, a criação de seus próprios mapas ficou mais fácil do que nunca. Você pode criar mapas privados e públicos, compartilhar os mapas com indivíduos específicos, adicionar descrições ... consulte Mais informação .)

Depois de obter o código de link / incorporação de sua escolha, você pode prosseguir e colá-lo na janela Incorporar responsivamente - apenas verifique se a guia correta está selecionada. Clique no botão "Incorporar", e o site gerará um código de incorporação que você pode usar em seu site ou blog que será totalmente responsivo.

Conclusão
É óbvio, é claro, que seu site precisa responder rapidamente, porque é o site que é o invólucro de todo o código. Incorporar responsivamente é um site simples e simples que faz bastante. Se você é sério sobre design responsivo e deseja proporcionar aos seus visitantes uma experiência perfeita, adicione este site ao seu arsenal de ferramentas de blog.
O que você acha de Incorporar responsivamente? Deixe-nos saber nos comentários.
Crédito de imagem: Tablet em branco via PlaceIt
Nancy é escritora e editora que vive em Washington DC. Ela foi editora do Oriente Médio no The Next Web e atualmente trabalha em um think tank baseado em DC em comunicações e divulgação em mídias sociais.


