Propaganda
A velocidade lenta de carregamento da página é uma das principais razões pelas quais seu site não está recebendo os hits que merece.
Como a atenção do público está sempre baixa, aqui estão algumas dicas importantes para acelerar seu site e garantir que seus visitantes permaneçam por perto.
1. Diminuir o tamanho real do seu site

Se o seu site carregar mais lento que três segundos, é provável que as pessoas o abandonem antes mesmo que a página inicial seja carregada. Usar o formato errado para suas imagens pode inchar seu site com facilidade e arruinar uma ótima experiência de navegação.
Mais de 70% das páginas da web para dispositivos móveis têm mais de 1 MB e 12% têm mais de 4 MB! Lembre-se de que é preciso sete segundos baixar 1,5 MB em uma boa conexão 3G. A melhor prática é manter cada página abaixo de 0,5 MB.
Aprender a diferença entre JPG, PNG e GIFe verifique se está usando a resolução necessária.
De acordo com GlobalStats, estas são as resoluções de tela mais usadas para 2018:
- 22,55% usam resolução de 360 x 640 (Móvel)
- 11,73% usam uma resolução de 1366 x 768
- 8,26% usam uma resolução de 1920 x 1080
- 4,91% usam uma resolução de 375 x 667 (Móvel)
- 2,94% usam uma resolução de 1440 x 900
Isso representa mais de 50% de todos os usuários, portanto, considere isso ao adicionar fotos ao seu site.
2. Crie seu site para celular
De acordo com pesquisa feita pelo Google no ano passado sobre velocidade de página para celular:
O tempo médio necessário para carregar totalmente uma página de destino para celular é de 22 segundos, de acordo com uma nova análise. No entanto, 53% dos visitantes de sites para dispositivos móveis deixam uma página que leva mais de três segundos para carregar. Esse é um grande problema.
Mais de 75% dos sites para celular levam 10 segundos ou mais para carregar em 3G. Mais da metade de todo o tráfego é de dispositivos móveis, e é provável que isso não ocorra. Portanto, mantenha uma pequena área de cobertura do site para fazer felizes os usuários de Internet móvel e garantir que eles permaneçam por aqui!
Se você usa um CMS como WordPress, Joomla ou Drupal Drupal vs. Wordpress: Qual é o melhor CMS de código aberto?Planejando criar um site, mas não pode escolher o CMS de código aberto certo? Veja como escolher entre o WordPress e o Drupal. consulte Mais informação , existem plug-ins para ajudar a tornar seu site mais otimizado para celular.
Como alternativa, você pode usar ferramentas como bMobilizado ou Duda Mobile para converter seu site de desktop para celular. Dito isso, geralmente é melhor criar um site separado para garantir a melhor experiência para seus usuários de celular.
Você também deve oferecer uma versão simplificada do seu site usando o Projeto de páginas móveis aceleradas (AMP). O uso de páginas AMP melhorará a velocidade de carregamento da página no celular. Existem diretrizes estritas para JavaScript e CSS, mas os benefícios são mensuráveis.
Qualquer que seja o caminho que você decida seguir, verifique se o site para celular é uma opção leve. E tente manter a recomendação de 0,5 MB por página.
3. Verifique se o seu site está minificado
Se você está escrevendo seu próprio site do zero, edite-o regularmente. À medida que seu projeto se desenvolve, é provável que você esteja aprendendo maneiras mais eficientes de fazer as coisas, por isso, verifique seu código à medida que melhorar.
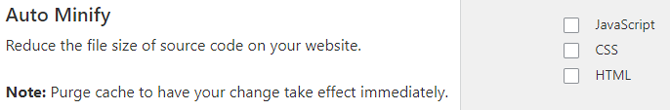
Minimize e combine seu CSS, HTML e JavaScript. Se você usar uma CDN como o Cloudflare, por exemplo, há uma guia específica para aprimoramentos de velocidade, em que a primeira opção é a Minificação automática. Se você usa um construtor de sites (como o Squarespace ou o Weebly), é provável que isso seja feito por padrão.

Teste seu site depois de ativar qualquer coisa que combine ou reduza os recursos dele. Experimente as diferentes opções para ver o que é melhor para o seu site, pois alguns recursos podem quebrar com o Minify ativado.
4. Evite carregar scripts quando não for necessário
A necessidade de carregar vários arquivos JavaScript antes que eles sejam necessários diminui a velocidade da página inteira desnecessariamente. Evite carregar scripts de servidores de terceiros, se puder.
Solicitar isso diminuirá ainda mais a velocidade de carregamento e pode potencialmente representar um risco à segurança. Mantenha-os no servidor do seu site sempre que possível.
Você pode usar adiar ou assíncrono atrasar o carregamento de arquivos JavaScript específicos para reduzir a tensão nos dispositivos dos visitantes e melhorar a velocidade de carregamento das suas páginas. Como alternativa, para scripts pequenos, você pode na linha o JavaScript diretamente no documento HTML.
O Async informará o navegador para continuar analisando o HTML ao mesmo tempo em que os arquivos JavaScript estão sendo baixados. A pausa ocorrerá após o download completo do arquivo.
Enquanto isso, o adiamento informará o navegador para executar arquivos JavaScript depois de o navegador terminou de analisar o documento HTML inteiro.
Por padrão, um navegador pausa a análise de arquivos HTML enquanto qualquer arquivo JavaScript é buscado e executado.
A inclusão de JavaScript no documento HTML ajudará a reduzir o número de arquivos que um navegador precisa baixar antes de exibir uma página. Você pode incorporar o JavaScript adicionando o conteúdo de qualquer arquivo JavaScript externo entre as tags de script.
Você pode usar adiamentos e assinaturas com segurança no Google Analytics, no Facebook Pixel e em outras ferramentas de análise e relatório de erros sem afetar a funcionalidade da página.
Por fim, considere se são necessários os códigos de acompanhamento, análises, recursos extras e anúncios que você exibe no site. Use opções mais leves quando possível e descarte-as se elas não agregarem nada de valor a você ou a seus visitantes.
5. Use o cache e uma CDN

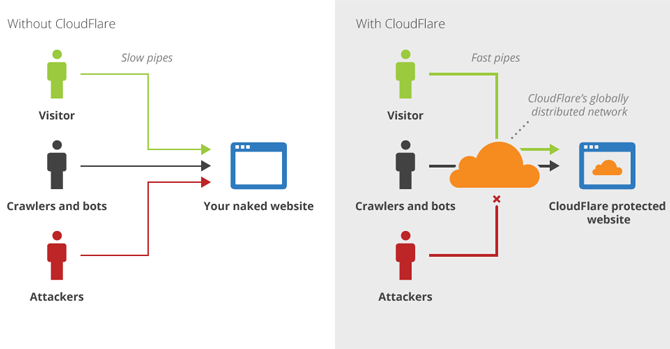
Uma rede de entrega de conteúdo (CDN) copiará seu site para servidores em todo o mundo e reduzirá o tempo de viagem dos dados conectando os visitantes a um servidor geograficamente mais próximo deles. O conteúdo estático também será armazenado em cache e entregue pelos servidores da CDN.
Cloudflare é provavelmente o CDN que você conhece melhor, mas Akamai e Amazon CloudFront são alternativas bem estabelecidas.
Certifique-se de que você também alavancar o cache do navegador É assim que seu navegador compromete sua privacidadeSeu navegador da Web revela uma tonelada de informações sobre quem você é, para onde vai e o que gosta. Aqui estão os detalhes que vazam sempre que você fica online. consulte Mais informação para melhorar a velocidade de carregamento do seu site para visitantes repetidos. O cache do navegador funciona baixando esses arquivos do servidor para o dispositivo do usuário.
Em outras visualizações de página ou visitas, esses arquivos serão carregados localmente no dispositivo do usuário, em vez de solicitá-los ao servidor externo (dependendo da data de validade dos arquivos).
6. Livrar-se de plugins não essenciais
Os plug-ins devem ser usados apenas quando necessário. Isso é verdade se você usa Wix, Weebly, WordPress ou Squarespace Squarespace vs. WordPress: Qual é o ideal para você?WordPress e Squarespace são os dois maiores nomes na construção de sites. Aqui está o que você precisa saber para decidir entre os dois. consulte Mais informação ou qualquer outra coisa. Quaisquer recursos que você possa fazer adicionando CSS simples ao invés de um plugin, você deve. Use injeção de código no Squarespace, use o Customizador CSS no WordPress e CSS personalizado no Wix.
Os plug-ins podem causar um alto consumo de CPU ou memória no servidor e isso pode diminuir a velocidade ou até impedir o carregamento do site.
Se você usa o WordPress, é provável que não esteja usando todos os recursos internos. Desative-os com um plug-in como Clearfy.
Sempre considere os plugins que você está usando. Se você estiver usando poucos recursos em plug-ins como o JetPack, considere removê-los completamente e substitua-os por plug-ins mais leves que executam o mesmo trabalho.
7. Configurações do servidor para acelerar seu site
O atraso do servidor terá um grande impacto negativo na velocidade de carregamento da página e no PageRank.
O Google recomenda que o tempo até o primeiro byte (TTFB) seja de 1,3 segundos ou menos. Esse é o atraso mais longo antes que um dispositivo comece a baixar uma página depois de entrar em contato com o servidor. Dito isto, a página média tem um TTFB de mais de 2 segundos, bem acima da recomendação.
Hosts compartilhados geralmente são a razão para isso, mas existem algumas configurações que você pode definir para melhorar o tempo de resposta do servidor.
- Use a versão mais recente do PHP com a qual seu site é compatível. A versão mais recente (PHP 7.2) possui grandes melhorias de velocidade.
- Ligue o "Keep-Alive"
- Ativar HTTP / 2
- Aproveite o HTTP Strict Transport Security (HSTS)
- Defina seus backups para serem concluídos à noite
Se o seu site for criado no WordPress, use um host especializado em hospedagem WordPress, como Bluehost. Isso garantirá que as configurações do servidor sejam definidas especificamente para o desempenho do WordPress.
Ajustes finalizados? Agora teste seu site

Agora que você sabe o tempo de carregamento da página, o tamanho e o tempo até o primeiro byte (TTFB) que deve procurar, como sabe qual é o seu?
Aqui estão algumas das nossas ferramentas on-line favoritas para testar seu site:
- varvy.com: essas ferramentas testam a velocidade e o desempenho da sua página para computador e para dispositivos móveis e fornecem guias valiosos sobre como melhorar seu site
- Google PageSpeed Insight: atualizada recentemente, a ferramenta Google PageSpeed testará sua velocidade e fornecerá sugestões de aprimoramento
- GTmetrix: uma ótima ferramenta com conselhos acionáveis
- WebPageTest: teste seu site em diferentes dispositivos, sistemas operacionais e locais
- Pingdom: uma ferramenta muito popular, semelhante ao WebPageTest com uma interface melhor
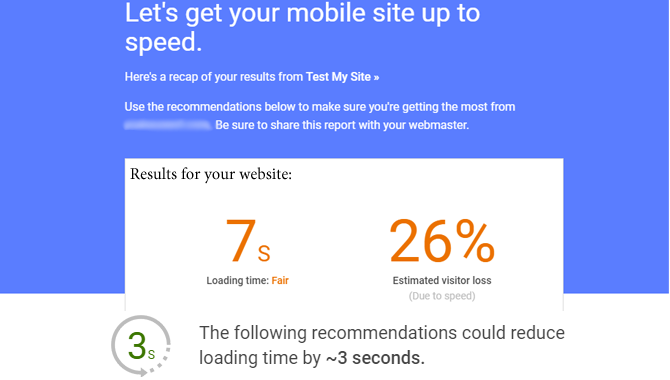
Você pode testar seu site para celular com os links acima e também com os Teste do ThinkWithGoogle Mobile (desenvolvido por WebPageTest). Os resultados fornecerão dicas específicas sobre o que você pode melhorar, com uma redução estimada do tempo de carregamento se você seguir as dicas.
As práticas recomendadas estão mudando constantemente; portanto, verifique regularmente a velocidade da página à medida que aprimora.
Para obter informações ainda mais valiosas sobre o desempenho do seu site, lembre-se de verifique seu domínio no Google e Bing. Os 5 principais benefícios da verificação de seu domínio no Google e BingSe você possui seu próprio site, veja por que você deve verificar seu domínio no Google e Bing com as ferramentas para webmasters deles. consulte Mais informação
Todo dia é dia de escola. Bernt é um sonhador e entusiasta da tecnologia verde com aspirações de salvar o mundo com uma fazenda de insetos. Ele é um funcionário de longa data do suporte técnico e criador do WordPress, que recentemente começou a escrever. Bernt é um grande fã do ecossistema do Google e usa tecnologia acessível para fazer as tarefas administrativas da vida…