Propaganda
Não faça com que seus leitores se aproximem do telefone: ofereça uma versão móvel do seu blog WordPress. Aqui está como.
Quando se trata de administrar um blog, a primeira coisa que você precisa pensar é nos visitantes. Uma pergunta importante que você deve se perguntar: deseja que seu blog seja fácil de acessar em qualquer lugar? Se a resposta for sim, você precisa garantir que o site seja renderizado tão bem em um smartphone quanto em um computador desktop - e tudo mais.
Existem algumas maneiras de tornar seu site móvel ou preparado para tablet. Seja um tema responsivo do WordPress que se adapte a diferentes dispositivos ou um plug-in do WordPress que permita criar uma versão dedicada para celular, as opções abaixo são abordadas.
A melhor coisa sobre essas soluções é que elas não exigem absolutamente nenhum conhecimento de codificação. Você pode ter um site móvel em funcionamento em minutos, sem precisar saber nada sobre como criar ou codificar sites.
Temas responsivos
A maneira mais fácil e eficiente de tornar seu blog WordPress compatível com dispositivos móveis é escolhendo um tema responsivo. Os temas responsivos se adaptam automaticamente a qualquer dispositivo que você esteja usando ao visitar um site. Portanto, se você estiver em um computador com uma tela menor, o site se ajustará ao tamanho dessa tela. Se você estiver em um smartphone, ele exibirá automaticamente um tema para celular.
Usar um tema responsivo é conveniente, porque você não precisa confiar em plugues de terceiros ou correções adicionais, e a solução tudo em um facilita a vida. Então, onde você encontra temas responsivos decentes?
Se você está procurando um tema pago, O Themeforest tem mais de 2.000 temas responsivos para escolher. Se você preferir um tema gratuito, há muito o que escolher. Apresentamos alguns ótimos temas de portfólio responsivo Crie um portfólio incrivelmente responsivo com um desses temas gratuitos para WordPressHoje em dia, não basta ter um site lindamente projetado, especialmente se você é fotógrafo, artista ou designer gráfico. Hoje em dia, se seu site não responder, é provável que você esteja perdendo uma parte significativa de ... consulte Mais informação , por exemplo.

Os temas responsivos não são ótimos apenas se você deseja criar um site de portfólio. este lista de mais de 250 temas responsivos mostra a grande variedade disponível - e todos os temas listados são gratuitos.
Também não deixe de conferir Impressionante conjunto de temas responsivos de Dessign, alguns dos quais lembram bastante SquarespaceEstilo.
Plugins
Se você já investiu tempo, esforço ou dinheiro no seu tema WordPress e não deseja mudar para um tema responsivo para tornar seu site compatível com dispositivos móveis, pode optar por um plug-in. A desvantagem, no entanto, de usar um plug-in é que você perde a personalidade do seu blog que você escolheu com seu tema e terá que se contentar com o estilo que o plug-in fornece.
Um recurso importante que todos esses plug-ins oferecem é permitir que os espectadores alternem para o site de desktop, se assim o desejarem.
Um dos plugins mais populares que encontramos é WPTouch. Analisamos o plugin há alguns anos Como tornar seu blog Wordpress compatível com dispositivos móveis com o WPtouch consulte Mais informação , e a aparência do tema do plug-in não mudou muito. O WPTouch é um plug-and-play, o que significa que não há nada que você precise fazer para que seus visitantes vejam uma versão móvel do seu site. No entanto, você pode ajustar as configurações e personalizar os ícones usados na versão móvel do seu site. Se tivemos uma reclamação sobre o plug-in, é que sua aparência não mudou ao longo dos anos.
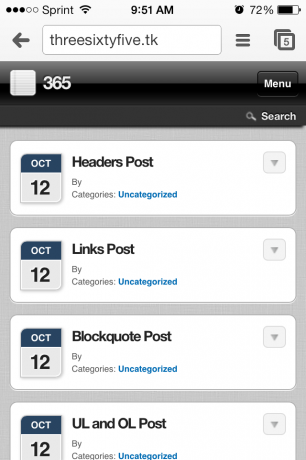
É assim que seu site se parece com o WPTouch ativado:

Mobile Detector é outro ótimo plug-in e possui detecção por mais de 5.000 dispositivos móveis. O plugin também oferece uma variedade de temas para você escolher. Alguns desses temas são elegantes, minimalistas e modernos, oferecendo uma vantagem sobre o WPTouch. O melhor de tudo: oferece as versões móveis dos temas oficiais do WordPress, Twenty Eleven e Twenty Twelve. O WZ Mobile Theme é outra ótima opção que permite exibir suas imagens em destaque na página inicial.
É assim que seu site se parece com o Mobile Detector ativado, com o WZ Mobile Theme:

UppSitedistingue-se de outros plugins semelhantes exibindo uma página de destino que oferece aos visitantes a escolha, na primeira vez em que carregar o site, navegue na versão móvel (HTML5) ou desktop do seu local. Também pode salvar sua seleção. É também um dos plugins para os quais você precisa escolher algumas configurações antes de aparecer no seu blog. Ao configurar, você pode escolher que tipo de site você está executando - um blog, um site comercial ou uma combinação.
Ao explorar as configurações, você descobrirá que o UppSite é um plugin bastante rico em recursos. Ao configurar o plug-in, você pode escolher seu ícone, o texto que o acompanha e sua cor.
Depois de configurar o plug-in, há outras opções de personalização, mas algumas são limitadas à versão premium do plug-in. A versão gratuita permite alterar o plano de fundo da sua página móvel e da barra superior, entre outras coisas. Com a versão premium, você também obtém um aplicativo para iOS, Android e Windows Phone para download e pode personalizar sua página de destino - mas tudo isso fará com que você pague US $ 99,99 por mês.
É assim que seu site para celular se parece com o UppSite ativado:

De todos esses plugins, se tivéssemos que escolher um, seria o Mobile Detector. Ele realiza o trabalho em uma quantidade mínima de etapas. Se você precisar de algo um pouco mais robusto, sobre o qual deseja mais controle para o site de negócios, o UppSite pode ser mais adequado às suas necessidades - se você puder pagar.
Ferramentas extras
Outra maneira de garantir que seu blog WordPress seja totalmente acessível para celular é usando a ferramenta gratuita Incorporar responsivamente. Essa ferramenta permite incorporar vídeos do YouTube, fotos e vídeos do Instagram, Google Maps e muito mais, garantindo que a incorporação permaneça dentro dos limites do seu design. Você verá que, com algumas imagens incorporadas ou vídeos, pode sobrepor-se ao conteúdo. Incorporar responsavelmente põe fim a essas torções.
Para saber mais sobre Incorporar responsivamente, confira nossa análise detalhada Como incorporar o YouTube, Vimeo, Instagram e Google Maps responsivamenteUma das maiores chavões do mundo do design on-line nos últimos dois ou três anos deve ser 'Responsive'. Com o advento da navegação em tudo, de uma tela de smartphone de 4 polegadas a ... consulte Mais informação .
Qual você deve escolher?
Se você deseja oferecer a seus visitantes uma experiência perfeita em que o design do seu site em um navegador de desktop se estende ao design em um navegador móvel, escolha um tema responsivo. Isso também facilitará a sua vida, eliminando a necessidade de atualizar plug-ins que eventualmente não serão mais suportados.
Se você deseja ter mais controle sobre como seus espectadores veem seu website em sua versão para celular, e quiser pensar em detalhes extras, como monetização e engajamento, um plug-in é provavelmente o melhor para vocês.
Você tem dicas ou truques sobre como garantir que seu blog WordPress esteja pronto para dispositivos móveis? Deixe-nos saber nos comentários.
Crédito de imagem: Luc Legay
Nancy é escritora e editora que vive em Washington DC. Ela foi editora do Oriente Médio no The Next Web e atualmente trabalha em um think tank baseado em DC em comunicações e divulgação em mídias sociais.

