Propaganda
 Eu sou um usuário antigo do editor de texto do Mac, MarsEdit para escrever e postar posts no WordPress. De fato, caí de joelhos em lágrimas se precisasse usar o editor on-line do WordPress para escrever postagens. Enquanto o MarsEdit faz praticamente tudo o que eu preciso, um novo editor de Mac chamado PixelPumper parece uma alternativa muito elegante, disponível gratuitamente na Mac App Store [não mais disponível].
Eu sou um usuário antigo do editor de texto do Mac, MarsEdit para escrever e postar posts no WordPress. De fato, caí de joelhos em lágrimas se precisasse usar o editor on-line do WordPress para escrever postagens. Enquanto o MarsEdit faz praticamente tudo o que eu preciso, um novo editor de Mac chamado PixelPumper parece uma alternativa muito elegante, disponível gratuitamente na Mac App Store [não mais disponível].
Semelhante a alguns outros editores do WordPress como BlueGriffon BlueGriffon: Um editor de HTML WYSIWYG multiplataformaExistem várias razões pelas quais as pessoas dificilmente usam os criadores de web para desktop - existem apenas alguns disponíveis, os bons são muito caros e o processo de criação da web em si não é ... consulte Mais informação , O PixelPumper permite compor, editar e postar postagens no seu blog WordPress existente. O editor também é útil para salvar suas postagens offline no Mac ou agendá-las para upload a qualquer momento que você escolher. Com o PixelPumper, você pode trabalhar em rascunhos de postagens de blog e gerenciá-los sem precisar fazer login na sua conta do WordPress. O PixelPumper requer o Mountain Lion 10.8.2 ou superior.
Principais características
Para começar com o PixelPumper, basta adicionar seu URL, nome de usuário e senha do WordPress. A partir daí, o editor de texto fará o download das postagens anteriores do blog, incluindo as categorias e tags existentes, e será configurado automaticamente para uma nova postagem.

O PixelPumper funciona apenas com um editor WYSIWYG, o que significa que o texto digitado e os estilos e fotos você adiciona às suas postagens é basicamente como as postagens serão exibidas quando você as enviar para o seu blog WordPress local. Isso é ótimo para escritores e usuários que não gostam de mexer no código HTML, mas pode ser uma desvantagem para os usuários que desejam editar o HTML bruto offline.
Assim como no editor de texto do WordPress, o PixelPumper inclui itens de menu para adicionar cabeçalhos, formatos de estilo (por exemplo, negrito, itálico, sublinhado), citações em bloco, alinhamento de texto, marcadores e hiperlinks. Esses itens de menu são facilmente acessíveis (embora os aplicativos não incluam atalhos de teclado para esses itens) e ao contrário do editor on-line do WordPress, você não precisa rolar a página do navegador para cima e para baixo para obter as informações necessárias. Ferramentas.

Adicionar fotos às suas postagens no PixelPumper é um pouco semelhante a adicioná-las no WordPress. Você clica no Adicionar fotos item de menu e selecione uma imagem no Finder do seu Mac. Após a imagem ser importada, clique nela e um menu pop-up aparecerá para que você possa escolher o tamanho e o alinhamento da foto.
Além da largura total, o PixelPumper oferece duas outras opções para redimensionar fotos - 1/3 do tamanho do tamanho original ou você pode digitar um tamanho fixo de pixel. A última opção foi um buggy para mim, mas o desenvolvedor escreveu e me disse que está corrigindo e fazendo melhorias para dar aos usuários mais controle.

Na área Configurações (Imagens) do PixelPumper, você pode definir o tamanho padrão que deseja que as imagens apareçam quando estiverem definidas para a largura total das postagens do seu blog. Você também pode optar por enviar suas imagens na tela de resolução da retina. Essa opção, porém, resultará em um tempo de download ligeiramente mais longo para as postagens do seu blog, que incluem imagens de alta resolução.
O PixelPumper facilita a adição de uma imagem em destaque à sua postagem no blog. Você simplesmente arrasta a imagem para a caixa Imagem em destaque, e o PixelPumper redimensiona automaticamente e a prepara para o upload.

A aplicação de estilos ao texto no PixelPumper também funciona de maneira semelhante ao editor do WordPress. Você seleciona o texto e o estilo que deseja aplicar a ele. Para aplicar o texto do cabeçalho, por exemplo, selecione um subtítulo e clique no Styling botão. A partir daí, escolha a tag do cabeçalho H1, H2,… deslizando o botão verde sobre o cabeçalho apropriado. Você remove um cabeçalho aplicado selecionando novamente o texto e clicando no Texto padrão opção.

Ao contrário do MarsEdit, você não pode configurar categorias para suas postagens no PixelPumper. A configuração deve ser feita na sua conta online do WordPress. A partir daí, o PixelPumper fará o download de suas categorias para que você possa aplicá-las e definir tags nas postagens do seu blog.
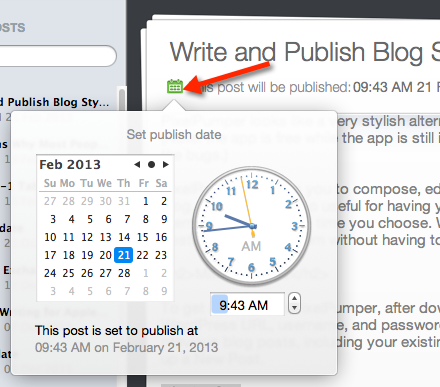
Você pode salvar rascunhos das postagens do seu blog no PixelPumper e retornar a eles mais tarde e, quando estiverem prontos, poderá enviá-los diretamente para o seu blog WordPress. Você também pode clicar no pequeno botão verde de agendamento, sob o título de uma postagem de blog, e definir um dia e hora para quando você deseja enviar uma postagem. Infelizmente, o PixelPumper não permite o upload de postagens de blog como rascunhos, nem os salva automaticamente, que são dois recursos úteis no MarsEdit.

No seu lançamento inicial, o PixelPumper pode estar ausente em alguns recursos importantes, mas o estilo e o relativo a simplicidade de sua interface de usuário dificulta a ignição, especialmente para usuários de Mac que não precisam de muitos recursos avançados recursos. E ao contrário dos vários editores de texto alternativos para usuários do Windows 4 alternativas ao Windows Live Writer para blogsA Microsoft anunciou recentemente o fim da marca Windows Live. Em resposta a preocupações, tudo o que a Microsoft está dizendo sobre o Windows Live Writer é que "funcionará muito bem no Windows 8" - não se o desenvolvimento é ... consulte Mais informação , PixelPumper é um dos poucos para o Mac.
Mas deixe-nos saber o que você pensa sobre PixelPumper. Quais recursos você gostaria de ver adicionados?
Bakari é um escritor e fotógrafo freelancer. Ele é um usuário de longa data do Mac, fã de música jazz e homem de família.
