Propaganda
Você desenharia um desenho sem ter uma borracha à mão? Você pintaria uma sala sem primeiro bater nas bordas das paredes? Bem, nem pense em blogar sem entender as 7 tags HTML a seguir, que qualquer escritor on-line realmente deve conhecer.
Existem muitas situações em que você pode precisar ajustar a formatação de uma entrada de blog ou artigo online. Se você é um autor freelancer, ter a capacidade de fornecer um artigo bem formatado utilizando apenas um editor de texto e código HTML é uma excelente habilidade para ter.
Para ser comercializável e flexível on-line, você só precisa saber como formatar um artigo completo em HTML, ou como ajustar as coisas quando mesmo uma ferramenta de edição baseada na Web não está correta. A seguir, são apresentadas 7 tags HTML críticas que você deve sempre guardar no bolso de trás, bem como quando e por que usá-las.
HTML não é apenas para geeks
Existem muitas tags HTML básicas por aí, mas este artigo não pretende ser mais um monótono introdução ao HTML para seus pobres escritores que não têm absolutamente nenhum interesse em aprender a codificar a Web Páginas. Não, o que estamos falando aqui é formatação na Web. Para um artigo parecer realmente bom, existem algumas regras gerais a serem seguidas e outras valiosas, dicas muito aprendidas que eu realmente gostaria de saber quando comecei a escrever para clientes no a teia.
Eu não digo isso levianamente. Sou um programador no coração e, quando comecei a escrever na Web, poderia ter codificado uma página da Web do zero sem precisar suar a camisa. Ainda assim, eu tinha muito o que aprender quando se tratava de HTML para formatação de artigos. Hoje, gostaria de passar algumas das lições que aprendi na última década para aspirantes a novos escritores e blogueiros online. Aqui estão as sete dicas de formatação para as quais procuraremos tags: formatação de cotações, colocação de imagens, lista formatação, estruturação de cabeçalhos, ênfase nas frases, colocação de anúncios não invasivos e crédito fontes.
Cabeçalhos - quem precisa deles?
Ao longo dos anos, a etiqueta para itens como tags de cabeçalho (
, , etc ...) mudou. Embora a antiga dica de SEO para direcionar cabeçalhos de grandes a pequenos ao longo do artigo seja verdadeira, há um debate constante entre os editores sobre se é melhor usar apenas o mesmo tamanho de cabeçalho, se coisas como texto em negrito constituem um subtítulo válido e todos os tipos de outras opções detalhes. Esqueça tudo isso.
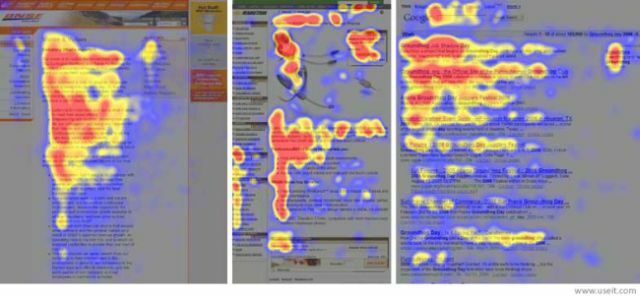
Tudo o que você precisa lembrar é que os estudos mostram claramente que o padrão de olho dos leitores na Web mostra um padrão claro em forma de F que você precisa aproveitar ao escrever.

Em um estudo de rastreamento ocular realizado pelo Nielsen Norman Group, os pesquisadores descobriram que, na Internet, os leitores leem primeiro horizontalmente na parte superior da página algumas vezes e depois digitalizam o lado esquerdo da página. O que este estudo revela é que os leitores usarão os cabeçalhos como uma ferramenta para identificar o conteúdo que é importante para eles. Portanto, se você se preocupa em fornecer o que seus leitores desejam, não importa se você solicita cabeçalhos de grandes a pequenos, como preencher cabeçalhos com palavras informativas que realmente dizem aos leitores sobre o que é a seção e os colocam uniformemente ao longo do artigo para organizá-la bem.
Você pode pensar que está sendo espirituoso e criativo com essas manchetes, mas se você não está descrevendo a seção, não está fazendo nenhum favor a ninguém.
Para citar ou não citar
Mãos para baixo maior marca inventada, na minha opinião, é a
tag. A razão pela qual eu amo isso é por causa do estilo bacana que ele oferece aos proprietários de blogs. Qualquer que seja o tema do WordPress ou do Blogger que você use, as chances são muito boas de tratar omarcar de forma diferente. Cada criador de temas tem sua idéia do que deve incluir o estilo CSS de aspas nos artigos. O ponto é que isso oferece a capacidade de dividir o conteúdo do seu artigo de uma maneira que agrade a atenção e atraia as pessoas a lerem a citação.
Se você está escrevendo para um cliente, pergunte a ele se você pode usar a tag e, se eles permitirem, use-a.

Uma dica para usar
nos seus artigos: não exagere. Uma ou duas citações curtas em um artigo com cerca de 800 a 1000 palavras é mais que suficiente. Ele oferece não apenas a possibilidade de ocultar os parágrafos, mas permite que você traga citações de especialistas externos, o que reforça ainda mais a credibilidade do seu artigo. Você não pode perder.
Como usar imagens
Outra coisa que os mapas de calor dos leitores on-line da Nielsen revelaram: as pessoas tendem a permanecer nas imagens ao ler um artigo on-line. Além disso, os olhos são atraídos para a próxima imagem. Isso oferece a você uma maneira psicológica muito poderosa de manter as pessoas lendo em seu artigo. Além disso, muito parecido com um
, as imagens dividem o conteúdo e dão uma pausa aos olhos do leitor.
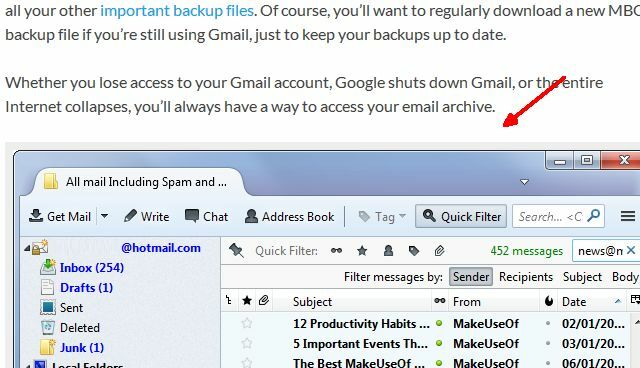
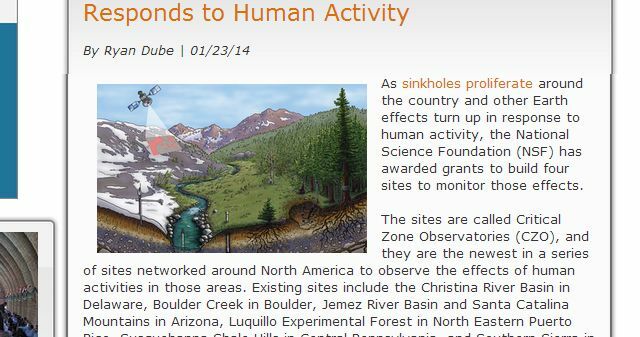
Obviamente, o MakeUseOf emprega imagens grandes e agradáveis - ideais para o tipo de artigos de ajuda técnica encontrados em um site como este.

Você notará que as imagens estão espaçadas apenas o suficiente para que, quando você rolar um pouco, os olhos percebam outra imagem surgindo abaixo. Não é algo que é feito apenas pelo impacto psicológico de chamar a atenção para o artigo - apenas torna uma leitura muito mais agradável e um artigo com melhor aparência.
Dito isso, se o blog ou site para o qual você está escrevendo não tiver o imóvel na página para fotos grandes e de largura total assim, pelo menos, você deve usar imagens menores alinhadas à esquerda ou à direita em todo o artigo. Quando faço isso no meu próprio blog, gosto de alternar da esquerda para a direita apenas para mudar as coisas à medida que o artigo flui pela página.

Alinhar imagens com o texto agrupado dessa maneira geralmente é apenas uma questão de definir a classe de alinhamento como "direita" ou "esquerda" no , mas sempre verifique com o proprietário do blog ou site para o qual você está escrevendo para descobrir se existe algum estilo CSS que use algo como o que é conhecido como propriedade "float" para fazer alinhamentos. Pode haver uma sintaxe específica que você precisa usar para alinhar imagens como essa, dependendo do estilo CSS, portanto peça um tempo para perguntar ao designer. Vale a pena o esforço e será um artigo muito mais atraente.
Faça uma lista e verifique-a duas vezes
Como Tina detalhou em seu artigo sobre Tags HTML As 11 principais tags HTML que todo blogueiro e proprietário de site deve saberA rede mundial de computadores conhece muitos idiomas e está codificada em vários idiomas diferentes. A única linguagem, no entanto, que pode ser encontrada em todo o mundo e existe desde a invenção de páginas da web, é a ... consulte Mais informação , existem dois tipos de lista que você formatará em HTML, a tag da lista ordenada
- e a tag da lista não ordenada
- . O primeiro coloca números na frente dos itens da lista, o segundo coloca pontos. Você pode ver a sintaxe no artigo de Tina, mas quando exatamente é apropriado usar um ou outro - ou mesmo usar uma lista?
Em primeiro lugar, as listas são mais uma ótima maneira de quebrar a monotania de parágrafos retos, mantendo interessou o leitor e, mais uma vez, chamou a atenção para uma lista rápida de itens que podem ser digitalizados facilmente. A regra geral que uso é se os itens precisam ou não ser contados de alguma forma. Se o fizerem, use uma lista numerada. Caso contrário, use não numerado.

Parece simples, mas às vezes há uma linha cinza. Por exemplo, listar os motivos pelos quais o uso de uma rede sem fio pode ser inseguro exigiria uma lista sem números, porque realmente não importa quantos existem - são apenas motivos. Por outro lado, quando você está dando etapas em um processo ou algum procedimento em que a ordem da lista é importante, os números fazem sentido. Não use números se não for necessário, pois eles podem tornar sua lista estranha. As listas com marcadores podem percorrer um longo caminho para melhorar o layout do seu artigo. Portanto, é recomendável ter pelo menos uma, se for apropriado para o tópico.
Negrito e itálico evoluíram
Costumava ser o texto em negrito quando você queria enfatizar uma frase ou algum ponto de uma frase. Isso proliferou com os horrendos designs de sites dos anos 90, onde sites que tentavam vender coisas seriam ousados e altere o tamanho da fonte de várias palavras para que, de alguma forma, subconscientemente, você se concentre nessas palavras de dinheiro ou algo assim... eu não não sei. Mas sei que, uma vez que os blogs se tornaram tão populares, e os cabeçalhos começaram a formar a estrutura desse conteúdo, a fonte em negrito não fazia mais sentido enfatizar nada. Na melhor das hipóteses, é melhor usar como uma maneira de transformar o texto no cabeçalho de menor tamanho possível - o que muitos blogs por aí fazem.
Antigamente, a marca em negrito era , e muitas pessoas continuam a usá-lo sem saber que a web passou para a tag mais moderna de ou a sintaxe CSS de texto.
Da mesma forma, todo mundo costumava usar para tudo itálico, enquanto hoje o método para enfatizar o texto em itálico é usar o tag. Esta é realmente a maneira ideal de enfatizar uma palavra ou frase. Funciona bem e parece limpo e profissional quando feito com moderação.
Anúncios não obstrutivos
Como você coloca um anúncio em seu artigo pode realmente fazer a diferença quando se trata de não perder seus leitores por causa disso. Realmente, muitos leitores estão acostumados com a ideia de anúncios e por que são necessários para pagar pelo conteúdo, mas o que irrita os leitores e os impulsiona afastá-los (ou os obriga a usar esses horríveis bloqueadores de anúncios) são anúncios que pop-up, bloqueiam texto ou são camuflados para parecerem parte de um artigo. Não faça isso.
Em vez disso, use anúncios com bordas claras e utilize o método CSS "float" para fazer com que o texto seja quebrado (a menos que você o coloque na barra lateral). É assim que se parece:
src = ” http://pagead2.googlesyndication.com/pagead/show_ads.js”>
O carro alegórico: certo; irá colocá-lo no texto onde você precisar, e você pode automatizar isso no WordPress usando modelos Como usar um modelo de conteúdo Wordpress para escrever mais rapidamenteO Wordpress é uma invenção brilhante, e tornou possível que mais e mais pessoas tenham sites incríveis, com belos temas. No entanto, ainda há o assunto da área de conteúdo, que ainda precisa ... consulte Mais informação como eu descrevi em artigos anteriores. Isso elimina a necessidade de colocar o anúncio em cada artigo. Como você pode ver, o anúncio é grande o suficiente para atrair a atenção, mas não está camuflado nem bloqueia nenhum texto; portanto, se os leitores quiserem, eles podem simplesmente ignorá-lo e continuar lendo. Sem problemas.

A pior coisa que você pode fazer com seus artigos é exagerar nos anúncios e afastar os leitores (e, em muitos casos, talvez você nem precise se preocupar com anúncios, como se estivesse escrevendo para um cliente). No entanto, como proprietário do seu blog, esses são os tipos de coisas que você precisa considerar ao escrever artigos em seu site e essas dicas básicas de formatação de anúncios podem fazer uma grande diferença na forma como seu anúncio é percebido.
Fontes de crédito
A pior coisa da Internet no momento é realmente o roubo de conteúdo que ocorre - e não estou falando apenas sobre os lowlife que vasculham a rede em busca de conteúdo e a copiam em seus próprios sites de spam de baixa qualidade, configurados apenas para o Google tráfego. Não, mesmo os sites maiores e mais populares - tanto os principais blogs quanto os meios de comunicação - têm o péssimo hábito de roubando notícias e informações de blogueiros e sites menores, adicionando algumas citações extras e reivindicando a idéia como próprios. É horrível e antiético, mas acontece. Isso não significa que você deve seguir o exemplo. De fato, faz sentido que citando fontes de alta qualidade RefDot: facilita a citação de fontes da Web consulte Mais informação para fazer backup de reivindicações de artigos, seu site seria identificado como uma fonte de informações confiáveis de alta qualidade. Esse é o ouro do SEO aqui.

No entanto, você também não deseja que esse texto se destaque como conteúdo importante no rodapé do seu artigo. Uma abordagem comum para citando fontes da história RefDot: facilita a citação de fontes da Web consulte Mais informação ou fontes de imagem no rodapé de um artigo é usar o tag, o que força a fonte a diminuir um tamanho. É uma ótima maneira de formatar informações de direitos autorais, comentários legais e créditos. Ele fornece as informações necessárias, mas não distrai da conclusão real do próprio artigo.
Obviamente, as dicas acima são os princípios básicos que qualquer escritor on-line deve aprender, mas se você estiver interessado em aprofundar, existem muitos recursos. Confira meu artigo listando alguns sites excelentes onde você pode aprender código HTML 8 melhores sites para exemplos de codificação HTML de qualidadeExistem alguns sites incríveis que oferecem exemplos e tutoriais de codificação HTML bem projetados e úteis. Aqui estão oito dos nossos favoritos. consulte Mais informação . Tina também detalhou algumas efeitos HTML úteis 8 efeitos HTML legais que qualquer pessoa pode adicionar ao siteVocê não precisa conhecer CSS ou PHP para criar um site chique. Use esses truques legais de HTML para gerar efeitos impressionantes. consulte Mais informação você pode adicionar ao seu site. Se você realmente quer enlouquecer, também existem recursos para aprenda CSS Os 5 principais sites para aprender CSS online consulte Mais informação também.
A verdade simples é que escrever on-line requer mais do que a criatividade necessária para escrever algo para uma publicação impressa. A publicação na Internet significa que você precisa entender não apenas os códigos básicos dos sites, mas também quando e por que usá-los.
Ryan é bacharel em Engenharia Elétrica. Ele trabalhou 13 anos em engenharia de automação, 5 anos em TI e agora é engenheiro de aplicativos. Um ex-editor-chefe do MakeUseOf, ele falou em conferências nacionais sobre visualização de dados e foi apresentado na TV e rádio nacional.


