Propaganda
 Se alguma vez houve um tema básico para o WordPress que as pessoas procuravam por estilo e simplicidade, era Tese, entre muitos outros. Essa pequena doozey permite criar um blog de aparência profissional, com pouca ou nenhuma codificação. Muitos blogueiros importantes, como Adam Baker e James Allen use-o, para não mencionar seus elogios pelo último 'Problogger' Darren Rowse.
Se alguma vez houve um tema básico para o WordPress que as pessoas procuravam por estilo e simplicidade, era Tese, entre muitos outros. Essa pequena doozey permite criar um blog de aparência profissional, com pouca ou nenhuma codificação. Muitos blogueiros importantes, como Adam Baker e James Allen use-o, para não mencionar seus elogios pelo último 'Problogger' Darren Rowse.
Mas há uma desvantagem em tudo isso. Veja, para criar um site totalmente funcional sem a necessidade de codificação, você precisa pagar. E pague caro - US $ 87 para ser exato. No entanto, eu encontrei um clone alternativo gratuito de tema de tese do WordPress, que é quase idêntico, mas é apenas para aqueles de nós que não têm medo de enfiar a cabeça nos fragmentos de HTML e alterando.
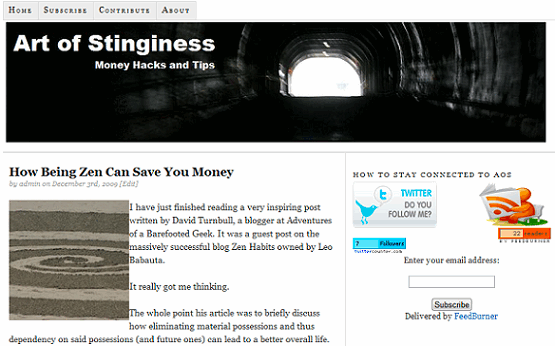
É chamado de tema "2 colunas neoclássicas" e está disponível para download no final deste post muito longo [Já não está disponível]. Parece quase exatamente como Tese. Abaixo está uma captura de tela do meu blog com o tema em execução. Como você pode ver, ele tem as mesmas fontes, formato e estilo que a Tese e eu paguei exatamente $ 0 por tudo.

Fazendo um Clone da Tese do WordPress
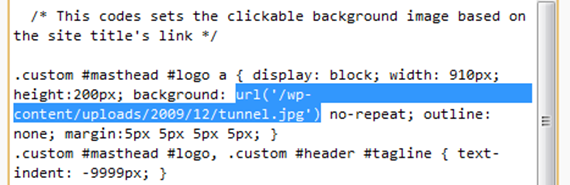
Eu personalizei meu tema de três maneiras principais. O primeiro, e talvez o mais óbvio, foi alterar a imagem do cabeçalho para algo mais apropriado para o meu blog. Na maioria dos temas, o código para fazer isso está no arquivo Header.php, de modo que me desequilibrou um pouco ao descobrir que não era. Mas não tema, de acordo com o chamado de 'personalização' da Tese, as alterações devem ser feitas no arquivo Custom.css na metade do caminho.
Você verá a seguinte área de código que destaquei. Por padrão, será como "temas / neoclasical2 / header.png".

Digite o local da sua imagem (da qual você já fez o upload usando a função "Adicionar mídia" no WordPress). Deve ser o URL da parte '/ wp-content ...' em diante. Você também pode ajustar as dimensões da imagem usando o código diretamente acima da seção destacada. As dimensões padrão são "largura: 910 px; altura: 200 px;“.
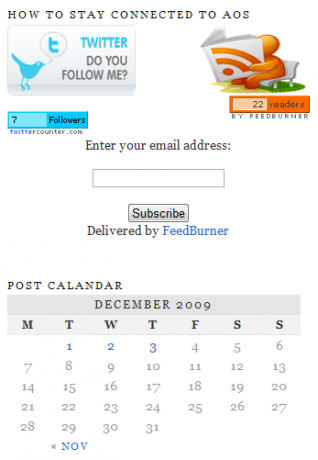
A segunda alteração que você pode querer fazer é na barra lateral; um lugar onde muitos de nós colocam a maioria de nossas funções, feeds e coisas divertidas. Qualquer pessoa que já tenha usado o WordPress anteriormente saberá que isso pode ser feito acessando "Widgets" na guia "Aparência" na tela WP Admin. Como você pode ver, inseri imagens (crachá do Twitter e ícone RSS) com links para as respectivas contas. Também adicionei alguns contadores (ainda vergonhosamente baixos, como no primeiro mês!).
 Também adicionei um calendário e outros widgets genéricos que já estão no WordPress, arrastando-os para a barra lateral no menu "Widgets".
Também adicionei um calendário e outros widgets genéricos que já estão no WordPress, arrastando-os para a barra lateral no menu "Widgets".
Outra coisa que você pode querer adicionar ao seu blog é anúncios. A maior parte dos serviços (como o AdSense) exibe seus anúncios em código HTML. Para adicionar isso à sua barra lateral (ou mesmo a qualquer lugar do site), basta colar esse código em um texto widget na barra lateral (ou em outro lugar, em um arquivo de código, se você quiser em outro lugar, como no cabeçalho).
Por fim, se você quiser incrementar um pouco o site e aumentar o tráfego, adicione mídias sociais como Twitter, Digg e Stumble Upon.
O que você acha do clone do tema FREE Thesis WordPress? Qual é o seu tema favorito do WordPress com aparência profissional?
Meu nome é Dean Sherwin. Sou um escritor freelancer especializado em tecnologia, cultura, política, instruções e todas as outras coisas interessantes e peculiares. Comecei a contribuir para o MUO em julho de 2009. Gosto de jogos de console e soube jogar o MMO estranho. No entanto, minha verdadeira paixão é escrever e ler sobre tecnologia e a evolução do nosso jejum…


