Propaganda
 Anteriormente, vimos alguns tutoriais para qualquer pessoa, nova ou avançada, tentar sua mão na criação de obras de arte no GIMP porque PODE realizar trabalhos fenomenais, especialmente em conjunto com outros softwares de código aberto. Programas. Aqui está um tutorial divertido para cartoonify fotos no GIMP Como Cartumizar Suas Fotos Com o GIMP consulte Mais informação (como você vê em anúncios em toda a web), aqui está outro em criando mapas de imagens Como criar um mapa de imagens usando o GIMP consulte Mais informação , e há também um criando um efeito de zoom nas capturas de tela Como criar um efeito simples de zoom em capturas de tela no GIMP consulte Mais informação . Certamente, estou realmente empolgado com o GIMP, se você ainda não sabe.
Anteriormente, vimos alguns tutoriais para qualquer pessoa, nova ou avançada, tentar sua mão na criação de obras de arte no GIMP porque PODE realizar trabalhos fenomenais, especialmente em conjunto com outros softwares de código aberto. Programas. Aqui está um tutorial divertido para cartoonify fotos no GIMP Como Cartumizar Suas Fotos Com o GIMP consulte Mais informação (como você vê em anúncios em toda a web), aqui está outro em criando mapas de imagens Como criar um mapa de imagens usando o GIMP consulte Mais informação , e há também um criando um efeito de zoom nas capturas de tela Como criar um efeito simples de zoom em capturas de tela no GIMP consulte Mais informação . Certamente, estou realmente empolgado com o GIMP, se você ainda não sabe.
Como entusiasta do GIMP, aprendo principalmente com os seguintes conectados 5 sites para aprender o GIMP Online consulte Mais informação tutoriais Mais 5 sites para saber mais sobre a edição de fotos do GIMP consulte Mais informação
repetidamente até que eu não precise mais das instruções para repetir as etapas. Foi assim que aprendi a fazer o efeito zoom / lupa, que eu tanto precisava para alguns dos meus screenshots Como editar e aprimorar capturas de tela usando o MS PaintVeja como editar uma captura de tela usando o Microsoft Paint para que você possa editar capturas de tela no Windows 10 sem software extra. consulte Mais informação . Aqui está outro tutorial que é necessário para qualquer pessoa que blogue e precise apontar e fazer anotações em alguma parte da captura de tela.
O design dos balões de fala é realmente inspirado nas anotações que você pode obter no Screenpresso, o que significa que, se você deseja uma maneira mais rápida de obter esses balões de fala, sua melhor opção é: faça o download e use o Screenpresso. Estou apaixonado pelo FastStone Screen Capture v. 5.3 para evitar ter dois programas que fazem a mesma coisa, decidi criar os balões de fala com o GIMP. Aqui está o que eu achei que funciona para mim em termos de criação desses balões de fala em um tempo relativamente curto.
- Depois de abrir o GIMP, você pode abrir a captura de tela que deseja anotar, colá-la depois de pressionar PrintScreen ou criar uma acessando Arquivo> Criar> Captura de tela.
- Usando a ferramenta Texto, crie o texto da anotação no tamanho e fonte desejados.
- Antes de criar o balão de fala real, verifique se o texto está no layout desejado (de preferência, todo polido com gradientes ou efeitos desejados), agora precisamos incluí-lo no balão e não será possível alterar o layout do texto mais tarde. Crie uma nova camada, nomeie-a como 'bolha' e, em Tipo de preenchimento de camada, escolher Transparênciae clique Está bem. Agora escolha o Seleção de retângulo ferramenta, verifique se, na caixa de diálogo Opções de ferramenta, o modo está definido como toSubstituir a seleção atualCreate e crie um retângulo ao redor do seu texto. Para um toque agradável, verifique também o ‘Cantos arredondadosUnder em Opções da ferramenta. Estou usando um raio de 11,6, mas fique à vontade para alterá-lo de acordo com suas preferências.

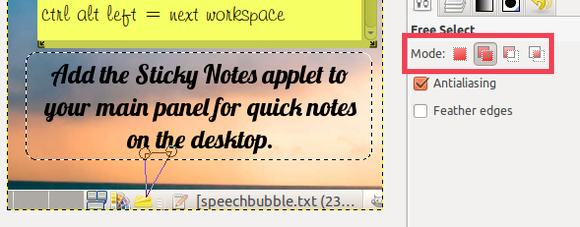
- Agora, faremos o final da bolha do discurso apontar para a parte interessante da captura de tela que você anotou. Use o Seleção grátis ferramenta, depois em Opções da ferramenta, escolher 'Adicionar à seleção‘Em vez do padrão… e clique em 3 pontos diferentes (tente fazer as linhas o mais retas possível) antes de voltar ao ponto original para finalizar a seleção para modelar a cauda triangular do discurso bolha. O primeiro e o último ponto devem estar dentro da bolha.

Se você quiser desfazer essas linhas, basta pressionar Escape.
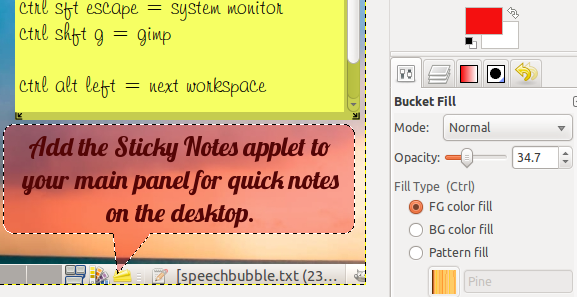
- Use a ferramenta Bucket Fill, defina a opacidade em 35 em Opções da ferramenta e preencha com vermelho (estou usando # f41010) ou qualquer outra cor brilhante que ainda não esteja na captura de tela para que os espectadores possam notar imediatamente a bolha.

- Agora vamos dar a essa bolha uma sombra. Vamos para Filtros> Luz e Sombra> Drop Shadow.

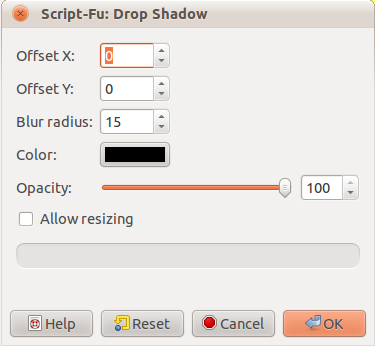
- Defina ambos Deslocamento X e Deslocamento Y para 0, deixe o Raio de desfoque para o padrão 15, aumente a Opacidade para 100 e desmarque a opção Permitir redimensionamento antes de clicar em OK.

- Agora, para o brilho da bolha, crie uma nova camada com transparência, assim como fizemos para a bolha, mas chame-a de "brilho". Você ainda deve ter a seleção ativa da etapa anterior da sombra projetada. Vamos para Selecione> Para Caminho para salvar este esboço.
- Então use o Seleção de retângulo ferramenta e sob Opções da ferramenta, verifique se o modo está definido como ‘Subtrair da seleção atual‘. Crie um retângulo sobre a parte da bolha oposta à que possui a cauda, que no meu caso é a parte superior da bolha.

- Agora use o Mistura / gradiente ferramenta, pressione X para mudar a cor de fundo branco para a cor de primeiro plano, defina a opacidade para 80 em Opções da ferramenta, selecione ‘FG para Transparente' no Gradiente campo, escolha Linear no Forma campo, se já não estiver lá, e traçar da cauda para o lado oposto à cauda.

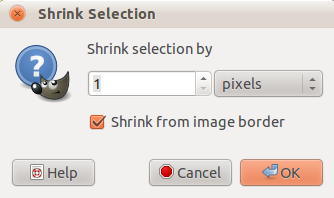
- Agora, para o contorno sutil e brilhante, vá para Selecione> Do Caminho. Então vá para Selecione novamente> Reduzir. Defina o tamanho da contração como 1 pixel, se ainda não estiver, e pressione OK.

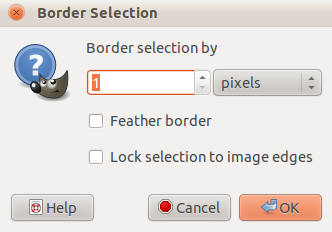
- Pela terceira vez, vá para Selecione> Borda. Digite 1 pixel como o tamanho da seleção de borda e pressione OK.

- Você provavelmente nem notará nenhuma alteração; portanto, pressione + (Shift e a tecla =), vá para Exibir> Zoom (100%)> Ampliarou use o menu de zoom inferior esquerdo na barra de status até chegar a 300%.

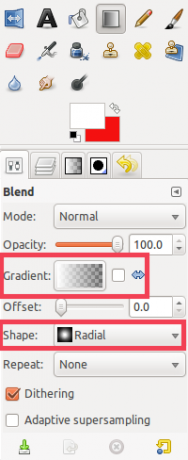
- Agora pegue o Mistura / gradiente ferramenta novamente. Supondo que o branco ainda seja a cor de primeiro plano e o gradiente ainda esteja definido como ‘FG para Transparente', escolher Radial em vez de Linear padrão no menu suspenso no campo Forma.

- Stroke para fora a partir do meio da parte superior (ou o que estiver do lado oposto à cauda) da seleção de bolhas.

- Agora você deve ver uma ligeira linha branca desaparecendo no canto. Você pode pressionar Ctrl + Z para desfazer e Ctrl + Y para refazer para realmente ver a diferença. Opcionalmente, traço da parte superior esquerda para o centro da bolha.

- Esse segundo golpe pode estar em qualquer canto da bolha, desde que esteja no lado oposto da cauda. Para voltar à visualização normal, pressione 1, use o menu de zoom na barra de status ou vá para Exibir> Zoom (300%)> 1: 1 (100%). Então vá para Selecione> Nenhum.
- Mova a camada de texto, arrastando e soltando na parte superior da caixa de camadas. Você pode mesclar todas as camadas para movê-las.

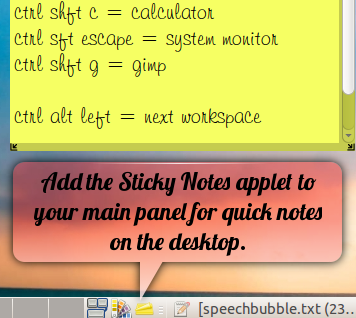
- É assim que o resultado final pode ser, sem o segundo curso opcional.

É isso aí! Se você tiver alguma dica sobre como reduzir essas etapas, informe-nos nos comentários!
Jessica está interessada em qualquer coisa que melhore a produtividade pessoal e que seja de código aberto.


