Propaganda
Você planeja usar um seletor de cores em seu site? Se sim, você deve considerar vários esquemas de codificação de cores ““ HSB, RGB, CMYK ou HEX - e os métodos mais fáceis de adicionar um seletor de cores. A resposta para suas preocupações é "JavaScript ColorPicker".

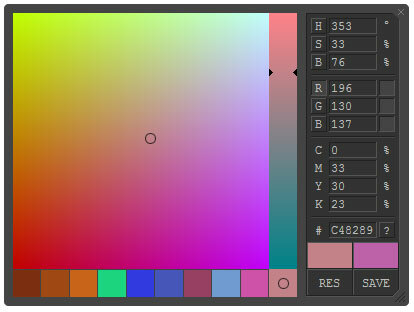
O JavaScript ColorPicker é um pequeno seletor de cores da Web com apenas 46 KB. O seletor exibe toda a paleta de cores composta de 16,78 milhões de cores nos modos de cores HSB, RGB, CMYK e HEX. Os valores do modo de cor são legíveis e editáveis - o CMYK é legível apenas. Você pode escolher um dos quatro tamanhos diferentes do seletor, que variam de 151 x 87 pixels a 405 x 302 pixels.
Outros recursos notáveis do seletor de cores incluem um medidor de contraste, medidor de diferença de cores, controle deslizante de valor nos campos de entrada, botão inteligente para salvar na web e salvar na web e 9 memórias de cores.
Recursos:
- Uma ferramenta de desenvolvedor simples que pode adicionar um elemento de escolha de cores a qualquer site.
- Não requer nenhuma codificação extensa.
- Vem na forma de um arquivo de download dimensionado em 46 KB.
- Oferece 4 tamanhos diferentes.
- Suporta 4 modos de cores - HSB, RGB, CMYK e HEX.
- Oferece medidor de contraste, medidor de diferença de cores, 9 memórias de cores e muito mais.
- Ferramentas similares: RaphaelColorPicker, MultiColr e ColorSchemeDesigner.
- Leia também o artigo relacionado: 3 ferramentas gratuitas de seleção de cores para escolher cores na área de trabalho 3 ferramentas gratuitas de seleção de cores para escolher cores na área de trabalho consulte Mais informação .
Obtenha o "JavaScript ColorPicker" @ www.dematte.at/colorPicker