Propaganda
Você está procurando uma maneira fácil de gerar chaves liga / desliga CSS3 para um site? Se você está procurando switches que são fáceis de criar e apresentam transições animadas suaves e elegantes, o On / Off FlipSwitch é uma opção fantástica. Eu não sou o melhor programador e pude ativar uma variedade de opções em questão de segundos.

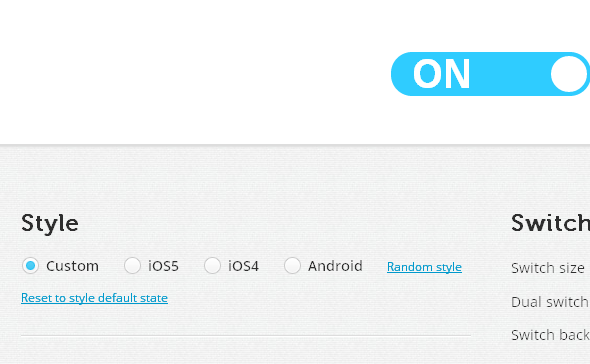
Este site útil possui configurações integradas para os switches iOS 4, iOS 5 e Android. Se você deseja que sua opção corresponda a esses estilos, basta clicar no botão desejado e rolar para baixo para copiar o código. Em questão de segundos, você terá o botão de sua escolha pronto para o seu site.

Se você deseja criar um botão com seu estilo, levará alguns segundos a mais, mas certamente não é difícil. Você não precisa escrever nenhum código real para fazer a troca. Você arrasta os controles deslizantes e personaliza a opção até que a aparência seja sua. Você pode alterar o tamanho, cor, estilo dos botões e muito mais. Conforme você faz as alterações, você as vê refletidas na visualização da chave em tempo real.
Recursos:
- Crie um botão de ligar / desligar CSS3 com facilidade.
- Transições animadas entre ativado e desativado.
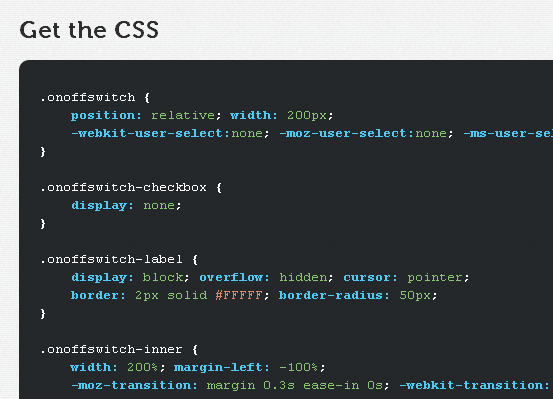
- Copie e cole o código final.
- Switches iOS 4, iOS 5 e Android disponíveis por padrão.
- Personalize os botões exatamente de acordo com suas necessidades.
Localizar On / Off FlipSwitch @ proto.io/freebies/onoff
Dave LeClair adora jogos no console, PC, celular, computador de mão e qualquer dispositivo eletrônico capaz de jogá-los! Ele gerencia a seção Ofertas, escreve artigos e trabalha bastante nos bastidores da MakeUseOf.