Propaganda
 No nível técnico, um site moderno não é apenas uma coisa. É uma sopa complexa de tecnologias em interação, como HTML (a marcação que você vê na página), JavaScript (o idioma em execução no navegador, afetando as interações), CSS (o idioma para definir a aparência da página) e Mais. Mas, em um nível mais básico, um site é uma ideia.
No nível técnico, um site moderno não é apenas uma coisa. É uma sopa complexa de tecnologias em interação, como HTML (a marcação que você vê na página), JavaScript (o idioma em execução no navegador, afetando as interações), CSS (o idioma para definir a aparência da página) e Mais. Mas, em um nível mais básico, um site é uma ideia.
Se é o seu site, você provavelmente sabe o que deseja fazer ou o que deseja que os usuários tirem dele. Talvez seja um local fácil para eles encontrarem informações sobre tecnologia; ou talvez explique por que você é a melhor banda ou passeador de cães do mundo. De qualquer forma, muito antes de você ter que lidar com HTML, CSS, JavaScript ou qualquer outro desenvolvimento Web específico tecnologia, você deve ter uma ideia muito clara do que seu site deve fazer e do que geralmente deve parecer gostar. E os wireframes de sites são a maneira de solidificar essa idéia e comunicá-la.
A parte de trás de um guardanapo

A estrutura de arame do site é apenas um esboço de como você deseja que ele seja. Não é para ser bonito, e você nem precisa de software para criá-lo. Você pode simplesmente pegar um pedaço de papel ou até um guardanapo e começar a bloquear no seu site, elemento por elemento. “
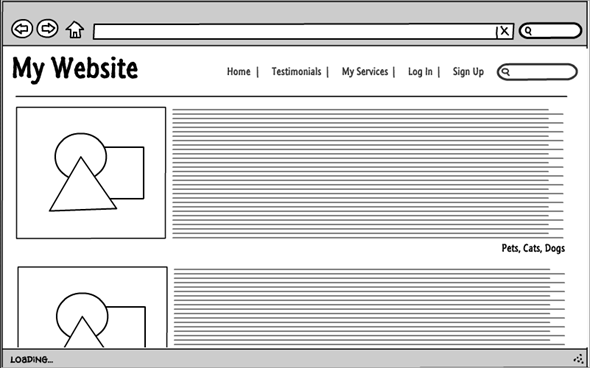
O título vai aqui... e então temos um menu de navegação... ah, e aqui eu posso colocar uma caixa de pesquisa.”Apenas nesses termos gerais e simples, monte uma parte do seu site, até que o resultado final seja algo assim:
Como você pode ver, esse não é um código de computador ou qualquer coisa excessivamente técnica ou complexa. Qualquer um pode olhar para esse esboço rápido e descobrir instantaneamente o que está vendo. E esse é o ponto dos wireframes: eles são muito rápidos de criar e fáceis de entender. Eles permitem acertar as coisas importantes, como o layout do site, a estrutura de navegação e o posicionamento do anúncio, antes de você tocar em uma única linha de código. E se você estiver trabalhando com outras pessoas, como um programador ou designer, elas permitem que todos cheguem a um acordo sobre como será o resultado final. Isso pode economizar muita confusão e duplicar o trabalho, especialmente quando se trata de projetos maiores.
É importante observar a falta de detalhes na estrutura de arame acima: as imagens ao lado de cada artigo não são imagens "reais", mas espaços reservados óbvios. Até o texto do artigo não é preenchido - são apenas várias linhas. Você não pode ver qual será o esquema de cores - tudo é preto e branco. Isto é o que é uma estrutura de arame suposto se parecer. Não é uma representação completa do site final, mas apenas seu espírito ou essência, se você desejar. São apenas as coisas mais importantes.
Ferramentas para Wireframing

Como mencionei anteriormente, a melhor ferramenta para wireframing geralmente é apenas um pedaço de papel e uma caneta. Afastar-se do computador pode realmente ajudar a limpar sua mente e se concentrar no que você deseja que seu site seja, sem interrupções irritantes ou bagunça sobre o aprendizado de uma nova ferramenta de wireframing. Um caderno de matemática (como mostrado acima) geralmente funciona melhor porque você traça ao longo das linhas, cria retângulos bem organizados e alinha facilmente as diferentes partes do seu site. Pegue uma, uma ou duas canetas e tome uma xícara de café em algum lugar longe do seu computador. Você voltará com uma ideia clara do que exatamente está tentando criar.
Dito isto, às vezes é necessário um software de wireframing. Por exemplo, talvez você esteja trabalhando como parte de uma equipe que está espalhada por todo o país ou mundo, ou talvez esteja escrevendo uma postagem de blog sobre wireframing. Nesses casos, a digitalização manual de wireframes não é uma solução muito prática. Aqui estão algumas ferramentas de software gratuitas que podem ajudar, se você realmente não pode usar caneta e papel:
- Lumzy: Uma ferramenta de wireframing gratuita, baseada em Flash, com uma rica biblioteca de objetos. Essa é a ferramenta que eu usei para criar o wireframe que você vê acima - é rápido e indolor.
- Fios QuirkTools [URL quebrado removido]: Uma ferramenta mais simples, sem opções de alinhamento. No entanto, não é baseado em Flash.
- Pássaro mimo: Uma ferramenta comercial, mas possui um plano gratuito limitado.
Não apenas para sites
Você provavelmente já percebeu isso, mas é uma boa nota para terminar: Os wireframes são uma ferramenta fantástica para criar qualquer produto, não apenas um site. Talvez você tenha uma idéia aproximada de um aplicativo para iPhone ou Android ou mesmo de um aplicativo de computador completo. Nesses casos, os wireframes de sites são inestimáveis para mostrar como tudo se parece e até ajudar a levar as pessoas a apoiarem seu projeto de maneiras diferentes.
Você já criou um wireframe? Você começará agora que leu isso? Deixe-me saber nos comentários!
Créditos da imagem: Imagem de guardanapo amassado via ShutterStock, Imagem vermelha de notebook via ShutterStock