Propaganda
Escrever gradientes de CSS baseados em código pode ser entediante e demorado. Mas os gradientes de CSS são bastante úteis e poderosos. O Gerador de gradiente CSS3 facilita a geração de gradientes CSS3 WebKit.
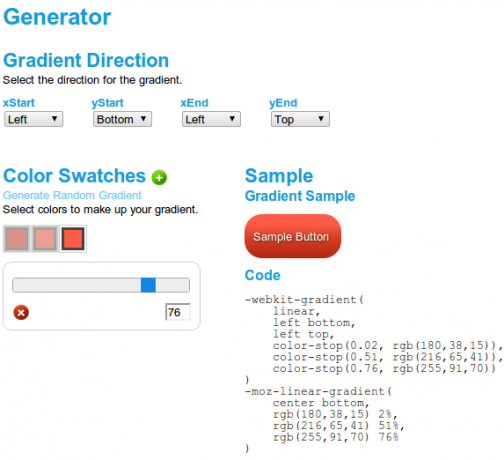
Este site permite criar códigos de gradiente CSS em uma interface gráfica do usuário. Ele fornece amostras de cores para projetar o gradiente e um controle deslizante para cada um para determinar a posição da cor no gradiente.

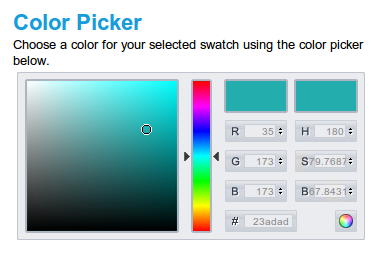
Depois que uma amostra de cor é selecionada, você pode usar o seletor de cores disponível à direita para ajustar a cor da amostra. Os gradientes de CSS geram um resultado de imagem que pode ser usado em qualquer lugar, como borda, imagem de plano de fundo ou item de lista com base na necessidade. Você pode controlar a direção do gradiente usando as opções (esquerda, direita, inferior, superior) fornecidas ou usando locais de pontos personalizados.

As alterações feitas nos controles no gerador de gradiente atualizarão imediatamente a amostra de gradiente e a saída do código CSS.
Nota: verifique se você está usando um navegador de kit da web, como Safari, Chrome ou Firefox 3.6 beta.
Recursos:
- Crie gradientes CSS3 em uma interface visual com facilidade.
- Visualize imediatamente as alterações feitas no gradiente.
- Use a imagem de gradiente gerada como borda, imagem de plano de fundo ou marcador de item de lista com base na necessidade.
- Controle a direção do gradiente usando as opções (esquerda, direita, inferior, superior) ou por locais de pontos personalizados.
- Gratuito para uso, sem necessidade de registro.
Confira CSS3 Gradient Generator @ [Já não disponível]
Srikanth é um blogueiro profissional e web designer.


