Propaganda
 Por anos eu me apaixonei por WordPress como uma plataforma de blogs e uma CMS (sistema de gerenciamento de conteúdo) porque torna a atualização do conteúdo tão simples quanto usar um processador de texto. Esse é o objetivo de um CMS, certo?
Por anos eu me apaixonei por WordPress como uma plataforma de blogs e uma CMS (sistema de gerenciamento de conteúdo) porque torna a atualização do conteúdo tão simples quanto usar um processador de texto. Esse é o objetivo de um CMS, certo?
Um CMS oferece ao designer de sites a capacidade de criar um site e, em seguida, apenas mostra ao cliente (ou chefe de departamento ou quem quer que seja) como ele próprio se atualiza. Com um site criado em um CMS, os menos entendidos em tecnologia podem gerenciar mais facilmente o conteúdo. Daí o nome "sistema de gerenciamento de conteúdo".
E se você pudesse encontrar um desses modelos de sites gratuitos na Internet e configurar fácil e rapidamente o conteúdo a ser editado como um CMS? Agora, acredite ou não, é possível.
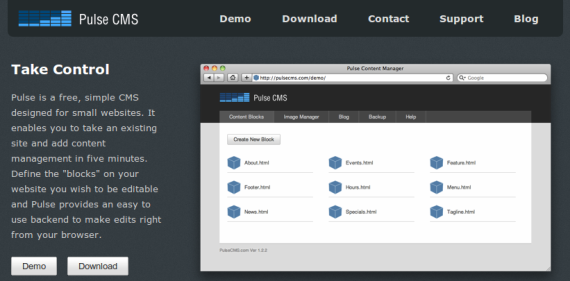
Neste artigo, mostrarei como configurar um modelo de site para ser editado como um CMS usando uma ferramenta chamada Pulse CMS.

Observe:este artigo é voltado para aqueles que têm conhecimento prévio sobre a configuração de sites. A idéia é poder configurar o site para que você possa entregá-lo a alguém que não possui habilidades de design da web, para que ele possa lidar com os aspectos de gerenciamento de conteúdo do site.
Para os fins deste tutorial, baixarei qualquer modelo de site gratuito antigo que eu possa encontrar na Internet. Obviamente, se você é um designer e já criou um site, está um passo à frente.
Etapa 1: Baixar e instalar o modelo de site
Pesquisei no Google modelos de sites gratuitos e escolhi este por nenhuma razão em particular.

Se você está familiarizado com a configuração de sites, essa etapa deve ser bastante fácil. Tudo o que fiz foi descompactar os arquivos do site, alterar o arquivo index.html para um arquivo PHP e carregar tudo no servidor da Web via FileZilla Transferir arquivos por FTP com o FileZilla consulte Mais informação .
Mudei o arquivo para um arquivo PHP porque o código de incorporação que usaremos posteriormente será PHP. Dessa forma, não devemos ter problemas.
Etapa 2: Decidir as páginas a serem controladas via CMS e criá-las
Não sendo muito codificador ou designer da web, trapacei e peguei o texto do arquivo de índice em vez de começar do zero. Você pode decidir como chamará cada um dos arquivos de página para poder configurar os links de navegação antes de pegar o texto do arquivo index.php.

Observe que eu apenas configurei o arquivo aboutus.php para este teste, mas você desejará configurar todas as suas páginas da mesma maneira.
OK, agora tenho um arquivo index.php e um arquivo aboutus.php. Rolei para baixo e encontrei as caixas de informações que eu queria controlar pelo CMS ou queria excluir todas juntas. Se você souber o suficiente sobre código, isso não deve ser um problema. Na caixa que quero controlar, acabei de excluir as informações padrão e abri espaço para o código de incorporação. Em breve, você verá o que faremos.
Etapa 3: Baixar o software e enviá-lo ao seu servidor
A parte interessante dessa etapa é que não há instalação necessária e nenhuma tabela é criada. Legal, hein?
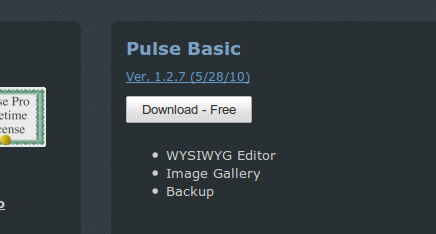
Vá para o Site do Pulse CMS e baixe o arquivo zip.

Descompacte a pasta. Antes de fazer o upload da pasta para o seu servidor, edite o "inclui / config.php”E altere a senha padrão.

Quando terminar, faça o upload da pasta para o diretório que contém os arquivos do site. Agora você deve conseguir fazer login indo para esse diretório (anysite.com/pulse).

Etapa quatro: configurar blocos, obter códigos incorporados e inseri-los nas páginas
Um bloco é o que eles chamam de região editável no seu site. Desde que estou configurando uma página Sobre nós para ser modificada pelo CMS, é nesse bloco que vou trabalhar. De fato, quando você entra no diretório de pulsos pela primeira vez, percebe que já existe um bloco configurado chamado "About.html”E foi por isso que escolhi a página Sobre nós para este tutorial.

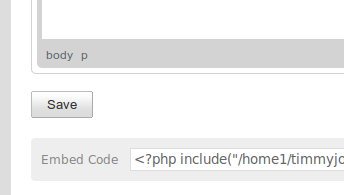
Para facilitar, deixarei o bloco do jeito que está:

E apenas pegando o código de incorporação:

Então, como os arquivos que criamos agora são arquivos PHP, você não deve ter problemas com o código sendo lido depois de colá-lo no lugar.
Agora, qualquer bloco que você configurou deve conter conteúdo que pode ser modificado simplesmente efetuando login no diretório / pulse e fazendo as alterações apropriadas.

Pulse CMS tem uma interface que, semelhante ao WordPress, é tão fácil quanto usar um processador de texto. Como web designer, você deve poder entregar os detalhes de login no diretório pulse para uma pessoa com menos conhecimento em tecnologia ou design e mostrar rapidamente a eles como fazer atualizações por conta própria.
Você conhece alguma outra maneira, talvez mais fácil, de configurar um site para facilitar o gerenciamento de conteúdo? Por favor compartilhe!
Eu sou um garoto de 30 e poucos anos no coração. Trabalho com computadores desde o ensino médio. Gosto de encontrar sites novos e interessantes que são úteis para as pessoas comuns. Venho ajudando e treinando pessoas em questões relacionadas à tecnologia há anos e não me vejo parando tão cedo.

