Propaganda
Esta postagem foi originalmente centrada em uma ferramenta chamada iPad Simulator, mas não é atualizada há anos, então a substituímos por alguns métodos alternativos que você pode usar.
Se você deseja testar a aparência do seu site em um iPad, mas não possui um, não há necessidade de sair correndo e comprar um gadget tão caro. Várias ferramentas on-line tornam mais fácil do que nunca ter uma noção de como o site é responsivo com apenas alguns cliques no botão.
Simule um iPad com o BrowserStack
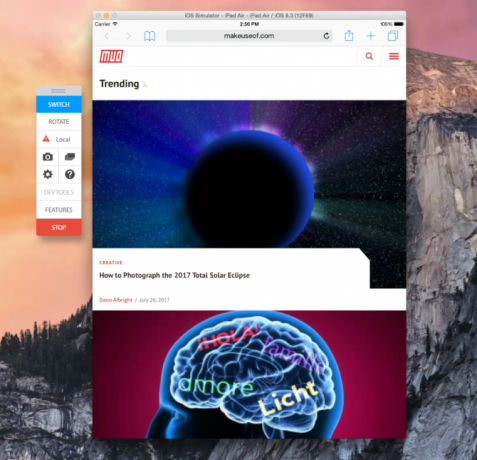
O BrowserStack permite simular um iPad Air. Os usuários gratuitos recebem apenas uma demonstração de 30 minutos, após o que custa US $ 29 por mês para continuar. Embora a conta paga possa testar uma variedade de modelos e versões do iOS, a versão gratuita é limitada ao iPad Air executando o iOS 8.3.
Depois de iniciar o simulador do iPad, ele abre automaticamente o Safari. Você pode entrar no site e visualizá-lo nos modos paisagem e retrato. (Basta clicar no Rodar ) Vá para Hardware> Página inicial se desejar visualizar a tela inicial do iPad.

Você pode abrir alguns aplicativos básicos da Apple, incluindo Calendário, Fotos, Contatos, Mapas, Configurações, Game Center e a Banca agora desativada. Dito isto, não há muito o que fazer com eles.
Com o BrowserStack, você também pode testar os URLs locais e, se estiver usando o Chrome ou o Firefox para acessar o serviço, também pode testar o suporte a áudio. Outros recursos incluem extensões de teste e suporte a upload / download.
Simule um iPad com Appetize
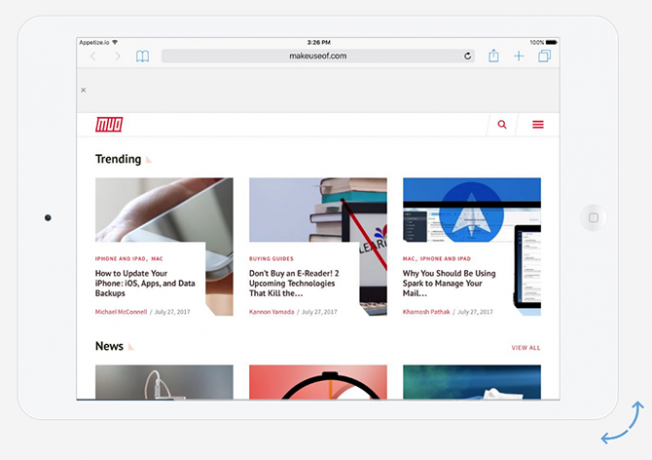
Apetite é outra ferramenta de simulação de iPad com uma opção gratuita limitada. Você pode se inscrever para uma conta gratuita e usar o serviço por um total de 100 minutos. Se você não se inscrever, poderá testá-lo em incrementos de um minuto: carregue um aplicativo, use-o por um minuto, recarregue e inicie tudo de novo.

Embora isso seja reconhecidamente um aborrecimento, você pode testar a aparência do site em um iPad Air ou iPad Air 2 e testar do iOS 8.4 até o iOS 10.3. Você pode até escolher entre um iPad preto ou branco.
Quando é carregado pela primeira vez, o Safari é aberto no aplicativo Wikipedia. Basta clicar no botão home virtual do iPad, clicar no Safari e inserir o link que você deseja testar na barra de URL / pesquisa.
Uma maneira gratuita de testar a capacidade de resposta da Web para iPad
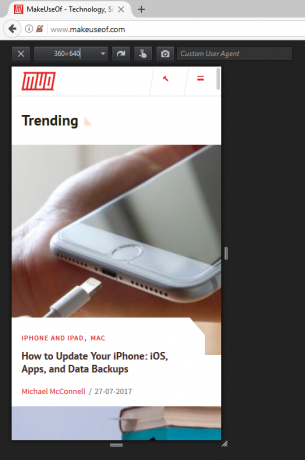
Se você está procurando uma opção mais simples e deseja simplesmente testar um site ou link quanto à capacidade de resposta, há uma poucas ferramentas de navegador que facilitam isso - mas o mais fácil é o Firefox, que possui um recurso nativo por isso coisa.
No menu do navegador, vá para Desenvolvedor > Modo de design responsivo. Você também pode usar o atalho do teclado Ctrl + Shift + M (ou Cmd + Shift + M no Mac). Seu navegador mudará para uma interface menor. Você pode selecionar dimensões predefinidas de 320 x 480 a 1920 x 900 ou inserir um tamanho personalizado ou arrastar as alças para alterar o tamanho da tela.

Usuários do Chrome podem instalar a extensão Redimensionador de janela, que funciona de maneira semelhante. Ambas as ferramentas facilitam saber se seu site fica ou não bem em dispositivos móveis e tablets.
Se você não usa o Chrome ou Firefox e não deseja usar nenhum dos métodos acima, basta optar por um site como Responsimulator. Basta digitar o link que deseja testar e clique no botão de seta à direita para ver a interface do iPad.
Quais ferramentas você adicionaria a esta lista? Deixe-nos saber nos comentários.
Nancy é escritora e editora que vive em Washington DC. Ela foi editora do Oriente Médio no The Next Web e atualmente trabalha em um think tank baseado em DC em comunicações e divulgação em mídias sociais.