Propaganda
 Galerias de fotos são bastante populares nos dias de hoje. Se você possui uma conta com qualquer serviço de armazenamento e compartilhamento de fotos, como o Flickr ou o Picasa, provavelmente já possui uma galeria de fotos associada a um URL que pode enviar aos amigos. Mas e se o seu compartilhamento de fotos precisar ir além de um link para alguns de outros URL sobre o qual você não tem controle? E por que ficar com as galerias de fotos 2D chatas e chatas que a maioria dos sites de compartilhamento de fotos oferece? Em vez disso, não seria legal se você pudesse incorporar uma galeria de fotos em 3D diretamente ao seu blog ou site existente?
Galerias de fotos são bastante populares nos dias de hoje. Se você possui uma conta com qualquer serviço de armazenamento e compartilhamento de fotos, como o Flickr ou o Picasa, provavelmente já possui uma galeria de fotos associada a um URL que pode enviar aos amigos. Mas e se o seu compartilhamento de fotos precisar ir além de um link para alguns de outros URL sobre o qual você não tem controle? E por que ficar com as galerias de fotos 2D chatas e chatas que a maioria dos sites de compartilhamento de fotos oferece? Em vez disso, não seria legal se você pudesse incorporar uma galeria de fotos em 3D diretamente ao seu blog ou site existente?
Cooliris é uma das mais populares soluções de galeria de fotos em 3D online. Ele expandiu suas ofertas e agora fornece um útil plugin de galeria de fotos em 3D que você pode criar e incorporar em qualquer lugar da Web.
Criando sua galeria de fotos Cooliris incorporável
O legal de incorporar uma galeria de fotos da Cooliris é que, em vez de agir como uma galeria de fotos estática, na verdade, serve como um feed que é atualizado sempre que você adiciona novas fotos ao seu fluxo de fotos em serviços como o Flickr ou Picasa. Essa é uma das maneiras mais fáceis de distribuir fotos para vários blogs - basta incorporar seu fluxo de uma foto a quantos sites você como, e quando você faz upload de fotos para sua conta de armazenamento de uma foto, as atualizações são distribuídas onde quer que sua galeria de fotos Cooliris esteja embutido.
A configuração da sua galeria de fotos incorporável Cooliris é um processo muito simples de três etapas e é personalizável o suficiente para combinar facilmente com o tema e a aparência do seu site. O primeiro passo é visitar o site Express e clicar em "Crie sua própria parede 3D!"

A primeira etapa do processo é escolher qual fonte você usará como seu fluxo de fotos. No meu exemplo, vou usar uma conta do Flickr que usei como balde para todos os tipos de fotos, de fotos de família a produtos Ebay que costumava vender. Tudo o que você precisa fazer é selecionar a fonte de conteúdo e colar o URL da sua página de fluxo de fotos.

Lembre-se de que cada fonte possui opções de configuração diferentes; portanto, sua tela em particular pode parecer um pouco diferente dessa. O Cooliris costumava ser um pouco limitado no número de fontes que você poderia usar, pelo menos em 2008, mas hoje você pode usar praticamente qualquer fonte importante de fotos, incluindo qualquer feed RSS da mídia. Isso significa que você não precisa usar sua própria galeria de fotos. Se você deseja incorporar imagens do stream de fotos ou do site de outra pessoa, basta selecionar a fonte e colar o URL do stream de fotos.

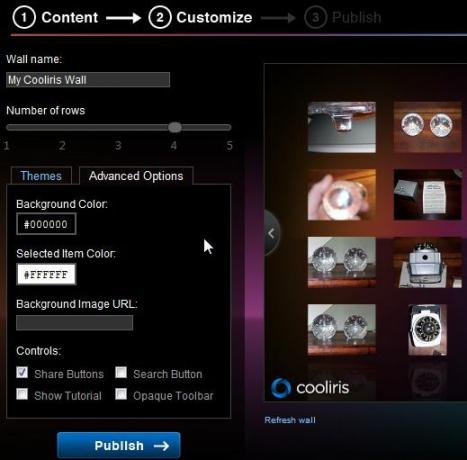
Depois de configurar a fonte de fotos, basta personalizar o tema para corresponder ao seu site. Você pode escolher entre uma pequena seleção de temas de fundo pré-fabricados. Se nenhum deles se adequar ao seu site, basta clicar em "Opções avançadas" e usar um URL de imagem de fundo de sua escolha. A capacidade de usar uma imagem de plano de fundo permite criar basicamente qualquer tema de plano de fundo que você desejar, para que sua escolha seja ilimitada. A guia Avançado também permite modificar pequenos detalhes sobre como a galeria aparece e se comporta.

Na página final, é onde você copia e cola o código de incorporação. Se você estiver usando um serviço específico como o Facebook ou o Blogger para postar sua galeria dinâmica, selecione o botão desse serviço, pois o código de incorporação será um pouco diferente. Caso contrário, atenha-se ao código de incorporação padrão, pois ele funcionará em praticamente qualquer blog que permita incorporar o código HTML padrão.

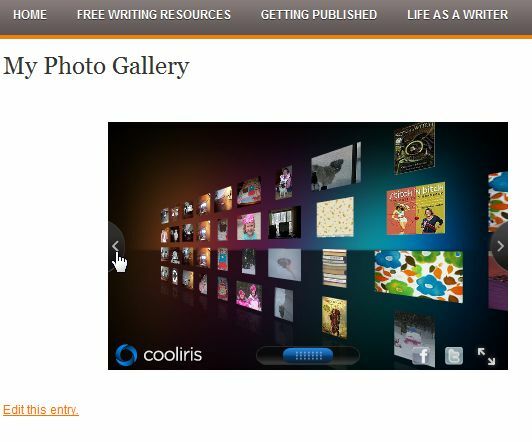
No meu caso, vou criar uma página específica apenas para minhas imagens, porque meu blog está configurado para atribuir uma guia na parte superior da tela para cada página exclusiva que eu criar. Gostaria de oferecer aos visitantes um link rápido e fácil para minha galeria de fotos. Portanto, criar uma página "Minha galeria de fotos" é definitivamente o melhor caminho a percorrer. É assim que aparece depois de criar a página.

É assim que meu tema do WordPress é configurado, mas se você tiver uma configuração diferente, poderá incorporar a galeria de fotos em uma nova postagem ou talvez incorporá-la na barra lateral. Qualquer opção funcionará porque você pode simplesmente incorporar o código na postagem ou no widget da barra lateral, e sua galeria de fotos dinâmica da Cooliris será exibida diretamente no seu blog. Ele é incorporado na página, assim como você codificou uma galeria de fotos no seu site. Seus visitantes nem saberão que as imagens e a fonte da galeria vêm de outro site.

O melhor de tudo é que os recursos interessantes que você espera da Cooliris, como rolagem 3D e janelas pop-up de visualização de imagens, funcionam perfeitamente na galeria de fotos embutida e independente. Clique em uma foto e ela será ampliada e exibida dentro da janela incorporada. Clique no botão de rolagem e a galeria inteira se inclina e rola em 3D diretamente na sua própria página da web.

É claro que o recurso que mais gosto é o que mais mencionei neste artigo - a natureza dinâmica da galeria de fotos. Não é mais necessário fazer o upload e gerenciar uma galeria de fotos que você programou em seu site ou blog, agora você pode simplesmente atualize sua fonte - no meu caso, minha conta do Flickr - e a página exibirá automaticamente seu novo fluxo de fotos com os atualizações. Por exemplo, decidi que queria remover as fotos dos meus filhos do fluxo de imagens, pois a tornava pública. Aqui você verá que o fluxo é atualizado automaticamente para refletir essas alterações.

O melhor de tudo é que, dentro da galeria de fotos incorporada, existem links onde o visitante pode compartilhar as fotos via Facebook e Twitter. Ou eles podem clicar para maximizar a exibição - o que, a propósito, não os afasta do seu site. Quando o clique é minimizado, ele os retorna de volta à página do site em que foram iniciados.
Você já experimentou o Cooliris como uma galeria de fotos incorporada? Você gosta da capacidade de atualização dinâmica e dos recursos 3D? Você conhece alguma alternativa que você mais gosta? Compartilhe sua visão na seção de comentários abaixo.
Ryan é bacharel em Engenharia Elétrica. Ele trabalhou 13 anos em engenharia de automação, 5 anos em TI e agora é engenheiro de aplicativos. Um ex-editor-chefe do MakeUseOf, ele falou em conferências nacionais sobre visualização de dados e foi apresentado na TV e rádio nacional.


