Propaganda
 Se você gerencia um ou mais blogs, tenho certeza de que percebe a importância da interação. Além da área de comentários, a melhor maneira de os visitantes entrarem em contato e interagirem com o proprietário do blog é através de um formulário de contato. No WordPress, se você deseja criar um formulário de registro, é tão fácil quanto instalar e ativar um plug-in, e um dos plug-ins de formulário de contato mais conhecidos é o cformsII.
Se você gerencia um ou mais blogs, tenho certeza de que percebe a importância da interação. Além da área de comentários, a melhor maneira de os visitantes entrarem em contato e interagirem com o proprietário do blog é através de um formulário de contato. No WordPress, se você deseja criar um formulário de registro, é tão fácil quanto instalar e ativar um plug-in, e um dos plug-ins de formulário de contato mais conhecidos é o cformsII.
Mas cformsII não é um criador de formulários comum. Você pode personalizá-lo e criar qualquer coisa, de um simples formulário de contato a formulários de várias páginas a um formulário de dizer a um amigo. Então, quando um dos meus colegas me pediu para ajudá-lo a criar um formulário de inscrição on-line para uma competição regional que sua empresa está realizando, as formas apareceram automaticamente em minha mente. (Esse plug-in também pode ser uma das respostas alternativas para essa questão)
Este formulário de inscrição é onde as pessoas podem enviar suas informações pessoais e cópia do comprovante de pagamento para se inscrever na competição. Veja como os recursos cformsII nos ajudaram a concluir a tarefa.
Download e instalação
Vamos começar com o processo de instalação. Você não pode usar a pesquisa de plug-in embutido do WordPress para encontrar as formasII. Você tem que ir para o site deles para baixar o plugin.

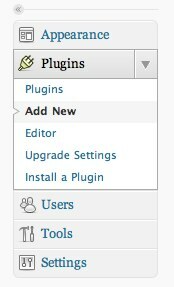
Então vá ao seu blog WordPress e clique em "Adicionar novo"Submenu"Plugins“.

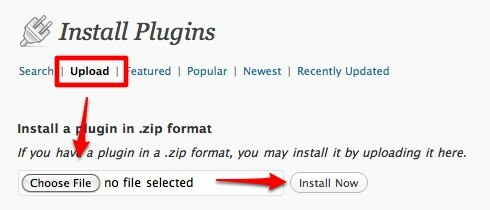
No "Instalar plugins", Clique no botão"Envio", Clique em"Escolher arquivo", Procure o plug-in baixado e, finalmente, clique em"instale agora“.

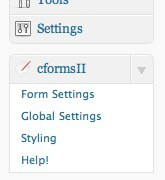
Você tem um novo menu novo no site.

Criando novos formulários
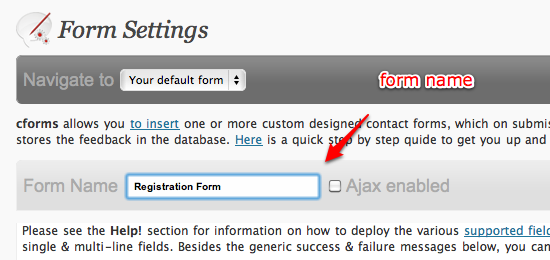
Este plug-in vem com um formulário básico que pode ser ajustado facilmente para atender às necessidades dos usuários. Para começar, você pode alterar facilmente o nome do formulário.

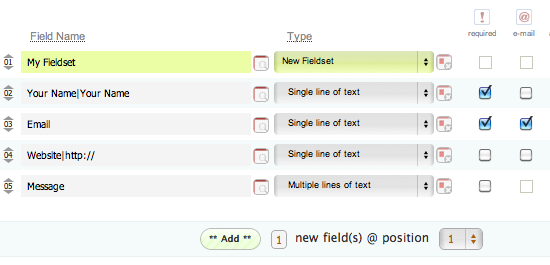
Em seguida, você pode editar o nome e o tipo de cada campo do formulário. Adicionar novas linhas também é tão simples quanto dizer a quantos e onde colocar os novos campos. Apenas verifique se você já planejou quantos campos precisa em seu formulário e a função de cada um.

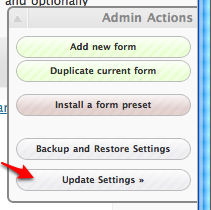
Há o "Ações do administradorPainel no lado direito da tela. Você pode usá-lo para adicionar novos formulários ou duplicar o formulário atual. Mas a função mais importante desse painel é a "Atualizar configuraçõesBotão Não se esqueça de clicar neste botão sempre que você fizer alterações no seu formulário para salvar as alterações.

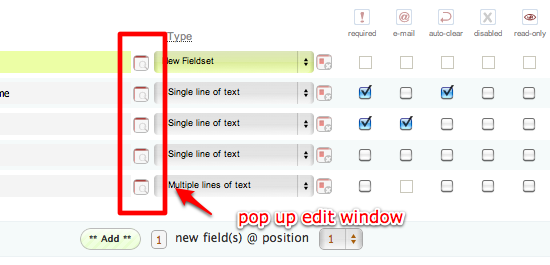
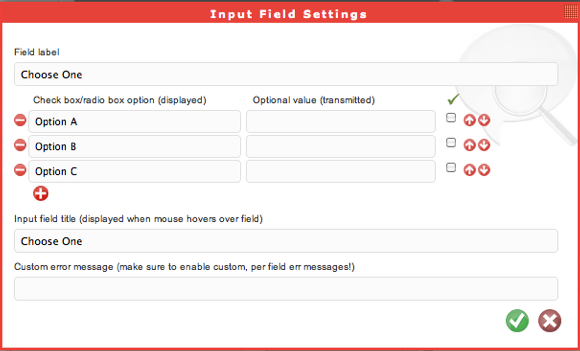
A maneira mais fácil de modificar cada campo de formulário é usar o "Configurações do campo de entrada“. Você pode abrir a janela clicando na caixa no meio de cada campo. (Enquanto as outras caixas após o "Tipo”São o botão de exclusão)

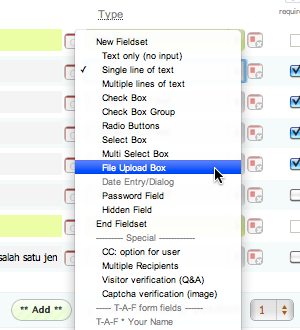
Por exemplo, você deseja criar uma caixa de seleção com várias opções, pode escolher "Caixa de seleção múltipla"No menu suspenso"Tipo", Clique no botão"Configurações do campo de entrada”E defina as opções de cada caixa de seleção.

Ao combinar entradas de texto e caixas de seleção, podemos criar quase qualquer tipo de formulário. E um dos tipos de campo é "Caixa de Upload de Arquivos”, Que permite às pessoas fazer upload de arquivos pequenos, como cópia do comprovante de pagamento.

Você também pode criar quantos formulários precisar usando "Adicionar novo formulário"Ou"Duplicar formulário atual" ações.
Outros ajustes
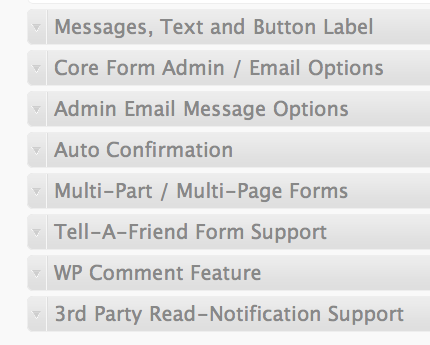
Além da criação do formulário, há outras configurações que você pode ajustar nas "Configurações de formulário" cardápio. Se você estiver criando apenas um formulário simples - como o Formulário de envio - poderá deixar tudo como está com o valor padrão. Mas, para garantir, convém verificar as opções de email para confirmar se o endereço de email para onde o formulário enviado será enviado está correto.

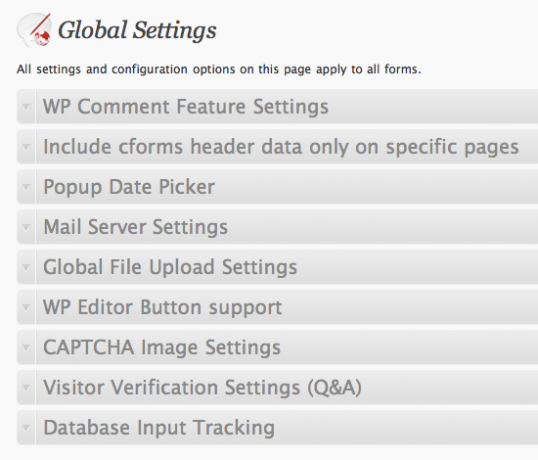
Há duas outras configurações que você pode querer ajustar: o "Configurações globais“,

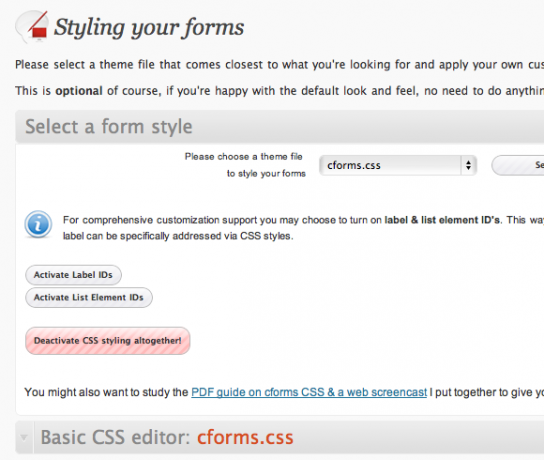
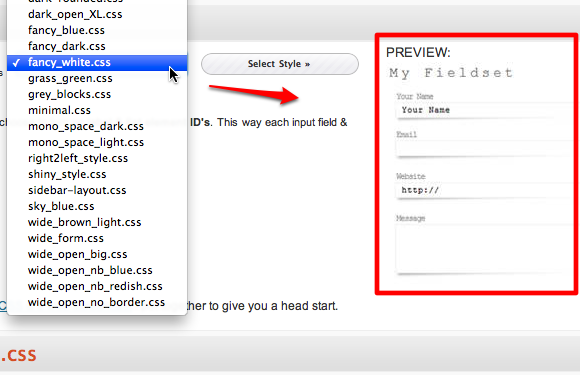
E a "Estilo de formulário”Onde você pode escolher a aparência do (s) formulário (s) nos modelos pré-criados e editar o CSS, se desejar.

Escolha um dos estilos e clique no botão "Selecionar estilo”E você pode ver uma prévia da aparência do seu formulário.

Por último mas não menos importante, "SocorroEstá sempre lá para guiá-lo nos momentos difíceis.

Inserindo o formulário
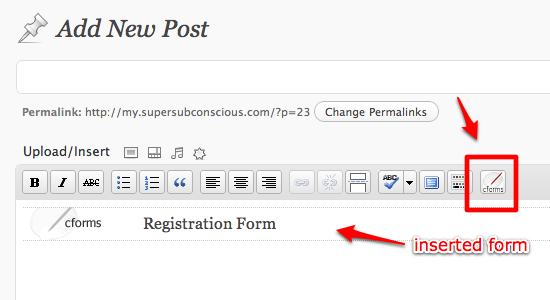
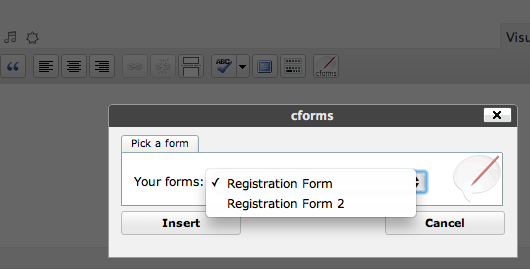
Você pode inserir o formulário no seu blog, páginas e até como um widget. Tudo que você precisa fazer é clicar no botão cformsII;

E escolha o formulário que você deseja inserir.

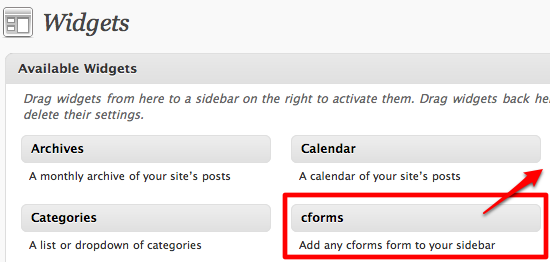
Se você deseja usar o widget, vá para "Aparência - Widgets”, Arraste e solte o widget cforms na área Widgets.

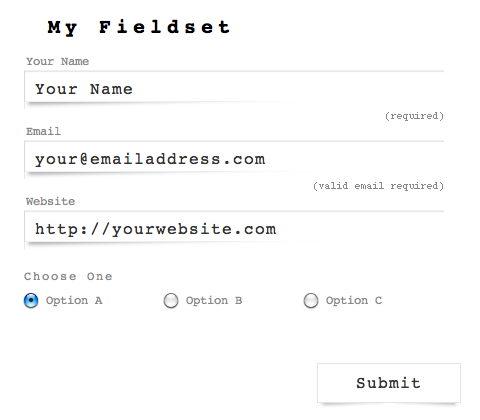
E aqui está um exemplo do formulário publicado.

O que está acontecendo por trás da cortina?
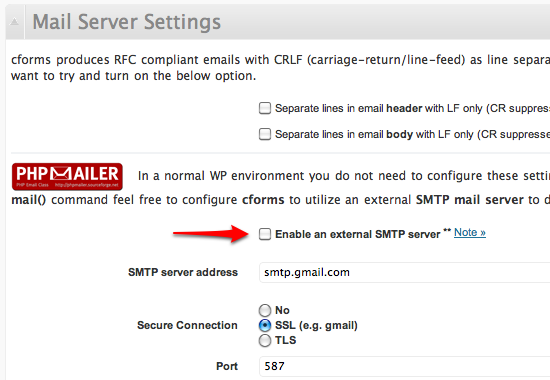
O que acontecerá depois que alguém clicar em "Enviar“? O conteúdo do formulário preenchido será enviado por e-mail ao proprietário do blog (ou para outro endereço preferido). O plugin vem com seu próprio sistema de correspondência chamado PHPMailer.

Em um ambiente WP normal, você não precisa configurar nada. Apenas deixe estar e funcionará. Mas se o seu provedor de hospedagem na web não suportar o PHP nativo "enviar()”, Você pode configurar o cformsII para utilizar um servidor SMTP externo, como o GMail. Você pode definir as configurações em "Configurações globais - Configurações do servidor de email" cardápio.
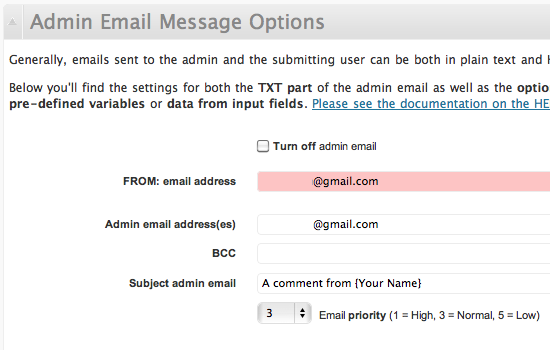
E, quanto ao (s) endereço (s) de e-mail para onde o cformsII deve enviar os formulários preenchidos, é configurável em "Configuração de formulários - Opções de mensagens de e-mail do administrador" cardápio.

Um formulário de registro é apenas uma aplicação das muitas possibilidades oferecidas pelas poderosas formasII. Portanto, se você precisar adicionar formulários ao seu blog WordPress, tente o cformsII e modifique-o de acordo com suas necessidades.
Você usa formulários no seu blog? Que tipo de formas são elas? Qual plugin você usa? Compartilhe suas experiências usando a seção de comentários abaixo.
Crédito da imagem: Cameron Nordholm
Um escritor indonésio, músico autoproclamado e arquiteto de meio período; quem quer fazer do mundo um lugar melhor, um post de cada vez, por meio do blog SuperSubConscious.