Propaganda
Eu escrevi há algumas semanas sobre como o Google estava mudando drasticamente os resultados de pesquisa O que é marcação semântica e como isso mudará a Internet para sempre [Tecnologia explicada] consulte Mais informação incluindo mais e mais informações semânticas - ou o que o Google gosta de chamar de Rich Snippets.
Mais recentemente, isso ocorreu na forma de metadados da receita, como ingredientes ou tempo de cozimento. Se você estiver executando um blog WordPress com base em avaliações de qualquer coisa, é fácil adicionar marcação semântica.
No entanto, você pode achar que o tema do blog escolhido está lançando alguns erros. Portanto, vamos dar uma olhada em um plug-in adequado e como lidar com alguns dos erros que você pode ver.
Classificação:
Se você faz algum tipo de comentário em seu blog, GDStarRatings é um plug-in indispensável, e eu o uso desde o início no meu Jogos de tabuleiro para iPad site para permitir que os leitores classifiquem os jogos que jogaram.

Este plugin existe há algum tempo e os desenvolvedores foram atenciosos o suficiente para incluir a marcação Rich Snippet desde o ano passado. Ao contrário do novo micro-formato Receita, a marcação e as regras para revisões foram estabelecidas há muito tempo, portanto o próprio plug-in produz um código de revisão bem formatado, sem erros de validação do Google.
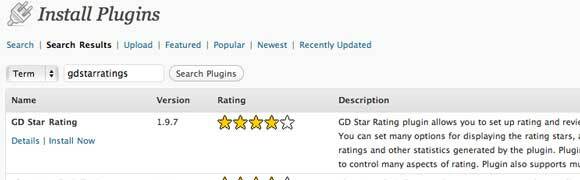
Vamos dar uma olhada rápida na instalação e configuração do plug-in, pois pode ser um pouco assustador com todas as opções disponíveis. Primeiro, faça o download na interface do WordPress.

Após a ativação, por padrão, o plug-in adiciona um bloco de classificação, uma bloco positivoe classificações de comentários.

Vamos desativar alguns dos quais não precisamos. Expanda a nova seção de classificações na barra lateral do administrador e clique em Configurações. Comece desativando as classificações de "polegar para cima" clicando no ícone verde de polegar para cima ao lado do artigo da palavra (confira a captura de tela). Desmarque todas as opções para Inserir automaticamente o código de classificaçãoe isso deve removê-los.

Fui em frente e fiz o mesmo em todos os outros blocos de classificação inseridos automaticamente, exceto na classificação por estrelas do artigo principal, que é a única que eu quero.
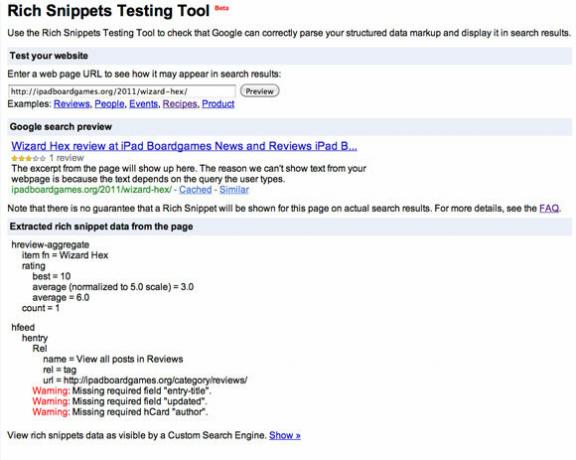
Vá para o Ferramenta de teste de rich snippets do Google aquie insira o URL de um de seus comentários.

Depois de executar a ferramenta de teste, você poderá encontrar mais alguns erros como eu, mas estes estarão relacionados ao seu tema individual e não ao plug-in de classificações. Por exemplo, no meu tema, descobri que mesmo informações semânticas simples como "título da entrada"Não estava sendo adicionado. Para corrigir isso, você precisará conhecer um pouco de HTML.
Aviso: campo obrigatório "entry-title" ausente.
Aviso: Campo obrigatório ausente "atualizado".
Aviso: Falta o "autor" necessário do hCard.
Abra a pasta do tema do seu blog, localizada em wp-content / themes / (nome do tema) se você estiver passando por FTP ou na tela de administração do WordPress, expanda o Aparência item da barra lateral e vá para editor.
Abra single.php no seu editor de texto favorito ou apenas clique no single.php à esquerda da tela do editor de dentro do WordPress.
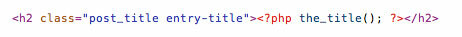
Primeiro, o Google nos disse que estávamos perdendo um título de entrada. Bater Encontrar no seu navegador ou editor e procure o título(). Você pode ver que está cercado por um H2 tag e, no meu caso, com o class = ”post_title” aplicado a ele.

Queremos adicionar o título da entrada classe para ele também, então, no meu caso, eu simplesmente adicionei isso na definição de classe do H2:

Logo abaixo disso, o Google diz que também falta algo sobre quando a postagem foi Atualizada. Eu já tenho uma definição de class = "date", então simplesmente adiciono "updated" a essa também:

Finalmente, estou perdendo as informações do autor. Por enquanto, vou adicioná-lo logo após a data de publicação. Se você já possui algum código para o autor() em algum lugar, apenas envolva-o com o mesmo período tags que adicionei abaixo. Isso informa ao Google quem é o autor, o nome e encerra tudo em um vcard.

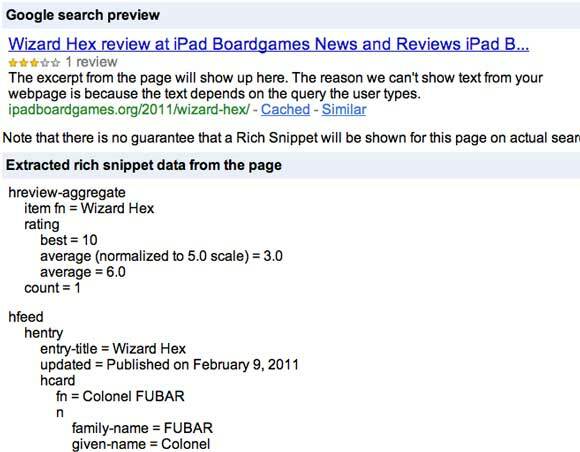
Agora, verificando a página novamente, vejo que todos os erros foram corrigidos.

Como etapa final, enviarei meu site para o Google começar a extrair rich snippets - isso não necessariamente acontece automaticamente, então você precisa preencha o formulário aqui e o Google o considerará para inclusão.
Receitas no WordPress?
Existem também alguns plugins para adicionar microformatos de receita, no entanto, no momento em que este artigo foi escrito, o Google havia atualizado seu estilo de microformato e nenhum plug-in produzia resultados válidos. Se você estiver publicando receitas em seu blog, sugiro que você fique de olho nos dois hReceita e Receita SEO plug-ins, que com certeza serão atualizados em breve para refletir as alterações recentes no formato.
Conclusão e leitura adicional:
Adicionar críticas ou receitas Os dados do Rich Snippet são fáceis com o GDStarRatings, mas se o seu tema ainda não estiver compatível com o autor adicional e postar metadados necessários, você poderá achar que o Google não está disposto a listar seu site. Se você estiver recebendo os mesmos erros que eu, siga o tutorial de código com cuidado e faça um backup do arquivo para evitar erros de digitação. Na próxima semana, começarei uma série de artigos que analisam detalhadamente a criação de um tema wordpress e a estrutura de temas, para que você possa editar um pouco mais o seu, mas por agora, se você ainda está recebendo erros do Rich Snippet, sinta-se à vontade para fazer uma pergunta no fórum de perguntas e respostas ou postar nos comentários abaixo, e farei o possível para corrigi-los. você.
- o wiki de microformatos é uma ótima informação técnica
- Um Blog Not Unlimited é um tutorial mais prático sobre como usar microformatos
- Este post de 2007 explica um pouco mais sobre como adicionar microformatos ao seu wordpress e foi inestimável enquanto eu tentava descobrir isso.
- Olhe para bons exemplos de codificação HTML 8 melhores sites para exemplos de codificação HTML de qualidadeExistem alguns sites incríveis que oferecem exemplos e tutoriais de codificação HTML bem projetados e úteis. Aqui estão oito dos nossos favoritos. consulte Mais informação aqui
James é bacharel em Inteligência Artificial e possui certificação CompTIA A + e Network +. Ele é o principal desenvolvedor do MakeUseOf e passa seu tempo livre jogando paintball e jogos de tabuleiro em VR. Ele está construindo PCs desde que era criança.


