Propaganda
 As estatísticas dizem que o iPad é o produto de consumo mais bem-sucedido hoje. Em menos de um ano (nove meses para ser exato), o tablet chegou às mãos de 15 milhões de pessoas. E, olhando para o entusiasmo em relação ao iPad 2, os analistas de negócios prevêem que a taxa de sucesso da segunda geração de tablets Apple superará a primeira.
As estatísticas dizem que o iPad é o produto de consumo mais bem-sucedido hoje. Em menos de um ano (nove meses para ser exato), o tablet chegou às mãos de 15 milhões de pessoas. E, olhando para o entusiasmo em relação ao iPad 2, os analistas de negócios prevêem que a taxa de sucesso da segunda geração de tablets Apple superará a primeira.
O que esses dados significam para nós? Para começar, mais e mais pessoas que acessam a Internet o fazem a partir de um iPad ou outro tablet. Portanto, se você tiver uma presença on-line, seria uma boa ideia ajustar a interface do seu site para ser compatível com tablets. A Automattic, empresa controladora do WordPress.com, percebeu isso e adicionou um recurso que otimizará seus 18 milhões de blogs para visualização em tablets. Então, para aqueles de vocês com um auto-hospedado WordPress blog, tem um aplicativo um plugin para isso.
Toque, deslize, gire e muito mais
Para trazer esse recurso à realização, a Automattic trabalhou com Onswipe - uma empresa especializada na publicação de tablets (e outros dispositivos ativados por toque).
Os usuários do WordPress.com não precisam fazer nada, pois o recurso já foi adicionado aos seus blogs. Por outro lado, os usuários auto-hospedados precisarão instalar o plug-in Onswipe antes que eles possam tornar seu blog compatível com o iPad. O plugin adicionará a capacidade de:
- ajusta automaticamente o layout do conteúdo de acordo com a forma como o leitor segura o dispositivo.
- dê ao leitor uma maneira fácil de salvar o blog na tela inicial do dispositivo.
- mostre uma tela de carregamento personalizada enquanto o blog estiver carregando.
- crie uma bela capa semelhante a uma revista a partir do artigo mais recente.
- compartilhe facilmente o conteúdo via Facebook, Twitter e e-mail.
Se esses power-ups o excitarem, faça o download do plugin em o site Onswipe, faça o upload e instale-o no seu blog.

Ou obtenha do "Plugins - Adicionar novo”Dentro do seu blog.

Definir algumas coisas
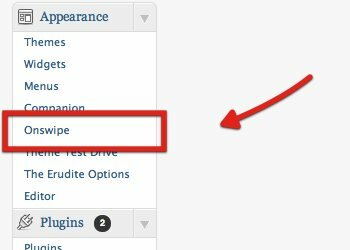
Após a instalação, você pode visitar a página “Onswipe”Para ajustar alguns elementos do plugin ao seu gosto.

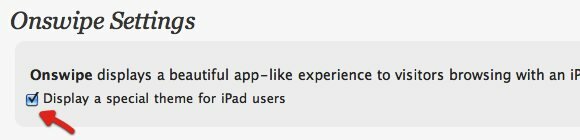
A primeira coisa a fazer é olhar para o "Exibir um tema especial para usuários do iPad”E verifique se o recurso está ativado.

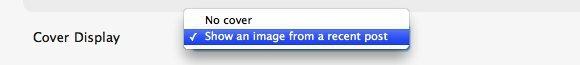
Desça um pouco para escolher se deseja exibir a opção "capa”Para o seu blog. Esta capa dará ao seu blog uma sensação de revista.

Para personalizar ainda mais o seu blog, você pode enviar uma imagem PNG de 200 × 200 pixels como o logotipo da capa. Este logotipo será exibido na capa.

Você pode criar facilmente o logotipo da capa usando qualquer editor de imagem. Para fins experimentais, criei um logotipo rápido apenas para texto e o enviei.

Você também pode fazer upload de uma imagem da tela de inicialização, se desejar. O requisito é 768 × 1004 pixels.

Em seguida, escolha a fonte que você deseja usar no seu blog com iPad. O padrão é ArvoRegular, mas existem muitas outras opções na lista.

O último passo é escolher a cor da pele e clicar no botão "Salvar configuraçõesBotão

E o resultado é…
Eu usei meu blog para a experiência e abri o endereço usando o Mobile Safari do iPad. A "primeira página" me cumprimentou, juntamente com um "passe-me”À direita para continuar na página de postagem.

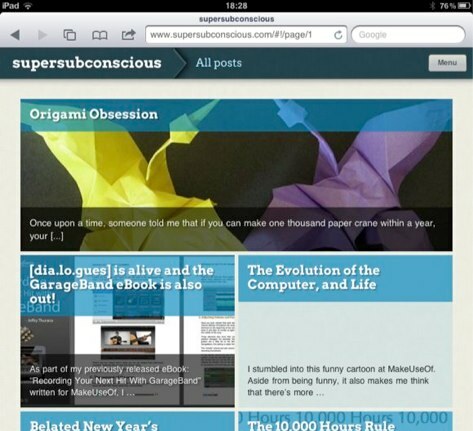
É assim que a vista em retrato ficará. A página de postagem é dividida em vários blocos. O artigo mais recente está posicionado na parte superior, seguido por caixas menores de artigos mais antigos abaixo dele. Os títulos das postagens são exibidos em branco acima da fita colorida transparente. A cor da fita é a cor da pele que você escolheu no menu de configurações Onswipe.

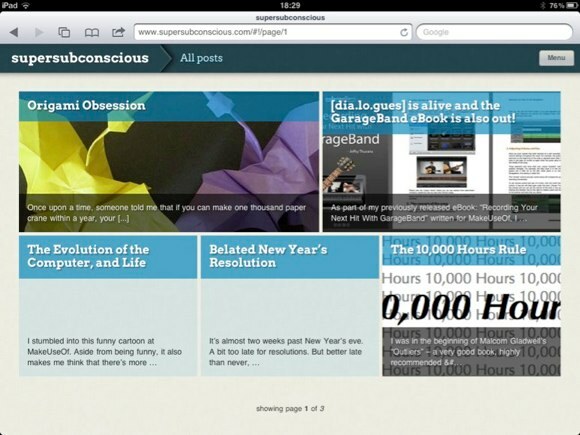
Os blocos de artigos serão reorganizados para caber na tela toda vez que o dispositivo for girado. É assim que a página será exibida no modo paisagem.

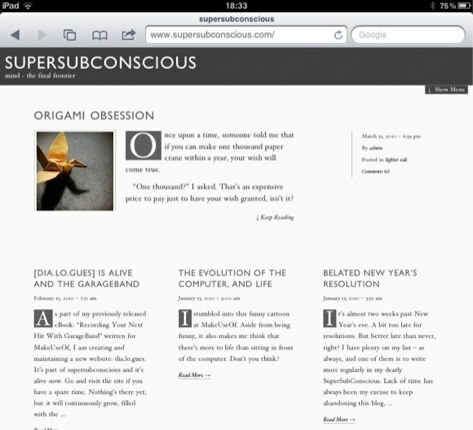
Para comparação, desliguei o Onswipe e atualizei a página. A aparência voltou ao tema que estou usando, semelhante à aparência, se visualizada no navegador de um computador.

Depois de experimentar o Onswipe, senti que o resultado não era tão bom quanto eu esperava - ainda. O desenvolvedor prometeu que a plataforma completa chegará nesta primavera. Isso significa que podemos esperar mais guloseimas no futuro. Também podemos apostar que haverá mais temas compatíveis com tablets para escolhermos.
O que você acha do iPad como dimensionar seu layout da web? Você conhece algum outro tema WordPress otimizado para tablet? Compartilhe seus pensamentos e opiniões usando os comentários abaixo.
Um escritor indonésio, músico autoproclamado e arquiteto de meio período; quem quer fazer do mundo um lugar melhor, um post de cada vez, por meio do blog SuperSubConscious.
