Propaganda
Otimização de mecanismo de pesquisa, geralmente chamada SEO, pode criar ou quebrar seu site. SEO é o processo de aumentar sua visibilidade do site para os mecanismos de pesquisa Desmistificar o SEO: 5 guias de otimização de mecanismos de pesquisa que ajudam você a começarO domínio do mecanismo de pesquisa requer conhecimento, experiência e muitas tentativas e erros. Você pode começar a aprender os fundamentos e evitar erros comuns de SEO facilmente com a ajuda de muitos guias de SEO disponíveis na Web. consulte Mais informação . É um tópico popular, mas há um problema relacionado ao SEO que tende a ser esquecido: otimização de imagens. Quanto tráfego você está perdendo devido à má imagem de SEO?
Sim, é verdade. As pesquisas de imagens podem direcionar muito tráfego para o seu site, se você souber o que está fazendo. O truque é entender como os mecanismos de pesquisa funcionam Como os mecanismos de pesquisa funcionam?Para muitas pessoas, o Google é a internet. É sem dúvida a invenção mais importante desde a própria Internet. E, embora os mecanismos de pesquisa tenham mudado muito desde então, os princípios subjacentes ainda são os mesmos. consulte Mais informação e formate suas imagens de acordo. Aqui estão algumas dicas fundamentais para você começar.
Imagem SEO Dica # 1: texto alternativo

"Certifique-se de definir suas tags alt de imagem" é um dos conselhos mais comuns quando se trata de SEO de imagem e por boas razões. Tecnicamente, IMG é a marca e ALT é a marca. atributo. Qual é o atributo? É uma descrição curta da sua imagem e é usada para contextualizar os mecanismos de pesquisa em relação à referida imagem.
Você já se perguntou como o Google sabe como exibir as fotos certas quando você executa uma pesquisa de imagens por "dente-de-leão"? Existem muitos fatores, mas o texto alternativo é um dos mais importantes. Sem ele, o Google não saberia a diferença entre dentes de leão e tulipas.
Felizmente, os atributos alt são fáceis de implementar. Basta inserir um pouco de HTML no seu Tag:

Mas lembre-se de que o texto alternativo não ajudará muito se você não os usar corretamente. Aqui estão algumas dicas para aproveitar ao máximo.
- Use palavras-chave. As táticas gerais de SEO também se aplicam a textos alternativos, o que significa que as palavras-chave ainda são extremamente importantes. Lembre-se de ser descritivo e contextual!
- Curto e grosso. Mantenha o comprimento do atributo alt abaixo de 125 caracteres e não coloque muitas palavras-chave. Cenário ruim - alguns mecanismos de pesquisa podem ignorar textos alternativos muito longos. Na pior das hipóteses, alguns mecanismos de pesquisa podem ignorar completamente suas imagens.
- Nem sempre é necessário. Os atributos Alt devem ser usados apenas para imagens que você deseja indexar pelos mecanismos de pesquisa. Outras imagens, como fundos do site e elementos do tema, podem ser ignoradas.
Imagem SEO Dica # 2: nomes de arquivos

Assim como os textos alternativos, os nomes dos arquivos são importantes porque fornecem uma descrição mais detalhada da sua imagem para os mecanismos de pesquisa. Se o nome do seu arquivo de imagem for sem sentido, o Google não saberá o que deve representar.
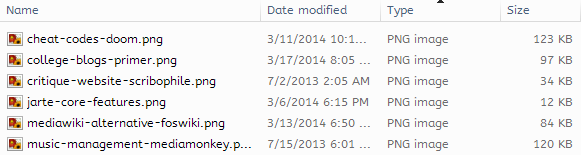
Por exemplo, a câmera do seu smartphone pode produzir uma imagem com um nome de arquivo como IMG_20140318_152680.jpg. Isso é uma foto de uma maçã? Um carro? A torre Eiffel? Seria muito mais útil chamá-lo panda-vermelho-comendo-cenouras.jpg. De repente, a imagem tem contexto.
Felizmente, os nomes dos arquivos são fáceis de alterar. Exige muito pouco esforço para você renomear suas imagens e os resultados valem a pena. Aqui estão algumas diretrizes a serem lembradas:
- Use palavras-chave. Nenhuma surpresa aqui. O raciocínio é duplo: as palavras-chave ajudam o Google a contextualizar sua imagem (como as tags alt), mas os nomes dos arquivos de imagem também são usados nos URLs.
- Hífens são os melhores. Os especialistas em SEO consideram a melhor prática separar palavras-chave de nomes de arquivos usando hífens (-). As alternativas rejeitadas incluem sinais de adição (+), sublinhados (_) e espaços em branco ().
- Curto e único. Não inclua mais de 4 palavras-chave no nome do arquivo, embora eu prefira limitar as 3. Seja descritivo e único, sem ser ambíguo ou confuso.
Imagem SEO Dica # 3: tamanho do arquivo

Alguns anos atrás, o Google anunciou que a velocidade de carregamento da página se tornaria um fator nos rankings de pesquisa. Em retrospectiva, faz muito sentido. Entre dois sites de igual valor, o mais rápido sempre será o preferido. O argumento é que as imagens de carregamento mais rápido tendem a ter uma classificação mais alta nos resultados de pesquisa.
A melhor maneira de melhorar a velocidade da imagem é reduzir o tamanho do arquivo e a maneira mais fácil de reduzir o tamanho do arquivo é usar um formato de imagem otimizado para a Web:
- PNG. Na maioria das vezes, PNG é o formato de imagem preferido para uso na Internet. Ele suporta transparência, tem compressão sem perdas Como funciona a compactação de arquivos?Como a compactação de arquivos funciona? Aprenda o básico da compactação de arquivos e a diferença entre compactação com perdas e sem perdas. consulte Mais informação , e seus tamanhos de arquivo são pequenos. Além disso, existem Ferramentas de compactação PNG Como encontrar a melhor ferramenta de compactação de imagem PNGQualquer imagem de tamanho menor será carregada em uma página da Web mais rapidamente, caberá mais facilmente em uma mensagem de email e será transferida pela Internet mais rapidamente. Imagens compactadas podem acelerar toda a ... consulte Mais informação para economizar ainda mais o tamanho do arquivo.
- JPG. Esse é o formato padrão para fotografias e imagens com enormes paletas de cores (milhões de cores em uma única imagem).
- GIF. Útil para animações e imagens estáticas com menos de 256 cores.
Não redimensione dinamicamente. Se você fizer upload de uma imagem de 400 × 300 e exibi-la em 800 × 600, ela ficará feia. Por outro lado, se você enviar uma imagem de 800 × 600 e exibi-la em 400 × 300, estará gastando muita largura de banda. Sempre dimensione a imagem com a resolução correta ANTES de carregá-la.
Se você quiser saber mais sobre a compactação de imagem, leia a página para onde os desenvolvedores do Google vão - PageSpeed Insights (otimizar imagens)
Imagem SEO Dica # 4: Contexto da página

E se você administra um site que não passa de fotos? Digamos que você tenha um portfólio de fotografias, designs da web, capturas de tela de jogos etc. Como os mecanismos de pesquisa saberão sobre o que são essas fotos? Mais importante, como você pode garantir que seu portfólio seja bem classificado?
A resposta está em contexto da página.
Os cientistas da computação ainda não criaram uma maneira de olhar para uma foto arbitrária e determinar o que é sem dicas contextuais, o que significa que você precisa fornecer o referido contexto. Faça isso em torno da suas imagens com texto relevante, palavras-chave etc.
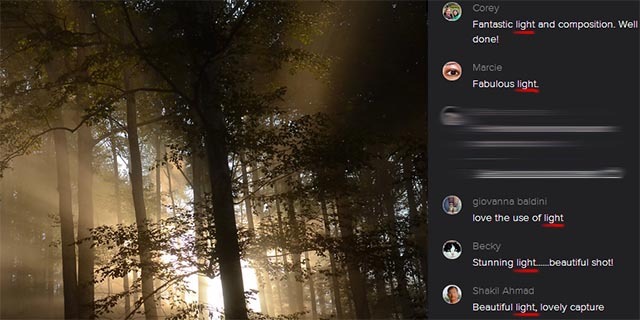
Existem muitas maneiras de influenciar o contexto em torno de uma imagem. O texto alternativo, conforme explicado na Dica 1, é um exemplo. Títulos e legendas de imagens são outro exemplo. O texto do parágrafo pode ser útil, os títulos dos sites podem ser úteis e até os comentários podem ser úteis. Os mecanismos de pesquisa irão utilizar o máximo de informações possível na página.
Para mais informações, confira este vídeo sobre como ganhar PageRank com imagens.
Conclusão
Existem algumas dicas de SEO para imagens por aí, mas elas são bastante matizadas e não oferecem tanto dinheiro quanto as quatro dicas descritas acima. De fato, desde que você use corretamente textos alternativos, nomes e tamanhos de arquivo, você deverá começar a ver um aumento na quantidade de tráfego de pesquisa gerado pelas suas imagens.
Conhece outras dicas de SEO de imagem que podem ser úteis? Por favor, compartilhe-os nos comentários!
Crédito de imagem: Forest Light via Flickr
Joel Lee tem um BS. em Ciência da Computação e mais de seis anos de experiência profissional em redação. Ele é o editor chefe do MakeUseOf.