Propaganda
Mais do que tijolo e argamassa, código de computador e pixels são a base da economia do século XXI. Se você já olhou para "Origem da página" ou "Ferramentas de desenvolvedor" no seu navegador, provavelmente encontrou uma bagunça de texto e se perguntou como isso faz a página da web funcionar.
Os desenvolvedores da Web chamam Graphical vocêSer Euinterfaces de usuário (GUIs) coletivamente a parte dianteira de uma página da web, em contraste com o back-end. O front-end é o que o usuário pode manipular, executar e usar. O back-end pode ser considerado a infraestrutura que contém e suporta todas as informações e tarefas implícitas no front-end.
Este artigo é sobre o front-end. Mapearemos o território para que você possa entender as distinções e capacidades que tornam o front-end o que e mostre como começar a fazer sentido - e usar - as ferramentas do desenvolvedor da web para criar sites atraentes e interativos Páginas.
Web Design versus Desenvolvimento Front-End
Nas grandes organizações, design e desenvolvimento são tarefas realizadas por equipes de profissionais com diferentes conjuntos de habilidades. Designers criariam um design visual e de interação específico; desenvolvedores front-end implementariam.
Para um indivíduo, no entanto, não há motivos para limitar sua exploração: apenas porque você está interessado em desenvolvimento, não significa que você não tem visão para o design e vice-versa. Uma quantidade modesta de conhecimento sobre tecnologias básicas da Web ou princípios de design pode ser extremamente benéfica em sua carreira ou empresa.
O desenvolvimento front-end é cada vez mais uma atividade de codificação. Mais porque tem mais da metade do design em seu pensamento: muitos conceitos são extraídos do mundo da produção impressa. Menos porque, enquanto usa código de computador, esse código é uma variedade menos complexa, mais tolerante e requer menos conhecimento básico de programação do que outras linguagens de programação da web (muitas das quais podem ser encontradas no back-end) Qual idioma de programação aprender - Programação WebHoje vamos dar uma olhada nas várias linguagens de programação da Web que alimentam a Internet. Esta é a quarta parte de uma série de programação para iniciantes. Na parte 1, aprendemos o básico de ... consulte Mais informação .
O front-end da Web: marcação, folha de estilos e idiomas de programação
A maioria das páginas da web é construída com um trio de tecnologias: linguagem de marcação de hipertexto (HTML), folhas de estilo em cascata (CSS) e JavaScript (JS):
- Linguagens de marcação como HTML, marque um documento com Tag. Tags demarcam o conteúdo semântico e estruturam o documento. Documentos estruturados podem ser estilizado.
- CSS é um idioma da folha de estilo e descendente das instruções no estilo de impressão para um compositor de páginas (que cria a imagem final imprimível para uma impressora); na web, o CSS determina a apresentação de conteúdo, como tipografia e layout em geral, além de colocar gráficos.
- JavaScript, em contraste com os dois anteriores, é um linguagem de programação. JS lida com interação e entrada do usuário e é focado nos eventos que um usuário produz. Para preencher um pouco mais a imagem, o oposto de um paradigma orientado a eventos é aquele em que a programação é executada independentemente da entrada do usuário.
HTML
Faz mais de vinte anos e o principal objetivo do HTML permanece o mesmo: separar o texto destinado ao leitor da estrutura necessária para analisar o documento.
Por que você precisa disso
Por que o HTML ainda é importante? Simplificando, HTML é onde está o significado semântico do seu conteúdo. Isso é necessário para leitores de máquinas, como aranhas de mecanismos de pesquisa e leitores de tela (para acessibilidade). Com o tempo, a relevância de separar o que é semântico do que é estrutural aumentou em vez de diminuir ao longo do tempo. A versão mais recente do HTML (5) introduziu tags como
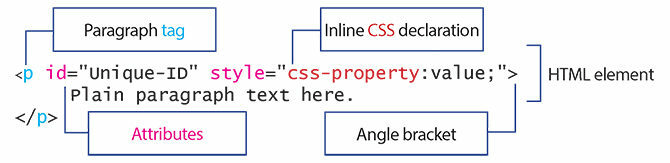
Anatomia de um elemento HTML
Os elementos HTML, no mínimo, são pares de abrindo e fechando tags, cada tag entre

O resultado dessa marcação:
Texto em parágrafo simples aqui.
Crédito Extra (Avançado)
Desenvolvedores de todos os tipos estão obcecados com a velocidade de execução. Para esse fim, eles otimizarão os próprios idiomas para agilizar a escrita e criar linhas legíveis. Isso é chamado revestimento sintático de açúcar. A comunidade HTML produziu alguns desses esforços.
Por que usar um atalho centrado no desenvolvedor quando você é, presumivelmente, um iniciante? Ao criar itens com uma marcação mais simples, você pode se concentrar na intenção, não na expressão, enquanto valida contra um padrão último de tudo. Os arquivos de origem que você gera na marcação simplificada serão compilados em HTML válido ou o compilador lançará um erro em um número de linha específico. Você pode achar isso mais instrutivo do que procurar na "sopa de etiquetas" por um ângulo faltante. Cada um deles exige um software intermediário para os compilar em HTML. (Isto é extra afinal de contas.)
- Haml (Linguagem de marcação de abstração HTML) | Requer Rubi (sobre as quais escrevemos cuidadosamente antes 3 maneiras interativas, divertidas e gratuitas de começar a aprender a linguagem de programação RubyRuby é uma linguagem de script expressiva e de alto nível. Ele é usado na Web principalmente como parte da estrutura de desenvolvimento da web Ruby on Rails, mas também de forma independente. Se você está curioso sobre o que Ruby (não ... consulte Mais informação ) compilar
- Jade [URL quebrado removido] | Requer Node.js (você encontrará uma introdução aqui O que é nó? JS e por que devo me importar? [Desenvolvimento web]JavaScript é apenas uma linguagem de programação do lado do cliente que roda no navegador, certo? Não mais. O Node.js é uma maneira de executar o JavaScript no servidor; mas é muito mais também. E se... consulte Mais informação ) compilar
- Fino | Requer Ruby para compilar (como acima)
CSS
O CSS permite que o conteúdo semântico e a apresentação do documento sejam alojados separadamente, tornando recursos estilísticos como layout, cores e tipografia portáteis e aplicáveis a diferentes documentos. Quando o conteúdo e o design visual são separados, o desenvolvedor ganha mais flexibilidade e consistência no design visual.
Por que você precisa disso
Sites não estilizados parecem terríveis e desagradáveis. Embora possam ser legíveis, o CSS é a pedra angular da hierarquia de informações visuais devido ao layout que ele permite. Por exemplo, a figura abaixo ilustra parcialmente o atual menu de navegação superior da makeuseof.com, sem nenhum CSS aplicado.
 Observe que, além da tipografia e da cor, o menu sem estilo é vertical, porque esse é o estilo padrão do navegador. É improvável que você queira recriar a Internet em 1990, portanto, você deseja que uma dose saudável e contínua de conhecimento em CSS seja realmente competente. Além disso, com o surgimento de dispositivos conectados e de tamanhos diferentes, como iPhones, tablets, etc., um das habilidades mais importantes se tornou "Design responsivo" ou páginas da web que se adaptam a diferentes telas tamanhos. Tudo isso é realizado via CSS.
Observe que, além da tipografia e da cor, o menu sem estilo é vertical, porque esse é o estilo padrão do navegador. É improvável que você queira recriar a Internet em 1990, portanto, você deseja que uma dose saudável e contínua de conhecimento em CSS seja realmente competente. Além disso, com o surgimento de dispositivos conectados e de tamanhos diferentes, como iPhones, tablets, etc., um das habilidades mais importantes se tornou "Design responsivo" ou páginas da web que se adaptam a diferentes telas tamanhos. Tudo isso é realizado via CSS.
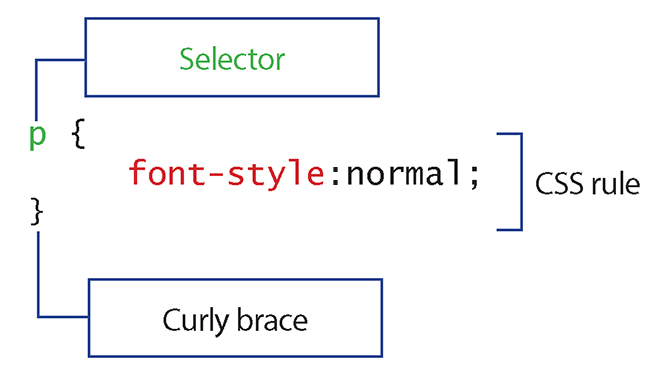
Anatomia de uma regra CSS
As regras CSS são escritas em um dos três locais: a) embutido em um elemento, b) criando um
Idealmente, os estilos são escritos em folhas de estilo separadas às quais várias páginas da Web podem fazer referência. Usando o mesmo conjunto de regras, os autores podem economizar tempo e criar apresentações visuais com mais ordem e consistência. Os estilos inline não podem ajudá-lo a formar o alicerce do estilo de todo o site ou mesmo de toda a página; é por isso que eles são usados com moderação para atender necessidades específicas.
As regras CSS começam com um seletor, escrito em verde abaixo. Nesse caso, o seletor para a regra é p, para o parágrafo: a regra se aplica aos elementos do parágrafo. A regra está entre {chaves}, ao contrário de

As regras CSS podem ficar mais complexas e complicadas do que esta introdução permite. É por isso que, em termos de tempo comprometido, você pode esperar CSS levará muito mais tempo para dominar do que HTML.
Crédito Extra (Avançado)
Assim como o HTML, o CSS tem otimizações para quem deseja obter mais, mais rápido.
- SASS (e SCSS) | Requer Ruby, como acima
- Menos | Requer Node.js, como acima
Javascript
Quando muitas pessoas pensam em codificação, pensam nisso como instruir o computador comoFaz alguma coisa. Essa é a tarefa de uma linguagem de programação, nosso complemento final para a equação front-end.

As linguagens de programação são geralmente classificadas pelo nível de abstração que empregam na semântica, nas línguas ancestrais, nas paradigmase seus disciplinas de digitação. O JavaScript desafia a classificação simples, pois foi estendida para muitas estruturas, para atender a muitos propósitos diferentes. É um camaleão híbrido flexível, de origem vagamente derivada da família C, com paradigmas vagos e de tipos vagos, tocando pega com conceitos de codificação. É um ótimo exemplo de uma linguagem de propósito geral, ou um exemplo muito ruim de muitos tipos diferentes de idiomas.
Por que você precisa disso
Por que aprender JavaScript? Como meu colega ressalta, o JavaScript tem seus defensores e detratores 6 idiomas de programação mais fáceis de aprender para iniciantesAprender a programar é encontrar o idioma certo tanto quanto o processo de edificação. Aqui estão as seis principais linguagens de programação mais fáceis para iniciantes. consulte Mais informação , particularmente no caso de sua adequação para alunos iniciantes. Isto é possivelmente a linguagem de programação mais popular de hoje. Embora não dê uma base sólida para entender o resto do reino da codificação, há um bom argumento a ser aprendido para aprender JS ao lado de Ruby ou PHP.
Dito isso, o vanilla JS não vai muito longe - as estruturas são responsáveis pelas páginas da web de hoje.
Quadros populares
- Angular, a estrutura JS do Google para aplicativos da web como o GMail e o resto.
- JQuery Tornando a Web interativa: uma introdução ao jQueryO jQuery é uma biblioteca de scripts do lado do cliente que quase todos os sites modernos usam - torna os sites interativos. Não é a única biblioteca Javascript, mas é a mais desenvolvida, mais suportada e mais usada ... consulte Mais informação , já coberto pelo MUO aqui Tornando a Web interativa: uma introdução ao jQueryO jQuery é uma biblioteca de scripts do lado do cliente que quase todos os sites modernos usam - torna os sites interativos. Não é a única biblioteca Javascript, mas é a mais desenvolvida, mais suportada e mais usada ... consulte Mais informação , que capacita o WordPress entre outros aplicativos.
- Reagir, criado pelas legiões de engenharia do Facebook, é criado para criar UIs.
Crédito Extra (Avançado)
A natureza palimpsesta do JavaScript implora por alguma imposição de estrutura. Cada uma das capas de açúcar abaixo ajuda bastante na implementação
- CoffeeScript | Requer Node.js, como acima
- Texto datilografado | Requer Node.js, como acima
Por onde começar a aprender
Como o desenvolvimento front-end agora é amplamente considerado uma habilidade crucial para os profissionais do conhecimento de todos os tipos, você encontrará muitos pontos de partida na forma de cursos de e-learning. Aqui está uma lista com curadoria que fizemos para nossos leitores:
-
Coursera (Pago)
O Coursera coleta cursos on-line de universidades e instituições de ensino. A faixa de preço varia de 50 a 250 dólares para um curso, mas eles anunciam um alto padrão de conhecimento e resultados de alta competência. -
Traço da Assembléia Geral (Livre)
A Assembléia Geral é uma opção popular para a educação profissional remunerada. Dash é sua oferta gratuita e cobre HTML / CSS / JS. -
MakeUseOf.com - O pacote Aprenda a codificar 2017 (Pago, ficha)
Acesso vitalício a 10 classes, cobrindo toda a gama de desenvolvimento Web de front e back-end, por apenas 20 USD. -
Rede de Desenvolvedores Mozilla (Livre)
O MDN é autoritário, mas participa mais do estilo da documentação do que das instruções no estilo da sala de aula ou de ofertas apenas online gamificadas. -
Treehouse (Pago)
Outra oferta online, essa paga por mês, em vez de curso. Isso vem por recomendação de Karen X Cheng em seu post viral no Medium "Como conseguir um emprego como designer sem ir à escola de design.” -
Tutoriais de design web da Envato Tuts + (Misto de conteúdo gratuito e pago de igual qualidade)
Um grande número de artigos pontuais e séries com várias partes de informações de alta qualidade, específicas e direcionadas, geralmente sobre um assunto.
Começando
Uma das vantagens que o desenvolvimento front-end possui para o iniciante é que, na maioria das vezes, não exige ferramentas proprietárias caras: a ferramenta mais básica do desenvolvimento front-end é o editor de texto emparelhado com o navegador do seu escolha:
- Editores de texto como Editor de texto Atom do Git, Texto sublime (pago) ou Código VS da Microsoft
- Navegadores como Mozilla Firefox ou Google Chrome
- É útil, mas além do escopo deste artigo, ter hospedagem ou um servidor local (como XAMPP) configuração.
Alternativas mais convenientes, se menos permanentes, são editores ao vivo baseados na Web, como:
- Codepen.io
- JSbin.com
Cortes curtos
As estruturas HTML são, na maioria das vezes, bem compreendidas e não são exatamente dignas de serem digitadas novamente com grande frequência. Para CSS, a folha de estilos do site médio tem milhares de linhas, e você pode apostar que poucas páginas modernas são escritas exclusivamente à mão. E em termos de interatividade, certos padrões surgiram. Em virtude desses fatos, você descobrirá que muitos desenvolvedores de front-end usam estruturas pré-criadas como espinha dorsal e depois ajustam, removem ou substituem, conforme necessário.
- Bootstrap, desenvolvido originalmente pelo Twitter, contém modelos HTML, CSS e JS, amplamente encontrados na Web atualmente. Bootstrap é quase um língua franca no início do desenvolvimento web.
- Fundação se apresenta como a estrutura mais avançada do mundo e é construído com ênfase em tamanho e velocidade pequenos.
Material de referência
- A List Apart - Uma publicação da lista A, "Para pessoas que fazem sites"
- Eu posso usar - "Tabelas de suporte para HTML5, CSS3, etc."
- Truques CSS - Um hub para a comunidade CSS e fonte de conhecimento sobre melhores práticas e compatibilidade
- Documentação padrão de vida em HTML - “O Padrão de Vida - Edição para Desenvolvedor Web”
- HTML5 Please - “Use o novo e brilhante com responsabilidade”
- Smashing Magazine - “Para designers e desenvolvedores profissionais da Web”
Conclusão
Esperamos que você tenha gostado dessa orientação para o mundo do front-end. Como você pode ver, o desenvolvimento de front-end é um campo cheio de muitas possibilidades, mas com muitos pontos de entrada. Aprender isso adicionará uma habilidade impressionante ao seu portfólio e permitirá que você dê o próximo passo em sua carreira ou faça a transição para um novo.
Desenvolvedores: O que está na sua pilha de front-end?
Iniciantes: O que mais poderíamos ter incluído para orientá-lo?
Rodrigo gosta de redação técnica, desenvolvimento web e experiência do usuário. Quando ele não está pensando demais, pressionando um teclado ou pressionando pixels, ele gosta da cultura ao ar livre e do cyberpunk.
