Propaganda
 Tenho um grande problema com os web designers: raramente estou satisfeito com o que me oferecem e não consigo expressar em palavras o que realmente quero. Como profissional de marketing na Internet, tenho que lançar novos sites com bastante frequência; portanto, naturalmente, me deparo com o problema.
Tenho um grande problema com os web designers: raramente estou satisfeito com o que me oferecem e não consigo expressar em palavras o que realmente quero. Como profissional de marketing na Internet, tenho que lançar novos sites com bastante frequência; portanto, naturalmente, me deparo com o problema.
Então o que fazer? Não tenho tempo para aprender design da web e me tornar um desenvolvedor profissional da web. Além disso, não posso fazer tudo sozinho. Felizmente, encontrei recentemente uma ferramenta interessante de desenvolvimento da Web que me permite ajustar o CSS rapidamente e criar a versão definitiva com a qual me sinto confortável.
A ferramenta é um complemento do FireFox chamado FireBug e é tão legal que muitos desenvolvedores da Web usam o FireFox pelo único motivo que pode ser estendido com o FireBug. É um complemento definitivo do Firefox para desenvolvedores da web. Então, neste post, estou compartilhando os truques de meus amadores de criar um design de site com o FireBug.
Introdução:
Navegue até o modelo de site que deseja editar e ative o Firebug: use a tecla F12 para acesso rápido.
Você verá a ferramenta aberta na metade inferior da janela do navegador com 6 guias: “Console”, “HTML”, “CSS”, “Script”, “Dom” e “Net”. Eu vou falar sobre duas guias aqui: "HTML" e "CSS".

Guia CSS:
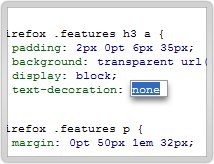
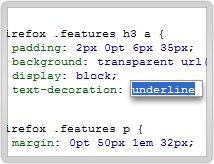
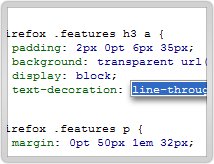
Editar atributos e valores de atributo
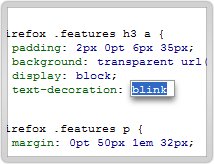
Para alterar um atributo ou o valor de um atributo, basta clicar nele e editá-lo diretamente no código. O efeito da alteração será imediatamente visível na janela do navegador acima.
Visualizar cores e imagens em CSS
O Firebug permite que amadores como eu entendam melhor o CSS, mostrando-me a visualização de cada propriedade visual:

Descubra com facilidade posicionamento, preenchimento e margens exatos
A ferramenta fornece suporte maravilhoso para alterar valores numéricos. Basta clicar no valor numérico que você deseja alterar e alterá-lo com os números do teclado - veja o efeito imediatamente na página acima e modifique a edição, se necessário.
Deixe a ferramenta solicitar que propriedade pode ser usada
Destaque a propriedade e use as teclas de seta para cima / para baixo no teclado para listar todas as propriedades CSS permitidas em ordem alfabética.

Guia HTML:
Aprenda as propriedades de cada caixa rapidamente (margem, borda, preenchimento e conteúdo): abra a guia HTML + Layout à direita e clique em “Inspecionar” na barra superior da janela da ferramenta. Agora você pode navegar pela página e observar o seguinte:
- cada elemento da página no quadro azul;
- a área correspondente no código-fonte destacada em azul (guia HTML);
- as propriedades da caixa visualizadas (guia Layout).

A guia Layout do Firebug fornece uma análise visual de cada caixa no modelo de caixa e a largura de cada aresta. Além disso, mostra a largura e a altura da caixa mais interna e o deslocamento x e y do elemento em relação ao pai.
Edite qualquer propriedade diretamente na guia Layout e veja as alterações ao vivo em uma página:

Algumas dicas úteis:
- Use Control + F12 (ou Command + F12 no Mac) para abrir o Firebug em uma janela separada.
- Manter listas negras e listas brancas: o Firebug permite manter uma lista de sites para os quais ele deve ou não ser ativado. Você pode navegar em dois modos - ativar o Firebug para todos os sites, exceto aqueles na "lista negra", ou desativar o Firebug para todos os sites, exceto aqueles na "lista de permissões".
- Obtenha mais ajuda aqui: tutorial do FireFox em palavras simples.
Então, como você viu no complemento FireBug Firefox, você pode criar e personalizar designs de sites, mesmo que você não saiba absolutamente nada sobre design de sites como eu. É claro que o FireBug tem possibilidades muito mais amplas do que as descritas acima, então eu adoraria compartilhar mais dicas e truques dessa ferramenta incrível.
Ann Smarty é consultora de SEO da seosmarty.com, blogueira de marketing na Internet e usuário ativa de mídia social. Siga Ann no Twitter como seosmarty