Propaganda
Quando você está ansioso para experimentar o código, simplesmente não há limite para o número de tutoriais, vídeos e cursos on-line disponíveis para você experimentar. Mas, às vezes, a melhor maneira de aprender algo é mergulhar e tentar em primeira mão. Desenvolvimento Web não é diferente.
Se você tem curiosidade sobre HTML, CSS e JavaScript, ou pensa que pode ter um talento especial para aprender a criar sites do zero - existem algumas dicas excelentes tutoriais passo a passo Vale a pena tentar.
A lista de tutoriais a seguir o guiará pelos conceitos básicos de HTML e CSS e ainda fornecerá uma introdução ao mundo complexo que é Javascript O que é JavaScript, e a Internet pode existir sem ele?JavaScript é uma daquelas coisas que muitos dão como certo. Todo mundo usa. consulte Mais informação - pelo menos no que diz respeito aos iniciantes. Mas o que eles não farão é prepará-lo para uma vida como desenvolvedor, pronto para uso. A maioria desses serviços é simplesmente um lugar fácil para começar.
Vai demorar muito mais do que isso para começar a desenvolver sites profissionalmente. Essas ferramentas, a maioria gratuita, oferecem a você blocos de construção básicos para desenvolvimento web, e tornará muito mais fácil mergulhar nos cursos mais complicados.
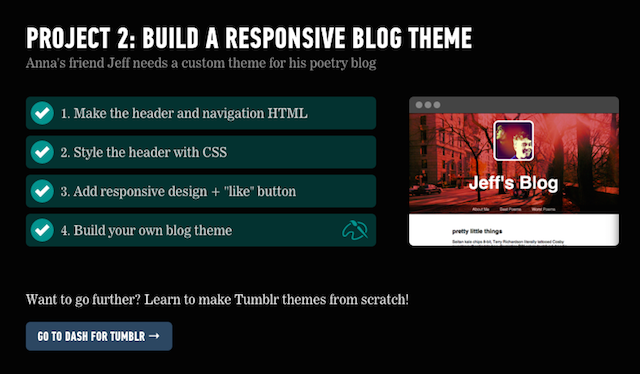
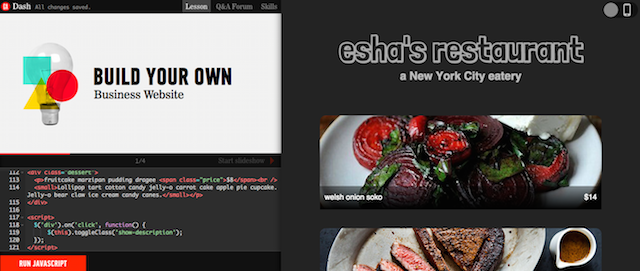
O pessoal da Assembléia Geral tem uma ferramenta gratuita que ensina o básico de HTML, CSS e JavaScript, e é o lugar perfeito para iniciantes completos. Através uma série de cinco projetos, você aprenderá a terminologia e as habilidades básicas de codificação, permitindo criar um site semelhante a uma página about.me, como criar um blog responsivo e um site de restaurante.

Os tutoriais do Dash vão além de aprender a criar sites simples; você também pode aproveitar o poder do HTML, CSS e JavaScript para criar um robô usando formas e linhas ou até mesmo um jogo Mad Libs.
Os tutoriais do Dash se movem a um ritmo razoável, levando você a cada etapa, algumas linhas de código por vez. Como em qualquer tutorial, eu recomendo fazer anotações enquanto você trabalha. Isso ajudará você a memorizar as várias ferramentas que está aprendendo e, com os tutoriais da Assembléia Geral, depois de concluir uma fase, não parece haver uma maneira de repeti-la.

Conclusão: Usar o Dash configurará você com todo o conhecimento necessário para montar um site moderno e básico - da navegação ao design responsivo. Você ainda é apresentado aos conceitos básicos de como criar um tema personalizado do Tumblr. Dito isto, existem apenas um total de quatro lições no Dash. Embora você possa pegar os conceitos que aprendeu e tentar aplicá-los de maneiras diferentes, é necessário complementar seu conhecimento com outros cursos incluídos nesta lista.
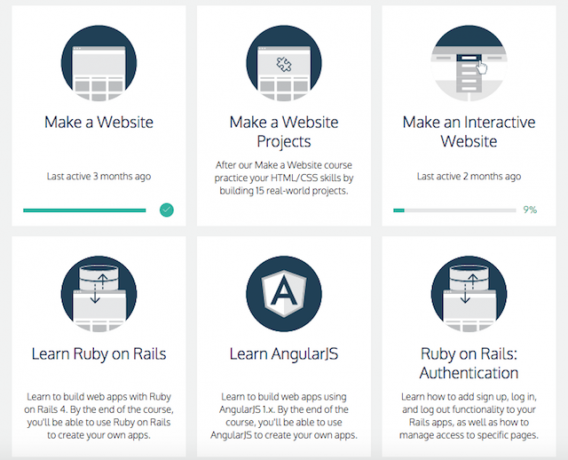
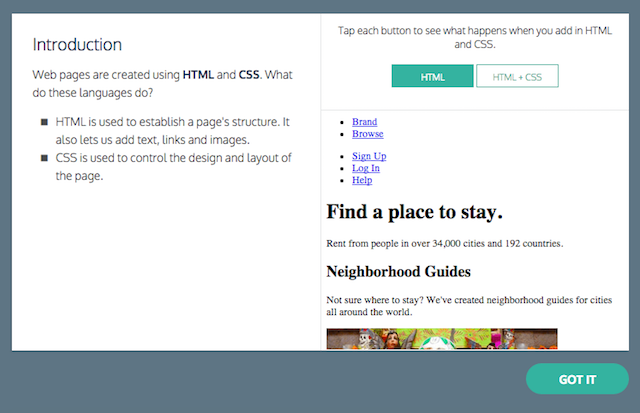
A Codecademy existe há muito mais tempo que o Dash e frequentemente adiciona novas lições a suas ofertas. Com as mesmas lições abrangentes passo a passo que você encontrará no Dash, o Codecademy vai um passo além, oferecendo aos usuários uma visão geral visão geral da criação de um site com HTML e CSS, mas também fornece tutoriais detalhados sobre os idiomas individuais, HTML, CSS e JavaScript.
Como outros serviços, o Codecademy mostra como criar um menu de navegação, adicionar imagens de fundofaça um galeria de imagensou mesmo um página de inscrição. (Para adicionar funcionalidade à sua página de inscrição, verifique as Tutorial sobre Ruby on Rails.)

Há também aulas dedicadas sobre jQuery Tornando a Web interativa: uma introdução ao jQueryO jQuery é uma biblioteca de scripts do lado do cliente que quase todos os sites modernos usam - torna os sites interativos. Não é a única biblioteca Javascript, mas é a mais desenvolvida, mais suportada e mais usada ... consulte Mais informação , uma linguagem fundamental que facilita muito o aprendizado do JavaScript. Se você estiver curioso sobre o desenvolvimento de back-end, também há lições detalhadas sobre Ruby, Python, PHP e muito mais.
Além de aprender a criar um site e mergulhar no meandros das linguagens de programação 7 truques úteis para dominar uma nova linguagem de programaçãoNão há problema em ficar impressionado quando você está aprendendo a codificar. Você provavelmente esquecerá as coisas tão rapidamente quanto as aprende. Essas dicas podem ajudar você a reter melhor todas as novas informações. consulte Mais informação , você também pode usar o Codecademy para obter o básico sobre como criar aplicativos da Web e adicionar funcionalidades de inscrição, login e logout ao seu site.

Conclusão: Como o Dash, a interatividade do Codecademy é inestimável. Ser capaz de ver como cada etapa se materializa em seu site é encorajador, e a configuração também facilita a identificação de erros. Se você é um novato completo, o Codecademy é um ótimo lugar para se molhar e decidir se a codificação e o design da web são adequados para você. Com essa experiência, você pode levar esse conhecimento para um curso ou aula pago.
O Tutsplus.com é um site repleto de tutoriais (gratuitos e pagos) sobre uma ampla variedade de tópicos, incluindo desde Móvel Criando um aplicativo inovador? 7 blogs de desenvolvimento móvel que você deve lerO espaço móvel é tão novo que as tendências mudam constantemente e novas idéias são feitas todos os dias. Se você planeja desenvolver aplicativos móveis, como pode se manter atualizado sem enlouquecer? consulte Mais informação e desenvolvimento de jogos 4 sites gratuitos onde você pode aprender os conceitos básicos de desenvolvimento de jogosAo procurar uma boa série de tutoriais sobre desenvolvimento de jogos, você quer um que ensine a práticas e mentalidade de boa codificação, porque você pode transpor essas práticas em qualquer idioma ou plataforma. consulte Mais informação para teoria das cores Como aprender a teoria das cores em menos de uma horaO conhecimento básico da teoria das cores pode significar a diferença entre uma estética "amadora" e uma "profissional" - e realmente não demora muito para aprender. consulte Mais informação e como usar Adobe Illustrator Ensine-se Adobe Illustrator gratuitamenteO Adobe Illustrator é a ferramenta de ilustração escolhida por artistas gráficos. Pronto para dar vida aos seus projetos? Veja como você pode aprender o Adobe Illustrator gratuitamente. consulte Mais informação . Embora nem todas as lições ensinadas no site sigam o modelo passo a passo, há algumas que adotam essa abordagem e orientam os usuários através de instruções fáceis de desenvolvimento na Web.

Um tutorial particularmente útil mostra as etapas para projetar e codificar seu site. É certo que o tutorial remonta a 2009, portanto a estética do design pode não agradar a você, mas, dito isso, o tutorial ensina as habilidades necessárias para criar seu site e, em seguida, você pode aplicá-las a um design mais atualizado. Outra ressalva que vale a pena mencionar neste tutorial é que ele requer o uso do Adobe Photoshop. Se você não tem acesso ao software, sempre pode optar pela opção da Adobe Creative Cloud por uma taxa de US $ 50 por mês.
O tutorial mostra o design de um site básico de duas colunas com um cabeçalho e rodapé. O site inclui conteúdo, uma barra de navegação, botões de mídia social e muito mais. Depois de projetar o site no Photoshop, você pode mudar para um editor de código e o tutorial o guiará pelo código necessário para transformar seu design em uma página HTML. O tutorial exigirá algum conhecimento básico de HTML, portanto, recomendo experimentá-lo depois de passar pelos primeiros tutoriais da Assembléia Geral.
Se você deseja criar um site mais elaborado, confira outro tutorial do Tuts + em como criar um site bonito do zero. Outro Tutorial de PSD para HTMl torna a vida um pouco mais fácil, fornecendo os arquivos HTML, CSS e de imagem. Outros tutoriais sobre o Tuts + explicam como criar um Tema do diário de fotos do Tumblr - embora este seja um design simples do Photoshop, menos o código.

Conclusão: Em comparação com o Codecademy e o Dash, os tutoriais do Tuts + exigem um pouco mais de esforço, pois você precisa seguir as etapas. Nos outros dois sites, há muito mais 'mãos dadas', por assim dizer. À medida que você avança em cada etapa, geralmente é mais fácil descobrir qual erro você pode ter cometido. Também requer que você use seu próprio software, enquanto o Dash e o Codecademy possuem sistemas internos. Dito isto, com a variedade de tutoriais, você encontrará um conjunto de lições que atendem exatamente ao que você deseja aprender.
Com uma série de 12 lições, Shaye Howe faz um ótimo trabalho de detalhar os conceitos básicos de HTML, apresentando a terminologia e como usar os vários elementos de HTML e CSS. Várias lições incluem conhecer HTML, CSS, entender o modelo da caixa, posicionar o conteúdo, tipografia e muito mais.

Quando se trata de aplicar as lições do tutorial, o site não fornece uma maneira de ver rapidamente como seu HTML e CSS se parecem. Para superar isso, você pode usar uma ferramenta on-line que fornecerá os mesmos recursos que você encontrará no Codecademy e no Dash.
Confira uma sandbox CSS / HTML / JavaScript como CSSDeck ou LiveWeave, que permite inserir HTML, CSS e JavaScript e visualizar o resultado final. Tecnicamente, você também pode usar os editores HTML, CSS e JavaScript no Dash e no Codecademy, se desejar a configuração que eles fornecem.
À medida que você explora as explicações, o site também fornece exemplos de código para você experimentar. No final de cada lição, há um exercício prático que permite aplicar o que aprendeu.
Depois de concluir as 12 lições, você pode mudar para o Lição avançada de HTML e CSS, que inclui design responsivo, jQuery e muito mais.
Conclusão: Este tutorial tem uma abordagem ligeiramente diferente das outras sugestões listadas aqui. Com uma explicação muito mais aprofundada, você passará mais tempo lendo do que aplicando o que aprendeu. Embora isso possa parecer chato para alguns, há algumas lições valiosas aqui que fornecem contexto e melhor entendimento de como essas linguagens operam.
Qual é a sua opinião?
Agora é hora de ouvir de você. Há algum tutorial de desenvolvimento on-line que você recomendaria? O que você acha que é o próximo passo depois de experimentar esses cursos on-line? Deixe-nos saber nos comentários.
Crédito de imagem: hackNY.org
Nancy é escritora e editora que vive em Washington DC. Ela foi editora do Oriente Médio no The Next Web e atualmente trabalha em um think tank baseado em DC em comunicações e divulgação em mídias sociais.
