Propaganda
 Talvez você já tenha experimentado o Twitbacks ou talvez não goste de se limitar a um aplicativo como o PrettyTweet. Você está pronto para os cachorros grandes e deseja criar seu próprio Twitter fundo em Photoshop.
Talvez você já tenha experimentado o Twitbacks ou talvez não goste de se limitar a um aplicativo como o PrettyTweet. Você está pronto para os cachorros grandes e deseja criar seu próprio Twitter fundo em Photoshop.
Em vez de ligar para o seu vizinho amoroso do Hot Pocket, Jim, que diz que "pode ensiná-lo a fazer isso... por um preço" você veio até nós, e é uma coisa boa que você fez, porque MakeUseOf sempre entrega sem compensação requeridos.
Configurando o plano de fundo principal
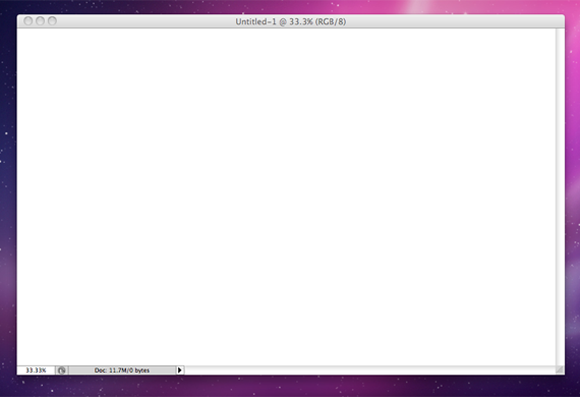
As dimensões apropriadas de pixel são fundamentais na criação de planos de fundo do Twitter; portanto, você precisará começar criando um novo arquivo do Photoshop que seja do tamanho certo. As dimensões que vamos usar para este projeto terão uma largura de 2560 pixels e uma altura de 1600 pixels.

O objetivo de um tamanho tão grande é que ele ofereça espaço suficiente para os monitores de tela grande. Portanto, tente manter seu design simples. Lembre-se de que apenas parte dela será exibida na maioria das telas de seus seguidores, por isso não se preocupe muito em criar uma imagem de fundo em tamanho e digna do Louvre.

Como minha conta do Twitter usa um tema em preto e branco que corresponde ao meu site pessoal, vou mantê-lo simples com um plano de fundo simples. No entanto, se você quiser ficar louco, sugiro ir à velha escola com um bom gradiente radial, ou talvez você possa usar uma imagem ou fotografia desenhada à mão.
Preparando o gráfico lateral
O Twitter não oferece a opção de adicionar um cabeçalho ou imagem de banner à sua conta, portanto, o próximo melhor O importante é ter um gráfico ou logotipo personalizado ao lado do stream usando o plano de fundo principal em si. Em essência, o gráfico lateral é um outdoor virtual, pois permite adicionar URLs da web, Facebook informações e qualquer outra coisa que você queira incluir que seja relevante para sua conta. Infelizmente, nada é clicável, portanto, considere-o atraente.

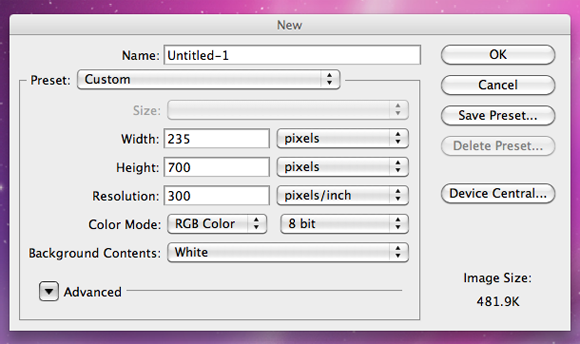
Por exemplo, MakeUseOf O gráfico ocupa todo o lado da página com uma bela representação artística do site. Para criar algo assim, você deve abrir um arquivo do Photoshop totalmente novo com dimensões que tenham largura de 235 pixels e altura de 700 pixels.

O tamanho dessa imagem é realmente bastante variável, mas a idéia geral é torná-la o mais visível possível, sem que ela seja executada no seu fluxo. Você tem um campo surpreendentemente grande para trabalhar, portanto, não se preocupe em não ter espaço suficiente. Com base na próxima etapa, aconselho o uso de uma camada de plano de fundo totalmente transparente ou que corresponda à cor do seu projeto anterior do Photoshop.

Juntando tudo
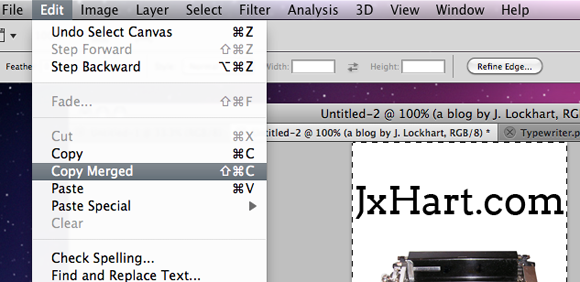
Então, agora que você concluiu seu histórico principal e seu gráfico lateral, é hora de reunir os dois. Primeiro, vá para a janela do projeto do seu gráfico, selecione tudo e clique em "copiar mesclado". Depois disso, volte para seu plano de fundo principal e cole o gráfico lateral bem em cima, alinhando-o no canto superior esquerdo da tela. janela. Esteja avisado de que, se não o alinhar adequadamente, ele poderá ser coberto por uma parte do seu fluxo ou sair da página.


Apesar de quão pequeno o gráfico lateral possa parecer no momento, ele vai ocupar bastante espaço quando visualizado em um navegador. É exatamente por isso que você deve manter o foco artístico em seu gráfico paralelo, pois seus seguidores provavelmente estarão prestando mais atenção a ele. Depois de terminar, sugiro que você termine salvando o plano de fundo como um arquivo PNG.

Como você pode ver com minha própria conta no Twitter, o gráfico ao lado fica à esquerda do meu stream e totalmente fora do caminho. Você pode notar, no entanto, que se a janela do navegador for aberta em um tamanho pequeno, o gráfico lateral será coberto principalmente pelo seu fluxo. Isso é normal, então não se preocupe.
Como o gráfico lateral faz parte do plano de fundo, ele é cortado quando você redimensiona a janela, mesmo que o conteúdo do fluxo ainda permaneça visível. O problema pode ser percebido principalmente pelos usuários de Mac, pois o Snow Leopard não permite a visualização em tela cheia, a menos que a janela seja redimensionada manualmente.
Conclusão
Então agora que você é um tolo na criação de plano de fundo no Twitter, pode brincar com essas diretrizes para tornar algo mais sexy do que meu próprio design da Plain Jane. Em suma, é uma habilidade gráfica muito boa de saber, especialmente se você está no negócio de marketing e design gráfico. Como nota final, você provavelmente poderia adaptar essas mesmas diretrizes a algo como Pixelmator ou o GIMP.
Gostaríamos muito de ver suas próprias criações, então siga Fazer uso de no Twitter e envie-nos uma mensagem que nos direcionará para o seu próprio Photoshop Frankensteins. Além disso, como o processo tem tudo a ver com personalização, você cria seus fundos no Twitter de maneira diferente? De que maneira esse método o ajudou?
Crédito de imagem: mzacha
Joshua Lockhart é um bom produtor de vídeos na web e um escritor medíocre acima de conteúdo on-line.