Com os compradores cada vez mais abandonando as lojas físicas em todo o mundo, os negócios on-line estão crescendo. Não é de admirar o porquê - os preços são mais baratos, graças a praticamente nenhuma sobrecarga, sem problemas de estacionamento e sem equipe de vendas para lidar. Portanto, nunca foi tão bom abrir sua própria loja on-line - e é muito mais fácil do que você imagina. Se você deseja vender seus próprios produtos artesanais, enviar produtos da China ou gerar mais tráfego na loja a partir de um serviço on-line presença, este guia o guiará por todo o processo, desde a configuração da hospedagem até o lançamento bem-sucedido do seu próprio servidor virtual. fazer compras.
Para garantir que este guia seja abrangente, ele foi escrito juntamente com a criação de minha própria loja on-line, hospedada com
(mt) Templo da Mídia e usando todas as técnicas descritas. Embora eu tenha trabalhado com vários sites de comércio eletrônico no passado, desta vez comecei do zero, para entender todos os problemas e problemas que você possa enfrentar ao longo do caminho. Você pode ver a loja que eu criei no DuinoBits.com. Vendo kits de microcontroladores acessíveis, algo pelo qual sou apaixonada. Espero que este guia permita que você siga sua paixão também.1. O sistema da loja
Eu escolhi usar o WordPress como o sistema principal aqui, pois o nível de suporte dos desenvolvedores, designers de temas, plugins e tutoriais é incomparável. Estima-se que o WordPress movimente cerca de 20% de toda a Internet, para que você não fique sozinho. Não se preocupe se você nunca usou o WordPress antes - iremos orientá-lo no básico - mas também é recomendável que você faça o download do meu guia gratuito anterior, Introdução ao WordPress Configure seu blog com WordPress: o melhor guiaDeseja iniciar seu próprio blog, mas não sabe como? Veja o WordPress, a plataforma de blog mais poderosa disponível hoje. consulte Mais informação . O WordPress fornecerá a estrutura principal do site e fornecerá energia para qualquer elemento do blog que escolhermos, além de páginas estáticas (como um “sobre nós”, “página de contato” etc.).
Além disso, usaremos o plug-in de comércio eletrônico de código aberto mais popular para WordPress, WooCommerce, porque ele tem a maior variedade de opções quando se trata de plug-ins de recursos e modelos de loja adicionais. O JigoShop é a maior alternativa e, na verdade, há muito pouco para distinguir os dois - se você tiver uma chance, baixe os dois e brinque com eles por alguns dias antes de fazer sua escolha final.
Existem também sistemas de comércio eletrônico dedicados por aí - Magento, ZenCart e OpenCart estão talvez entre os mais populares desses - mas trabalhar com o WordPress significa que garantimos um sistema sólido que não será abandonado a qualquer momento em breve. Ele também abre uma variedade de recursos que normalmente não são encontrados em sites de comércio eletrônico, exatamente o que você precisa para se destacar da multidão.
1.1 Configurar domínio e hospedagem
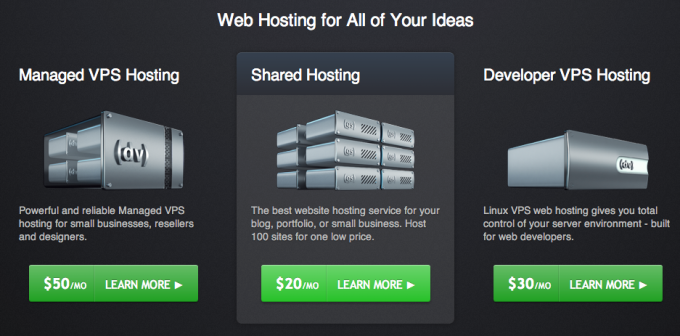
Usaremos o serviço de hospedagem Grid de Media Temple pois é um ótimo equilíbrio entre custo, desempenho e escalabilidade. Por US $ 20 / mês, é um ponto de partida acessível para sua empresa com 1 TB de largura de banda e 100 GB de espaço em disco - a maioria das pequenas lojas nunca precisará atualizar.
Diferentemente de outros planos de "hospedagem compartilhada", o Media Temple's Grid manterá o site on-line, mesmo sob forte carga de picos de tráfego (como eles conseguem isso é explicado no capítulo posterior sobre desempenho). Você pode hospedar mais de um domínio, se quiser, para que haja potencial para experimentar.
Se você acha que deseja mais acesso de baixo nível ao servidor porque é o tipo de pessoa que adora mexer no Linux, considere o servidor privado virtual "Gerenciado por DV" do Media Temple solução. Por US $ 50 / mês, isso oferece uma máquina virtual completa que você pode ajustar no conteúdo do seu coração, embora as tarefas de otimização sejam inteiramente de sua responsabilidade.

Vá para MediaTemple.net/webhosting/shared para começar:
Dê uma olhada breve nos recursos e clique em inscrever-se.
Você precisará escolher um nome de domínio imediatamente para configurar sua conta. Você sempre pode adicionar mais tarde e alterar esse domínio principal, se desejar. Se você ainda não tem um, vá em frente e digite um para ver se ele está disponível. O novo registro de nome de domínio através do Media Temple começa em US $ 12 / ano. Você também pode configurá-lo com um domínio adquirido em outro local, mas cabe a você ajustar os servidores de nome desse domínio para ns1.mediatemple.net e ns2.mediatemple.net no painel de controle de onde você comprou o domínio.

Com alguma sorte, seu domínio estará disponível! A “Privacidade do Domínio” não é essencial, mas, sem ela, seu nome e endereço serão facilmente acessíveis a quem souber onde procurar. Se você está comprando em um endereço comercial de qualquer maneira, isso obviamente não é um problema, mas convém ativar esse serviço se for o seu endereço residencial.

Na próxima tela, preencha seu endereço e detalhes de pagamento. Em breve, você receberá um e-mail de boas-vindas. Antes de começar, será necessário definir uma senha. Siga o link no e-mail para fazer isso e use algo realmente seguro (eu uso StrongPasswordGenerator.com para gerar uma senha segura de 15 caracteres - mantenha a guia aberta, você precisará de outra em um minuto). Depois de definir isso, você pode fazer login no seu Centro de Contas.

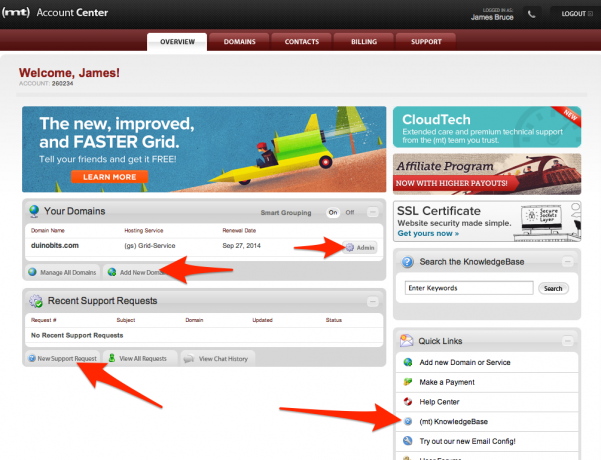
Os botões mais importantes que você deseja conhecer nesta tela são:
- Admin - que leva você ao painel de controle do site e a partir do qual você pode criar endereços de email, bancos de dados ou usar os recursos de instalação de aplicativos com um clique.
- Adicionar novo domínio - não há custos adicionais de hospedagem para o domínio, embora o próprio domínio precise ser comprado.
- Nova solicitação de suporte - onde você pode obter ajuda sobre qualquer coisa relacionada à sua conta. Também há um bate-papo 24/7/365 acessível na barra de ferramentas inferior direita.
- KnowledgeBase - um wiki cheio de informações sobre todos os aspectos do gerenciamento do servidor. Sempre procure isso primeiro quando tiver dúvidas.
1.2 Criar um endereço de email
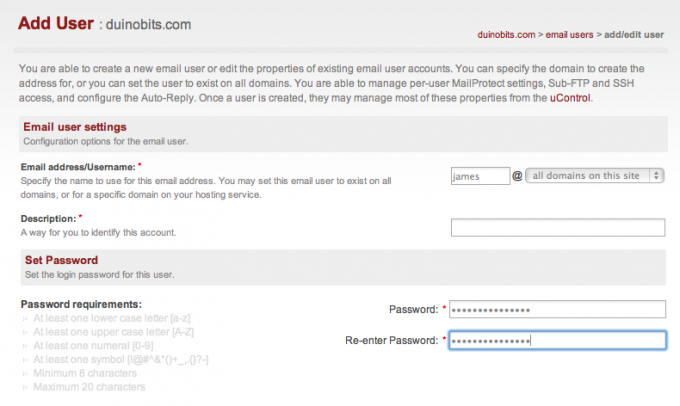
Vamos configurar seu primeiro endereço de e-mail, embora você possa ter até 1.000, se quiser. Clique no Admin botão Usuários de email. Observe que isso é um pouco diferente de Aliases de email. Um alias é basicamente um endereço de encaminhamento - ele pode receber email, mas irá para outra conta de email especificada, em vez de ter sua própria caixa de entrada separada. Clique Adicionar novo usuário. Você realmente só precisa se preocupar com os bits de nome, descrição e senha - o restante pode ser ajustado mais tarde se necessário, como se você contratar um assistente e precisar fornecer acesso a FTP sem comprometer o administrador principal conta. Preencha as configurações de resposta automática se desejar receber uma confirmação padrão para qualquer pessoa que enviar um e-mail para você, como "Obrigado por entrar em contato, tentaremos responder dentro de um dia".

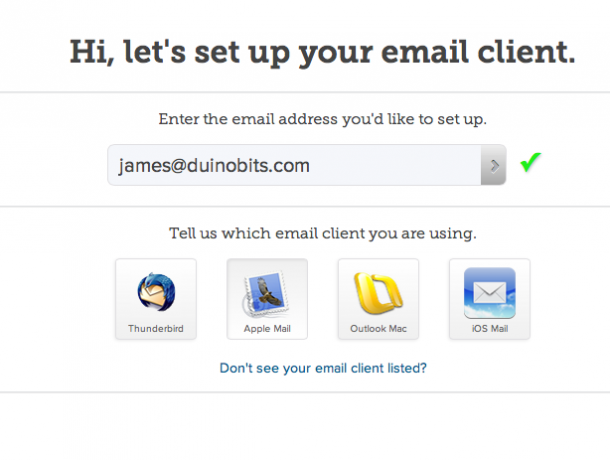
Depois de configurado, vá para http://MediaTemple.net/help/mail/mailconfig/ usar a incrível ferramenta de configuração de e-mail automagical Media Temple - basta digitar seu endereço de e-mail, informar qual cliente (aplicativo de email) que você está tentando configurar e ele envia um arquivo que você pode executar para configurar tudo automaticamente.

1.3 Escolha a senha do banco de dados
Antes de podermos usar a configuração de um clique, você precisará definir uma senha do banco de dados. Novamente, use o gerador de senhas fortes para criar uma nova. Na próxima tela, você deverá criar um novo banco de dados. Não se preocupe, basta voltar à tela principal do administrador. Usaremos a instalação com um clique a partir deste momento.
1.4 Instalando o WordPress com um clique
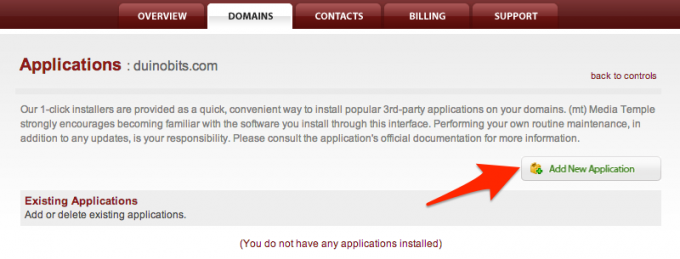
Selecione Instalação com um clique na tela do administrador -> Adicionar novo aplicativo -> WordPress -> e selecione Começar. Para outros hosts equipados com CPanel, consulte o Guia de instalação do WordPress.org.

Por padrão, o instalador tentará configurar o WordPress no blog.seudominio.com (conhecido como subdomínio). Não é isso que queremos, já que o WordPress também hospedará a loja principal - e não apenas um blog -, exclua esse pedaço. Também não inclua WWW no domínio! Você pode deixar os outros campos do banco de dados no padrão, se desejar, mas, por razões de segurança, sugiro pelo menos alterar o prefixo do banco de dados para longe do diretório wp_ Dessa forma, se alguém conseguir invadir seu site ou injetar comandos maliciosos no banco de dados, não saberá o nome das tabelas a serem segmentadas.
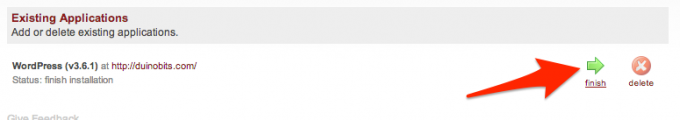
Você receberá uma mensagem sobre uma pasta HTML existente - essa é a página padrão do servidor. Sinta-se livre para descartar isso e sobrescrever. Quando a instalação estiver pronta para você, um botão verde aparecerá com o rótulo Terminar.

Clique nele para concluir as etapas finais da instalação no próprio WordPress - ou seja, escolhendo o título do site e o nome de usuário do administrador, etc. Desative a opção para permita que os mecanismos de pesquisa indexem o site por enquanto - você pode reativar isso mais tarde, quando estiver pronto para o lançamento.
2. WordPress 101
O WordPress começou a vida como uma plataforma simples de blog, mas sua popularidade e código-fonte aberto levaram o sistema a ser adaptado para alimentar muitos tipos de sites. Como um Sistema de gerenciamento de conteúdo, O WordPress facilita a criação de postagens em uma ordem cronológica - como um blog - e páginas estáticas, usadas para coisas como "Sobre nós", "Perguntas frequentes" ou "Contato". O WordPress lida com uploads de arquivos (mídia) e comentários feitos em artigos. Todas essas informações são armazenadas em um banco de dados e, quando uma página é carregada, o modelo de tema relevante é preenchido com as informações corretas. As postagens podem ser categorizadas e marcadas, ajudando o usuário a navegar pelos itens de seu interesse. O WordPress também possui um extenso sistema de plugins, que adiciona recursos ou ajusta a funcionalidade do seu site.
Aqui está uma rápida olhada na interface - você sempre pode obter isso adicionando / wp-admin ao final do seu domínio, como:
http://yourdomain.com/wp-admin/
> A primeira tela que você vê ao fazer login é o Painel, que fornece uma visão geral das informações pertinentes, como total de postagens e comentários, comentários recentes ou quem está vinculando a você.

No lado esquerdo da tela está a barra de navegação principal. Passe o mouse sobre um item e um submenu pode aparecer. No item de postagens, você pode visualizar todas as postagens existentes, adicionar uma nova postagem ou ajustar categorias e tags.
meios de comunicação permite visualizar todos os arquivos que foram enviados, mas geralmente você não precisa fazer isso, pois os carregará diretamente nas páginas dos produtos ou nas postagens do blog. Você pode usar a tela Mídia para fazer upload de um logotipo.
Páginas é onde você visualiza ou cria páginas estáticas, enquanto Postagens é onde a ação acontece. As postagens são entradas cronológicas do blog, o foco principal da maioria das instalações do WordPress. No submenu Postagens, também há telas de gerenciamento para Categorias e Tags. Como usamos o WordPress para comércio eletrônico, não usaremos mais essas telas.
Comentários leva você para a fila de moderação em que você marca comentários como spam ou os aprova.
Aparência é onde você escolherá o tema a ser executado - e, se o tema for compatível, poderá haver mais opções para configurações específicas do tema. Você também ajustará as configurações do widget - esses são blocos especiais de funcionalidade no seu site, como um calendário ou uma lista dos produtos mais populares na barra lateral. Você também pode personalizar itens de menu aqui, mas novamente isso depende do seu tema. Basicamente, se você quiser alterar algo sobre a aparência do seu site, provavelmente ele foi alterado aqui em algum lugar.
Plugins é para gerenciar, adicionar ou desativar plugins; alguns plugins também podem adicionar suas próprias configurações neste menu (embora alguns o incluam em ferramentas). Você pode instalar plugins pesquisando no diretório WordPress ou fazer upload de um arquivo zip (se você comprou um plug-in premium). Observação: é comum encontrar o arquivo zip do plug-in real dentro de outro arquivo zip do contêiner, além de coisas como um leia-me para obter instruções. Se você receber erros ao fazer o upload, tente expandir o arquivo original primeiro no disco rígido local e faça o upload do zip encontrado nele.
Comercial é para editar quem pode fazer login no site. Existem cinco classes de "usuário", do administrador (que é você - os administradores podem ajustar qualquer coisa sobre o site, e muito facilmente) para "assinante" - que é como os clientes serão registrados para que seus detalhes possam ser lembrou.
Ferramentas pode ser ignorado com segurança, apesar de alguns plug-ins colocarem seus itens de menu aqui.
Finalmente, Definições. Por enquanto, basta verificar o Gerale Permalink itens do submenu. De Geral página de configurações, defina um slogan para o seu site - uma descrição de uma linha que pode ser mostrada na página inicial de alguns temas, bem como no fuso horário local. Permalinks refere-se aos URLs que serão usados para acessar o conteúdo - por padrão, eles serão parecidos com:
http://yoursite.com/?p=12345
... que não é apenas feio, mas horrível para os mecanismos de pesquisa (há um capítulo inteiro sobre isso mais tarde, não se preocupe). Escolha um que inclua o nome da postagem, mas eu recomendo não incluir a data, a menos que você planeje postar muitas postagens de blog confidenciais. Mais tarde, sugiro que você escreva postagens no blog, a fim de atrair os mecanismos de pesquisa para o seu site. Dessa forma, o URL para eles aparecerá como:
http://yoursite.com/why-my-products-are-awesome/

Reserve um momento para examinar todas as opções, talvez adicione algumas postagens de teste - tente fazer o upload e inserir um imagens nelas, veja seu site, comente essas postagens e veja como elas aparecem no administrador área. Você deve achar que tudo é bastante auto-explicativo.
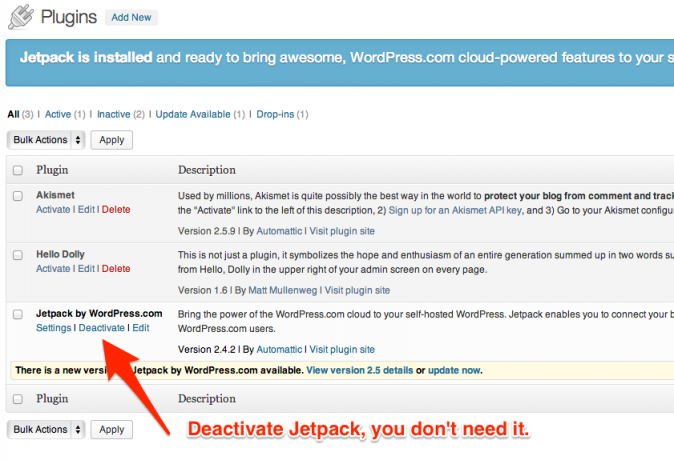
Dica de desempenho: por padrão, um pacote de plug-in chamado JetPack está instalado. Ao contrário do que o nome pode sugerir, ele diminui consideravelmente o seu site. Desative isso na tela Plugins para obter um aumento instantâneo no desempenho - os recursos deste plugin podem ser encontrados individualmente em outro lugar.

2.1 Instalação da loja
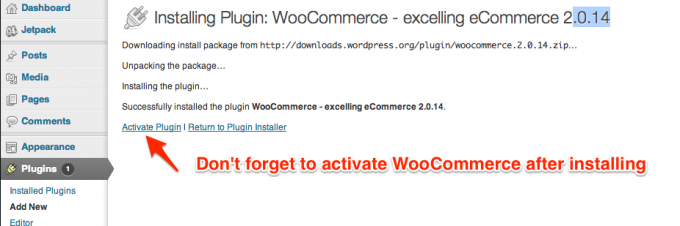
Para adicionar os componentes da loja WooCommerce ao WordPress, selecione Adicionar novo na opção da barra lateral Plugins. Procure por "woocommerce" e instale a opção superior, que no momento da redação deste documento é
WooCommerce - excelente eCommerce 2.0.14. No entanto, pode haver uma versão mais recente no momento em que você está lendo, portanto, não se preocupe se o número da versão não for exatamente o mesmo.

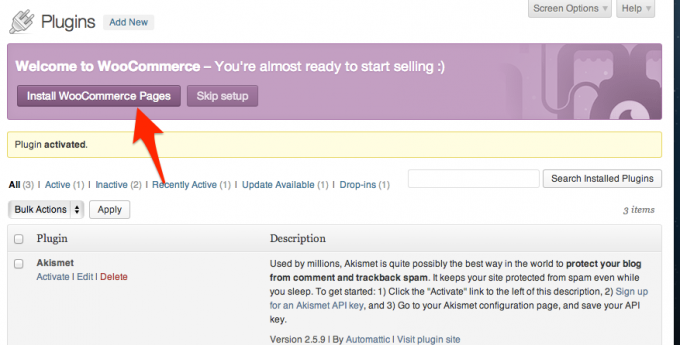
Depois de instalado, clique no Ativar plug-in ligação. Quando esse banner aparecer, clique no ícone Instale as páginas do WooCommerce link - isso adicionará as páginas estáticas necessárias, como Checkout e Minha conta.

Por fim, você precisará definir as preferências do link permanente novamente, ajustando as páginas do produto para usar um URL base de /product, /shopou personalizadas. Lembrar de Salvar alterações quando terminar, e a nova estrutura de link permanente será gravada no servidor.
2.2 Ajustando configurações
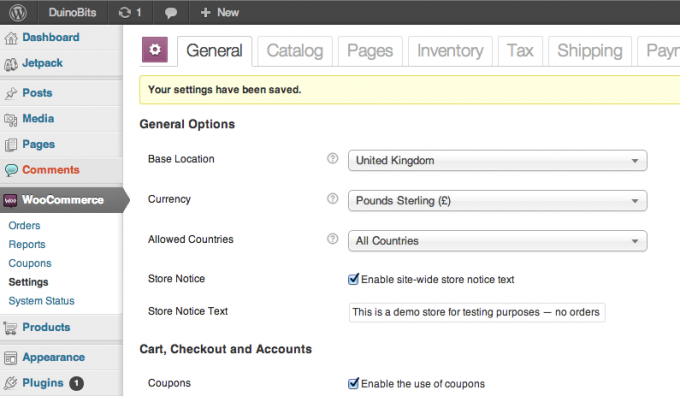
Supondo que a instalação foi bem-sucedida, agora você deve ter duas novas seções na barra lateral. O primeiro, WooCommerce, é onde você gerencia a loja, lida com pedidos e faz toda a configuração. Clique no item do submenu Configurações e leia todas as configurações gerais primeiro - normalmente, por padrão, elas são boas, mas eu sugeriria as seguintes alterações:
Ative o registro na página Minha conta - caso contrário, os clientes serão forçados a usar o registro padrão do WordPress.
Impedir que os clientes façam login no WordPress Admin - afinal, não há motivo para eles estarem lá, e parece mais profissional manter o lado oculto do WordPress.
Ative o texto de aviso da loja em todo o site - para o caso de alguém tropeçar na sua loja e tentar fazer um pedido.

No Catálogo Na guia, você pode ajustar as unidades e alguns detalhes mais delicados da exibição do produto - por padrão, as dimensões e o peso serão mostrados na seção “informações adicionais do produto” nas páginas do produto. A menos que você tenha um bom motivo para desativá-los, sugiro mantê-los ativados por motivos de SEO ("otimização de mecanismo de pesquisa", um dos capítulos posteriores deste guia).
Ignore o Páginas por enquanto - permite criar páginas personalizadas específicas para as funções da loja, mas o WooCommerce terá já criou todas as páginas necessárias para você quando foi instalado; portanto, você não deve ter motivos para alterar eles.
o Inventário A guia é para configurações de gerenciamento de estoque. Desative o gerenciamento de estoque, se você quiser lidar com esse lado das coisas, criar itens sob encomenda ou enviar diretamente. Se você planeja acompanhar os níveis de estoque, o aviso automatizado de estoque baixo pode ser bastante útil.
Imposto. Este é um tópico amplo e supõe-se que você entenda o sistema tributário em sua área local. No Reino Unido, você deve pagar 20% de IVA se o seu faturamento total for superior a £ 79.000 / ano - no entanto, uma vez registrado, você também pode reivindicar o IVA de volta às compras da empresa, para que não seja tão ruim quanto uma perda de 20% de lucro para você. Leia isto para mais detalhes sobre o IVA.
A situação é muito mais complexa nos EUA, onde as taxas variam de acordo com o estado, assim como os produtos isentos - embora você geralmente esteja isento de imposto sobre vendas se você não tiver uma presença física, como um escritório ou loja de varejo (tecnicamente, seus clientes on-line devem pagar o imposto si mesmos). No entanto, existe uma legislação em andamento que removeria essa isenção e colocaria o ônus na loja on-line, portanto verifique primeiro.
Todos os cálculos de impostos são desativados por padrão no WooCommerce.
Remessa: Existem opções básicas de envio - como tarifa única ou frete grátis - integradas ao WooCommerce. Você pode adquirir opções adicionais de remessa, como USPS ou Royal Mail, na loja oficial de extensões do WooCommerce. Por padrão, apenas a remessa gratuita é ativada na sua loja - mas você pode alterar isso clicando nos links azuis na parte superior da guia Remessa. Não se esqueça de desativar também o frete grátis se você escolher um dos outros, ou os clientes provavelmente escolherão a opção gratuita!

Gateways de pagamento Existem vários métodos que você pode aceitar pagamentos de clientes. Mais uma vez, você pode comprar ou baixar gateways de pagamento adicionais no WooCommerce ou em outros desenvolvedores, mas tem em lembre-se de que aceitar pagamentos com cartão de crédito diretamente em seu site apresenta um novo conjunto de desafios para lidar com SSL. Leia o capítulo separado sobre SSL para aprender sobre eles. Não se preocupe: você ainda pode aceitar pagamentos com cartão de crédito através do PayPal. Na página final da finalização da compra, o cliente será redirecionado para uma página segura do PayPal, antes de ser automaticamente redirecionado de volta ao seu site para o usual "obrigado pela mensagem do pedido". A taxa é de apenas US $ 0,10 por transação.
2.2.1 Considerações sobre SSL
SSL - Secure Sockets Layer - protege seu checkout criando uma conexão criptografada para seus clientes. Você deve verificar seu site para obter um certificado SSL que confirme que você realmente é quem diz ser e isso permitirá que vários marcadores de segurança do navegador apareçam na sua página de checkout. A obtenção do certificado SSL custa dinheiro - US $ 75 / ano, se você comprar um através do Media Temple - e apresenta algumas outras complicações, mencionadas mais adiante neste guia.

3. Escolhendo um tema
Theming é uma parte importante do WordPress e WooCommerce. Embora o lado do administrador permaneça familiar, o tema escolhido determinará tudo que seus clientes veem, portanto, a escolha de um bom tema é fundamental. Como alguém com muitos sites WordPress, devo admitir que gasto uma quantidade anormal de busca pelo próximo melhor tema!
Dito isso, também é muito fácil alterar o tema - você não precisará reescrever HTML ou CSS, embora seja necessário reconfigurar alguns menus.
Se você já tomou um momento para olhar para o seu site, notou que o WooCommerce funciona imediatamente com o tema padrão do WordPress, mas os estilos são incompatíveis porque não foram projetados especificamente para funcionar com o WooCommerce componentes. Se você já tem um tema com o qual deseja integrar o WooCommerce, isso deve ser possível - mas a adição de estilos personalizados está fora do escopo deste guia. Suponho que você estará comprando um novo tema que foi projetado especificamente para funcionar com o WooCommerce, para que o estilo de exibição do produto corresponda perfeitamente às partes do modelo surround.

Eu recomendo ThemeForest WooCommerce mercado de temas, embora não seja o único lugar para encontrar um tema premium. Espere pagar entre US $ 50 e US $ 100 por uma licença de site único não exclusiva (o que significa que outras pessoas também podem usar o tema). Aqui estão algumas palavras-chave a serem observadas:
- Responsivo. O tema redimensionará as fotos e ajustará o layout, dependendo do tamanho da tela - portanto, ele deve funcionar com celulares e tablets. Você pode redimensionar a janela do navegador para testar - ela será ajustada dinamicamente. Dado que agora um bom número de clientes faz compras no sofá, a restauração de pelo menos tablets é essencial neste momento.
- Compatível com WordPress Customizer. Uma adição recente ao WordPress é a capacidade de ajustar elementos do design do tema - como plano de fundo e cores do cabeçalho - sem editar nenhum código. Isso não é essencial - a maioria dos temas virá com seu próprio painel de opções personalizadas, mas essa é a tentativa do WordPress de padronizar o processo.
- Mega Menu. Os menus são geralmente uma única coluna de links de texto; um Mega Menu pode ter várias colunas e pode incluir um pequeno gráfico na parte superior ou descrições de links - basicamente, muito mais do que um menu padrão.

- Aqua Page Builder. Uma ferramenta de layout de modelo de arrastar e soltar.
- Revolução Slider. Permite adicionar apresentações de slides atraentes, com efeitos de imagem e texto. Uma ótima maneira de atrair o foco dos clientes e apresentar um produto específico.

Cada tema deve ter um botão de visualização ao vivo, onde você pode testá-lo. Veja todos os itens de menu para ver os recursos oferecidos pelo tema - a maioria incluirá layouts diferentes.

No que diz respeito ao download do seu novo tema, você pode receber a opção de "Somente arquivos de tema do WordPress" e "Todos os arquivos e documentação". Você deseja fazer o download dos dois, mas primeiro pegue o arquivo de tema do WordPress, pois podemos usá-lo para fazer o upload para o WordPress.

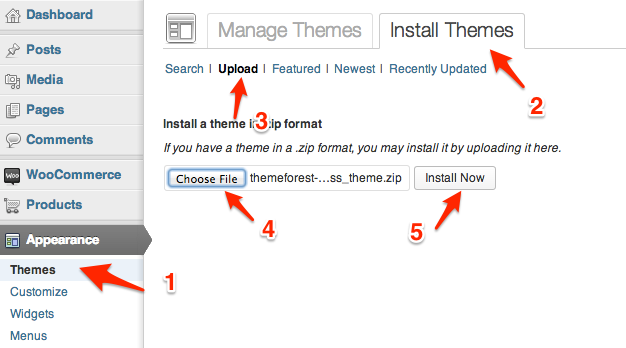
De Aparência -> Temas submenu, clique na guia Instalar e, em seguida, no Envio ligação. Localize o arquivo do tema e clique em instale agora.

Após a conclusão, ele deve ser listado no seu Temas Disponíveis e pronto para ativar.

Como cada tema é diferente, as opções para configurar e os métodos para configurar vários recursos variam muito. Alguns autores de temas fornecerão o conteúdo de demonstração usado para ajudar na configuração dos recursos, que podem ser adicionados usando o Ferramentas -> Importar Utilitário. Alguns terão plug-ins adicionais incluídos no pacote de download completo que precisarão ser instalados separadamente (o processo é o mesmo que para um tema - basta acessar Plugins -> Adicionar novo -> Envioe selecione o arquivo zip). Todos os temas terão algum tipo de documentação e um fórum de suporte online. Mesmo profissionais experientes precisam se referir a essa documentação, mas pode ser impressionante para o iniciante com o grande número de opções disponíveis e diferentes designs de página. Dê um pequeno passo de cada vez e não fique frustrado só porque o site ainda não se parece com a visualização.
Dica para poupar dinheiro: Se você deseja que um logotipo semi-profissional seja feito sem pagar mais de US $ 500, confira Fiverr.com, um mercado para tipos criativos para obter experiência e criar um portfólio. Você pode obter um conceito básico de logotipo por US $ 5, mas espere pagar US $ 50 por um conjunto completo de arquivos PSD e vetoriais.

Existem alguns itens de menu em Aparência que são padrão para todos os temas, então vamos ver brevemente.
3.1 Widgets
Widgets são pequenos pedaços de funcionalidade que podem ser adicionados a qualquer barra lateral / área de widget no seu tema. Um tanto confuso, um Barra Lateral também pode ser encontrado no cabeçalho ou rodapé - depende do tema, mas geralmente incluem mais de um. Nem sempre é óbvio onde essas áreas de widgets estão; consulte novamente a documentação para obter detalhes. Aqui estão alguns exemplos de widgets disponíveis que você pode adicionar e incluídos no WooCommerce:
- Pesquisa de produtos
- Filtro de preço
- Produtos aleatórios
- Carrinho (pode ser definido como oculto se vazio)
- Produtos vistos recentemente

3.2 Menus
A maioria dos temas também fornecerá um ou mais locais de menu. Os menus devem primeiro ser criados e depois atribuídos a um local específico.
Se você deseja que um item de menu seja expandido quando um usuário passa o mouse sobre ele, arraste os itens no editor de menus para a esquerda ou direita para torná-los itens pai (nível superior) ou filho.

4. Adicionando produtos e variações
Se você nunca gerenciou uma loja on-line antes, o conceito de variação de produto pode ser novo para você. Sua loja pode lidar com estes tipos de produtos fundamentais:
- Produto simples: Um único item sem opções. O mais fácil de tudo para gerenciar.
- Variável: Um produto principal com diferentes atributos que o cliente pode escolher - pode ser tamanho ou cor. Se você está permitindo que o sistema gerencie os níveis de estoque para você, cada combinação de variações é única e, portanto, possui seu próprio nível de estoque.
- Agrupados: Uma coleção de produtos simples relacionados que podem ser adquiridos individualmente. Um produto agrupado consiste em muitos produtos filhos, mas não possui preço ou estoque; é simplesmente uma maneira de agrupar visualmente os produtos em uma única página, para que os clientes possam adicionar os produtos individuais ao carrinho com mais facilidade.
- Externo / afiliado: Em vez de um botão "adicionar ao carrinho", será exibido um botão "leia mais" que envia o usuário para um site diferente.
- Transferível: Um arquivo que pode ser entregue ao cliente mediante pagamento bem-sucedido. Isso geralmente é protegido de alguma forma e pode ser limitado a um determinado número de downloads ou com uma data de validade.
- Virtual: Esses produtos não exigem envio e, portanto, não contribuem para um custo de envio - usado principalmente para vender serviços.
Tipos de produtos adicionais podem ser adquiridos como plug-ins - como pacotes de produtos ou upsells forçados. Na maioria das vezes, você trabalha apenas com produtos simples e variáveis.
Todos os produtos podem ter atributos que descrevem esses produtos, como cores. Um produto simples pode ser um suéter disponível apenas em vermelho (ou seja, sem variações), mas o cliente ainda deseja que ele seja incluído se estiver filtrando produtos vermelhos.
4.1 Adicionando um produto simples
Para adicionar um produto simples, vá para Produtos -> Adicionar novo ou use a barra de administração rápida na parte superior da tela (+ Novo -> produtos). A tela de edição deve ser fácil de entender.

Além do nome e da descrição do produto, você encontrará uma Pequena descrição caixa. Na maioria dos temas, isso aparece diretamente ao lado da imagem do produto, com a descrição completa mais abaixo na página; em alguns temas, ele pode não ser usado.
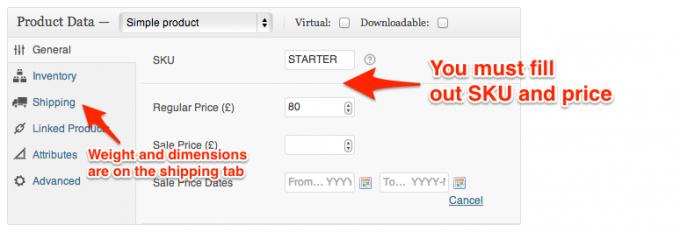
Role a página um pouco para encontrar o Detalhes do produto caixa. Aqui são adicionados os dados importantes sobre as dimensões do preço e do pacote.

Leia para descobrir como adicionar imagens.
Dica rápida: se você está procurando algo na tela de edição e não consegue encontrá-lo, a caixa pode estar oculta. Clique Opções de tela no canto superior direito e verifique se todas as caixas estão ativadas (ou desative as que você não precisa para criar uma tela de edição menos confusa).

4.2 Imagens em destaque vs Galeria de produtos
No lado inferior esquerdo da tela Editar ou Adicionar novo produto, você encontrará uma seção de imagem em destaque e galeria de produtos. A imagem em destaque é a principal imagem do produto mostrada imediatamente ao usuário e colocada em todo o site. Somente uma imagem pode ser usada para a imagem em destaque e cada tema terá um tamanho de imagem ideal para ser usado. Carregue tudo com uma qualidade razoavelmente alta (mas mantenha-o abaixo de 2mb por imagem), e o WordPress reduzirá automaticamente o tamanho necessário conforme o tamanho das miniaturas.
A seção Galeria de produtos pode ser usada para adicionar várias imagens adicionais a um produto. Eles são mostrados na página de detalhes do produto abaixo da imagem principal. No caso de produtos variáveis, cada variação também pode ter sua própria imagem que será mostrada quando o usuário alterar sua seleção.

O processo de upload de imagens é auto-explicativo. Depois de clicar em "Definir imagem em destaque" ou "Adicionar galeria de produtos", você pode escolher entre as imagens existentes ou clicar na guia Upload. Arraste e solte nessa janela para fazer o upload. Para galerias de produtos, mantenha pressionada a tecla CMD / CTRL para selecionar várias imagens ao mesmo tempo no navegador de mídia.
4.3 Dicas para fotos de produtos
“Fundos sem costura” básicos podem ser alcançados com um pedaço de cartão branco apoiado na parede e em uma superfície plana. Para uma aparência realmente profissional, considere criar um Caixa de fotos de produtos DIY (foto abaixo - crédito de imagem Escola de fotografia digital). No mínimo, use um difusor de flash para iluminação uniforme.

Se seus produtos puderem ser vistos de todos os ângulos, considere comprar Plugin Magic360 (£ 99), que cria um widget de objeto rotativo de 360 graus a partir de 18 ou 36 fotos de produtos. Você pode criar uma plataforma fotográfica de baixo custo com um Susan preguiçosa prato de festa spray pintado de branco.
4.4 Atributos globais
Acessível a partir da barra lateral produtos -> Atributos No menu, os atributos globais podem ser aplicados a uma variedade de produtos.
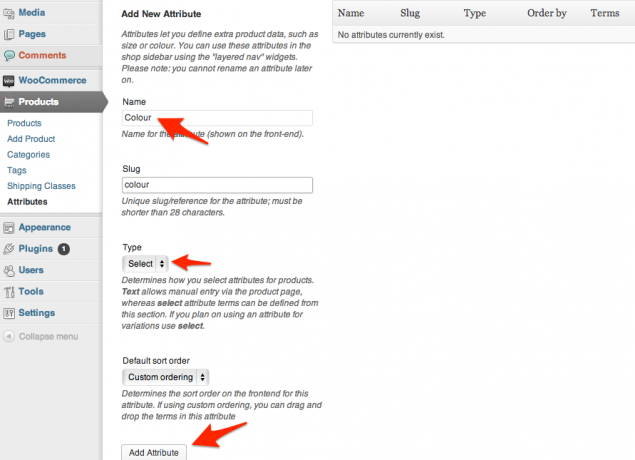
Vamos em frente e criar uma global cor atributo como um exemplo. De Produtos -> Atributos tela, vá em frente e nomeie seu novo atributo. Verifique se o tipo de atributo está definido para "selecionar".

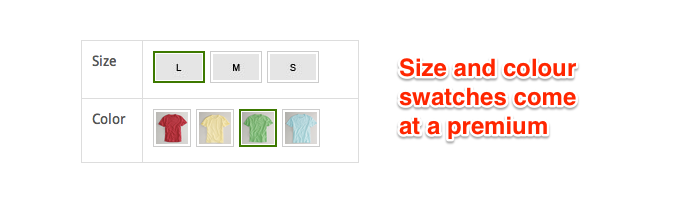
Adicione o atributo e ele aparecerá na lista - clique no botão configurar termos para adicionar cores separadas. Nota: se você quiser usar "amostras" de cores reais nas opções do produto, precisará adquirir os itens adicionais Extensão de amostras de cores e imagens por US $ 99. Por padrão, você pode usar apenas texto.

No produtos tela, role para baixo até a Detalhes do produto agora você deve poder adicionar a nova cor do atributo.

Depois de adicionado, você precisará selecionar quais termos de cores se aplicam a esse produto específico - use Selecionar tudo para adicionar rapidamente todas as cores possíveis. Supondo que você deseje que elas criem variações de produtos e sejam selecionáveis pelo cliente, verifique se as duas caixas de seleção estão marcadas conforme mostrado e depois em Salvar atributos.

Agora para o Variações aba. Se os detalhes do produto não mudarem (preço, altura etc.) e as variações forem apenas de preferência do usuário, você só precisará adicionar uma única variação aqui e deixar quaisquer atributos como Alguma cor, algum tamanho (por exemplo). Isso significa que, independentemente da cor e tamanho escolhidos pelo usuário, ele exibirá o mesmo preço e cálculos de remessa.
Se o preço ou o peso mudarem de acordo com o que o usuário selecionar, você precisará adicionar variações e atualizar as informações separadamente. Vincular todos os atributos gerará automaticamente uma nova variação para cada combinação de atributos que você possui - útil se você estiver usando apenas um atributo, mas não recomendado se você tiver vários atributos, pois o número de variações criadas seria enorme. Se o preço e o custo de envio mudarem de acordo com o tamanho selecionado, mas não pela cor, você criaria uma nova variação para cada tamanho, mas deixaria o atributo de cor como "qualquer cor".

4.5 Confusão de atributos, categorias e tags
Existe um certo grau de sobreposição funcional na descrição de produtos com atributos, Tag ou categorias. Se sua loja consistisse apenas de produtos simples, você poderia, por exemplo, criar uma categoria para "roupas vermelhas" ou definir uma etiqueta "vermelha" - ambas seriam funcionalmente semelhantes para agrupar "produtos vermelhos".
Aqui está como eu tento lembrar as diferenças:
Categorias deve ser usado para fins de navegação. Eles provavelmente são a primeira maneira que seu cliente escolhe para se deslocar pela loja, portanto, eles devem se concentrar na intenção do usuário - como o usuário espera que a loja seja dividida? Pense nas seções lógicas de uma loja de departamentos - você não encontraria uma seção vermelha, mas encontraria "roupas de noite" ou "vestidos de verão". Lembre-se de que você também pode definir subcategorias - as práticas recomendadas indicam que você deve limitar o número de categorias de nível superior a 10 ou menos. Ao contrário de uma loja de departamento real, você pode atribuir um produto a várias categorias.
Atributos pode ser encarado como um filtro: preço, tamanho ou cor ajudam a restringir suas escolhas, mas certamente não são a maneira principal pela qual os usuários pesquisam itens em sua loja. Você não entra em uma loja de departamentos e diz "mostre-me tudo o que tem no XL". Os atributos também podem ser selecionados simultaneamente - para que o cliente possa estar procurando algo vermelho, no tamanho M e por menos de £ 30. Se você tivesse categorias para cada uma delas, elas só poderiam pesquisar uma de cada vez.
Tag são opcionais - um fenômeno da era digital. Eles também podem ser usados para fazer referência cruzada de produtos. Se você possui uma palavra-chave ou rótulo para descrever um conjunto de produtos que não faz sentido lógico em sua própria categoria ou como um atributo, uma tag pode ser apropriada. Não se preocupe, se você não consegue pensar por que usaria a marcação - a maioria das lojas on-line também não, mas existe se você quiser.
5. SEO para comércio eletrônico
Otimização para mecanismos de pesquisa (SEO) - ou seja, o processo de garantir que seu site apareça alto o suficiente nos resultados apresentados às consultas de pesquisa do usuário - é particularmente difícil quando se trata de comércio eletrônico. Não porque as regras são diferentes para lojas on-line em comparação com blogs ou outros sites, mas precisamente porque são exatamente as mesmas. Os últimos anos de atualizações do Google foram particularmente severos nos sites de comércio eletrônico. O Google decidiu que o conteúdo longo é um forte indicador da qualidade de um site - o que é bom para blogs, que consiste em texto e imagens, mas muito mais difícil para lojas on-line, que são essencialmente apenas catálogos com um parágrafo de texto descritivo, se você por sorte.
O problema é que, para a maioria dos sites de comércio eletrônico, muito pouco difere entre as páginas dos produtos (as imagens, título e preço), enquanto o conteúdo predominante de uma página (o modelo ao redor, o menu etc.) - permanece o mesmo. Do ponto de vista do Google, você tem um grande número de páginas de conteúdo semelhante e de baixa qualidade - o que significa que elas não serão consideradas autorizadas por nenhuma palavra-chave.
Obviamente, esse é um grande problema para as lojas on-line - e esses rigorosos algoritmos de "verificação da qualidade" que o Google possui fortalecidos nos últimos anos são os únicos responsáveis por uma enorme queda nas vendas de muitas compras on-line sites. Felizmente, podemos entender a solução olhando para os grandes jogadores.
5.1 SEO Técnico
Nesta seção, analisarei especificamente as táticas de SEO para o comércio eletrônico, mas há alguns aspectos técnicos de SEO que se aplica a qualquer site que simplesmente não temos espaço para cobrir - isso provavelmente dobraria o tamanho deste guia. Quando tiver tempo, examine estes 5 sites para aprender SEO básico Desmistificar o SEO: 5 guias de otimização de mecanismos de pesquisa que ajudam você a começarO domínio do mecanismo de pesquisa requer conhecimento, experiência e muitas tentativas e erros. Você pode começar a aprender os fundamentos e evitar erros comuns de SEO facilmente com a ajuda de muitos guias de SEO disponíveis na Web. consulte Mais informação . Depois de entender o básico, sugiro usar WordPress SEO (grátis) com Yoast SEO para WooCommerce (US $ 29) para implementá-los. Porém, não ignore essa etapa - o SEO é um aspecto incrivelmente importante para se fazer negócios na Internet hoje em dia - "se você criar, eles virão", não se aplicam se o seu SEO não for bem-sucedido.
5.2 Como a Amazon consegue mudar a tendência?
A área superior de uma página de produto da Amazon se parece com qualquer outro site de comércio eletrônico - uma ou duas fotos do produto, algumas informações básicas e os botões de preço / adição ao carrinho. As semelhanças terminam aí, no entanto. Role para baixo e encontramos uma variedade de informações e widgets adicionais.
5.2.1 Descrições extensivas
Esqueça descrições simples e superficiais de um parágrafo - escreva o máximo que puder. Dimensões, peso, país de fabricação, materiais do produto - tudo isso adiciona um conteúdo extra valioso à sua página.

Se você vende de um banco de dados de atacadista, onde os títulos e descrições de produtos são fornecidos, a reescrita de descrições exclusivas é particularmente importante. Essas descrições fornecidas provavelmente estão sendo usadas literalmente em centenas de outras lojas, portanto o Google considerará muitas delas como conteúdo duplicado. É fundamental que você se diferencie desses sites.
Obviamente, se os produtos que você está vendendo são exclusivos, você não precisa se preocupar muito com esse ponto, mas ainda é uma boa ideia fornecer o máximo de informações possível. Lembre-se de que, quando o Google "lê" sua página, ela não leva em conta as imagens. Portanto, é essencial o conteúdo textual relevante (sem parecer spam).
5.2.2 Revisões do usuário
Uma das maneiras mais fáceis de agregar valor a uma página é publicar análises de usuários do produto. No entanto, levará um tempo para coletá-los dos clientes. Portanto, considere oferecer um incentivo do tipo "5% de desconto no seu próximo pedido, se você deixar um comentário". Configure um e-mail programado para lembrar os clientes de deixarem um comentário uma semana após a compra. o Plug-in de acompanhamento automatizado de e-mails (US $ 129) pode ajudá-lo a conseguir isso, mas você também pode enviar e-mails manualmente.

Alguns sites dão o passo extra e aceitam "tomadas de ação" do cliente. Embora possam ser ótimos para a experiência do usuário, eles não agregam muito em termos de valor de SEO. Uma abordagem única adotada pela Black Milk Clothing foi interagir com a API do Instagram e buscar fotos marcadas com o produto nome - funciona porque o produto em si é particularmente viral, o tipo de vestido que você realmente deseja mostrar ao seu amigos.

Perguntas frequentes sobre o produto - onde os usuários podem enviar uma pergunta e aguardar uma resposta sua, também podem agregar valor rápido e conteúdo relevante a uma página. este Perguntas frequentes sobre o produto para o plugin WooCommerce é grátis.
5.2.3 Widgets
Reserve um momento para examinar alguns dos seus sites de compras favoritos e identificar os principais elementos na página que você achar útil da perspectiva de um comprador - é possível que exista um plug-in para o WooCommerce que possa ajudar você a adicionar esse também. No entanto, não sobrecarregue a página - cada "widget" adicional desacelera o site e boas práticas de interface do usuário afirma que, quanto mais focada uma página, maior a probabilidade de um usuário se converter em um cliente pagador.

5.3 Conhecimento especializado e blogs
Se você está vendendo produtos de que gosta, provavelmente possui uma boa quantidade de conhecimentos especializados sobre o assunto. Escreva sobre as últimas tendências da moda se você vender roupas; escreva sobre como criar uma borda colorida de verão se vender sementes. "Como fazer" e artigos baseados em listas, como "10 ótimas maneiras de ..." tendem a se sair muito bem. Você não apenas escreverá um conteúdo que demonstre ao Google que conhece suas coisas, mas também criará conteúdo que os usuários adoram compartilhar no Facebook ou no Twitter. Para começar, basta começar a criar novas Postagens, e eles aparecerão automaticamente cronologicamente na área do blog do seu site.
Mesmo se você optar por não incluir um blog em sua própria loja on-line, os blogs convidados podem ser uma ótima ferramenta promocional - é nesse ponto que outros sites publicarão o artigo com um link para sua loja. Apenas certifique-se de que seu conteúdo seja realmente valioso para o leitor e não apenas esteja sendo usado para direcionar tráfego. Para uma abordagem sistemática aos blogs convidados, você pode tentar MyBlogGuest, mas, na minha experiência, entrar em contato diretamente com sites e oferecer seus serviços pode ser mais eficaz.
Em suma, não basta mais oferecer um produto à venda. Seu site precisará se diferenciar com recursos inovadores e conteúdo de qualidade. Estabeleça-se como um especialista do setor, se puder - dê credibilidade aos artigos que você publica e mostre que conhece o produto. Verifique se a lista de produtos é mais atraente, mais útil e com mais informações do que qualquer outro concorrente.
6. Acelerando o site e as considerações de desempenho
A velocidade é importante. Simplificando, um site lento frustrará os clientes em potencial, fazendo com que eles saiam antes que uma venda seja realizada. Por isso, é importante que você faça tudo o que puder para otimizar seu site. O conselho a seguir se aplica especificamente ao painel de controle do Serviço de Grade do Media Temple, mas algumas ou todas essas técnicas estarão disponíveis de alguma forma em outros hosts.
6.1 Ativar FastCGI
De Área Configurações do PHP do painel de controle da sua conta, ative o FastCGI. Sem ser muito técnico, isso acelera o código PHP, que é a linguagem que cria páginas dinâmicas da web no WordPress. É essencial para executar o próximo aprimoramento - mod_pagespeed.

6.2 Ativar mod_pagespeed
mod_pagespeed é um plug-in de servidor da Web criado pelo Google, projetado para automatizar algumas das tarefas de otimização como reduzir CSS e Javascript (isso significa remover espaços em branco e compactar vários arquivos em um único Arquivo). Se você está realmente curioso sobre a mecânica e os detalhes, assista esta explicação em vídeo de uma hora.
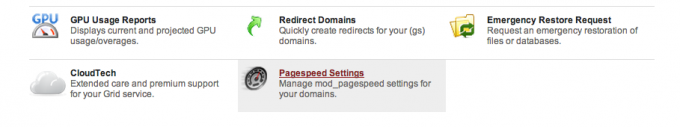
Para configurar isso, você encontrará Configurações de velocidade da página na última linha do seu painel de controle.

Na próxima tela, ative-o para todos os seus domínios e salve. Feito!
6.3 Habilitar conta gratuita do CloudFlare
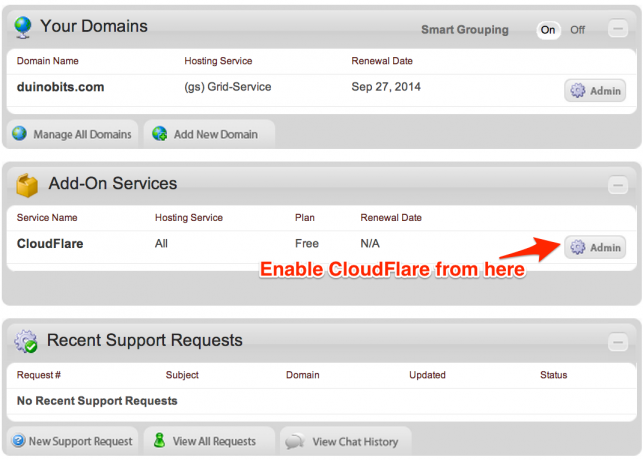
De Centro de Contas -> Domínios menu suspenso, selecione Adicionar novo domínio ou serviço. Role para baixo até encontrar o CloudFlare e clique no botão ativar botão. Supondo que você ainda não tenha uma conta no CloudFlare, percorra o formulário de inscrição simples.
Você será direcionado para uma página de ativação que lista domínios individuais. Vá em frente e ative agora, ou você pode voltar a esta tela a qualquer momento na nova seção “Serviços Complementares” que será criada no seu computador. Centro de Contas -> visão global aba.

Observe que a conta gratuita do CloudFlare não suporta conexões SSL - isso é um problema se o seu site aceitar diretamente pagamentos com cartão de crédito com seu próprio gateway de pagamento. Se sua loja depende apenas de gateways de pagamento externos como o PayPal, isso não é um problema e você não precisa de SSL. Uma conta CloudFlare premium começa em US $ 20 / mês.
6.4 Use um CDN para servir recursos estáticos
Os servidores da Web são ótimos na geração de páginas dinâmicas a partir de um banco de dados - mas não na transferência sustentada de arquivos, como imagens ou Javascript. Uma CDN, ou Rede de entrega de conteúdo, consiste em um tipo especial de servidor da Web que não faz nada do que é típico - é altamente otimizado para entregar arquivos, e é isso. As CDNs também mantêm servidores em todo o mundo - portanto, embora a página inicial possa ser gerada nos Estados Unidos, os arquivos de recursos adicionais são carregados de algum lugar mais local.
A largura de banda em uma CDN é mais barata que a largura de banda fornecida pelo host. Portanto, se você estiver atingindo a cota mensal de largura de banda, considere definitivamente instalar uma CDN.
No entanto, uma CDN é um serviço premium disponível como complemento no Media Temple. A partir de US $ 20 / mês (contrato mensal), o ProCDN da Media Temple fornece 200 GB de largura de banda e mais de 10 pontos de presença (POPs) de cache de conteúdo nos principais datacenters.
Você realmente precisa de uma CDN? Não é essencial que as outras otimizações funcionem. Aguarde até descobrir que está ultrapassando a largura de banda mensal ou se suas páginas são particularmente pesadas em gráficos. Se você decidir usar uma CDN, também precisará de um plug-in no WordPress que reescreva os URLs para que aponte para a CDN em vez do site local. Para isso, você precisará ...
Cache total de 6,5 W3
O Cache total do w3 Edge é uma solução de cache completa para usuários avançados. Quando configurado corretamente, ele pode criar arquivos compactados da mesma maneira que mod_pagespeed, mas esse processo realmente não é para iniciantes. O Total Cache consiste em vários módulos que podem ser ativados, portanto, a configuração deste plugin está muito fora do escopo deste guia. Você pode ler minha breve introdução a configurando o cache total do w3 aqui Como configurar as várias configurações de plug-in de cache total do W3 para o seu blog WordpressHá algum tempo, falei sobre os benefícios de instalar o plug-in W3TC no seu blog Wordpress, a fim de acelerar vários caches, mas alguns leitores estavam compreensivelmente um pouco cautelosos com ... consulte Mais informação . Media Temple também tem um guia abrangente para configurar o recurso CDN, se você decidir usar a solução ProCDN.
6.6 Sobre o "Uso da GPU"
GPU - ou Grid Performance Unit - é a maneira da Media Temple de definir quanto compartilhamento de servidores seu site está usando atualmente, garantindo um desempenho justo para todos. Ele se preocupa principalmente com os ciclos da CPU, mas também leva em consideração coisas como operações de leitura e gravação de disco. A qualquer momento, você pode verificar o uso atual da GPU por hora e o excesso previsto da seção relevante no painel de controle da conta.
Se o site sofrer uma explosão repentina de tráfego - por exemplo, se um link for publicado na primeira página do Reddit - o Grid Service atribuirá mais recursos de maneira inteligente para lidar com esse pico. Ao contrário da maioria dos hosts compartilhados, isso significa que o site permanecerá online. Seu uso de GPU pode aumentar durante esse período, mas, desde que o pico de tráfego não seja sustentado por um mês inteiro, seu uso mensal total de GPU provavelmente não excederá a cota.
De um modo geral, você não precisa se preocupar com isso - a cota mensal de 2000 GPUs (equivalente a 2,78 GPUs por dia) foi calculada de modo que 98% dos sites hospedados em Grade nunca a excedam.
7. Lançamento e Promoções
Não tenha pressa em falar ao mundo sobre o seu site - minha experiência me disse que sempre haverá pequenos bugs aguardando os clientes; portanto, é melhor iniciar com chave baixa. Para testar seu site, tente em navegadores diferentes e verifique se você não está conectado ao WordPress - as páginas que você vê como usuário administrador às vezes são diferentes daquelas que um visitante comum veria.
Quando você estiver confiante de que o site está pronto para todos, tente as seguintes táticas para obter o máximo de detalhes possível.
7.1 Competições
Use um widget de distribuição gratuita do PunchTab.com para incentivar várias ações. Os clientes poderão participar de competições por enviar seu endereço de e-mail, twittar ou curtir a página, apresentar amigos, tornar-se fã do Facebook ou responder a uma pergunta.

7.2 Redes sociais
Qualquer que seja sua posição moral no Facebook ou a opinião pessoal do Twitter, a verdade é que as redes sociais desempenham um papel importante no marketing on-line de hoje. Temos um guia completo separado, que você pode baixar ou ler on-line agora - Seu Guia para Marketing em Mídias Sociais Seu Guia Para Marketing De Mídia SocialNo momento, há um ataque de pessoas e empresas voltadas para meios de comunicação social. A concorrência é acirrada e nenhuma empresa pode perder tempo ou dinheiro fazendo algo errado. consulte Mais informação . Use o widget de competição PunchTab mencionado acima para reunir novos seguidores no Twitter e fãs no Facebook.

7.3 Lista de discussão
Aproveite sua lista de clientes existente para convidar pessoas para o site e use os meses anteriores ao lançamento para reunir endereços. Use o Plugin Ultimate Coming Soon Pro (US $ 29) e um MailChimp lista de gerenciamento de listas (vários planos, começa de graça) para apresentar uma página de inscrição no boletim aos visitantes, enquanto ainda pode visualizar e trabalhar no site quando estiver logado como usuário administrador. Se você se sentir generoso, ofereça um cupom aos assinantes com desconto no primeiro pedido (e outro após o primeiro pedido para incentivá-los a voltar).

7.4 Google Adwords
O Google Adwords é um tópico enorme e está muito fora do escopo deste livro, mas o Google facilita o lance em pesquisas de palavras-chave específicas para atrair clientes em potencial. Embora não seja essencial quando você iniciar, provavelmente desejará tentar um Campanha de publicidade do AdWords em algum ponto.
Boa sorte!
Agora você deve estar pronto para iniciar seu próprio negócio on-line - desde a compra do domínio até o lançamento do site e tudo mais. O que vem a seguir é o que realmente o testará - gerenciamento de estoque, negociação com fornecedores difíceis e clientes ainda mais difíceis, fraude de pagamento, entregas perdidas etc. Receio que não haja plugins para ajudá-lo!
A verdade é que você terá muita concorrência, então eu realmente não posso enfatizar o suficiente o quão importante é se diferenciar de alguma forma: com o seu conhecimento especializado, o site é incrivelmente bonito, repleto de informações úteis e excelente atendimento ao cliente. Porém, não é necessário gastar suas economias em agências de design caras e serviços fraudulentos de SEO - um algumas centenas de dólares é tudo o que você precisa para testar as águas do seu produto e potencialmente tornar-se seu patrão. Ao escolher o WooCommerce e o WordPress, você garante que, se encontrar um problema ou tiver uma pergunta, a resposta será sempre uma rápida pesquisa no Google. Agora realmente, o que você está esperando?
James é bacharel em Inteligência Artificial e possui certificação CompTIA A + e Network +. Ele é o principal desenvolvedor do MakeUseOf e passa seu tempo livre jogando paintball e jogos de tabuleiro em VR. Ele está construindo PCs desde que era criança.