Propaganda
 Os artistas gráficos não precisam mais ficar de olho nas cores. Com o tipo de ferramentas disponíveis atualmente, você pode ser daltônico e ainda assim fazer a sua imagem da maneira certa. Ok, isso foi um exagero extravagante, mas como vimos no artigo anterior sobre 3 ferramentas gratuitas de seleção de cores para escolher cores na área de trabalho 3 ferramentas gratuitas de seleção de cores para escolher cores na área de trabalho consulte Mais informação escolher cores das inúmeras tonalidades ao seu redor tornou-se fácil.
Os artistas gráficos não precisam mais ficar de olho nas cores. Com o tipo de ferramentas disponíveis atualmente, você pode ser daltônico e ainda assim fazer a sua imagem da maneira certa. Ok, isso foi um exagero extravagante, mas como vimos no artigo anterior sobre 3 ferramentas gratuitas de seleção de cores para escolher cores na área de trabalho 3 ferramentas gratuitas de seleção de cores para escolher cores na área de trabalho consulte Mais informação escolher cores das inúmeras tonalidades ao seu redor tornou-se fácil.
Conta-gotas e seletores de cores podem funcionar fora de uma gigantesca ferramenta gráfica como o Photoshop e o CorelDraw. A maioria dessas ferramentas é pequena e portátil. Hoje, porém, vamos divergir das ferramentas de seleção de cores da área de trabalho e analisar cinco ferramentas baseadas no navegador.
Afinal, um artista gráfico pode se inspirar em qualquer lugar... e, se estiver online, alguns complementos muito úteis do Firefox podem ser úteis.

Essa ferramenta avançada de conta-gotas para o Firefox está no topo da pilha, pois mostra o número máximo de downloads e um bom monte de boas críticas. Como você pode ver na tela acima, o ColorZilla possui alguns recursos funcionais, como conta-gotas avançado, seletor de cores, zoom da página, navegador de paletas e um gerador de gradiente de CSS.
- A caixa de diálogo Seletor de cores é muito semelhante à do Photoshop.
- Caso haja um problema ao escolher um pixel colorido, você pode ampliar uma página da Web para um máximo de 1000% e usar o conta-gotas para selecionar a cor do pixel. A cópia automática dos valores de pixel na área de transferência facilita a colagem no editor de HTML ou em outro local.
- Você pode usar o Navegador de paletas para selecionar cores das diferentes paletas disponíveis e também salvar as criadas pelo usuário.

O PixelZoomer é um excelente complemento do Firefox que captura uma captura de tela da área visível da sua página da web e oferece algumas ferramentas de mapeamento de pixels para trabalhar com a imagem em uma janela (ou guia) separada.
- Uma ferramenta de seleção ajuda a selecionar uma área e estimar medidas precisas
- Você pode ampliar a captura de tela para 3200% e escolher a cor de qualquer pixel com a ferramenta Conta-gotas.
- A ferramenta conta-gotas pode selecionar valores de cores e copiar o código HEX em qualquer outro aplicativo.
- Você pode usá-lo como uma ferramenta simples de captura de tela, pois permite salvar a imagem como um arquivo PNG.
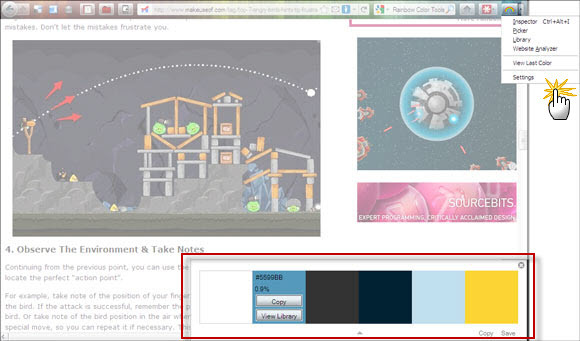
Ferramentas de cores do arco-íris [não está mais disponível]

Rainbow Color Tools é na verdade um conjunto de quatro ferramentas poderosas. Para um web designer, as ferramentas são muito intuitivas, pois são operações de quase um ou dois cliques.
- Inspetor - Você pode mover o mouse sobre qualquer pixel em uma página da Web e obter uma visualização da cor e dos valores HEX (você pode alterar isso nas configurações). Um único clique copia os valores de pixel para a área de transferência para colar em outro lugar.
- Seletor - O seletor de cores ajuda a selecionar os valores HSV e RGB e o tipo de letra de qualquer elemento na página da web. A ferramenta de pixel mais precisa ajuda a obter os valores de cores de qualquer pixel da imagem.
- Analisador de sites - é uma ferramenta rápida que fornece o esquema de cores das imagens e CSS do site atual. Você pode optar por copiar ou salvar os valores de cores.
- Biblioteca - se você optar por salvar qualquer uma das cores escolhidas, elas entrarão na biblioteca onde você poderá visualizá-las novamente no seletor de cores e reutilizá-las em qualquer outro aplicativo.
A Galeria de Complementos do Firefox oferece mais duas ferramentas de seleção de cores (Firepicker [não está mais disponível] e Rainbowpicker [não está mais disponível]) com base em uma caixa de diálogo simples do seletor de cores. Esses três complementos do Firefox são boas opções aliadas para o web designer que deseja escolher cores rapidamente enquanto navega na web. Minha escolha dos três é Rainbow Color Tools por sua facilidade de uso e mecanismo de cópia de valor HEX. Qual desses é seu? Você tem pelo menos uma dessas três ferramentas na sua lista de complementos?
Crédito de imagem: Shutterstock
Saikat Basu é o editor adjunto de Internet, Windows e produtividade. Depois de remover a sujeira de um MBA e uma carreira de dez anos em marketing, ele agora é apaixonado por ajudar os outros a melhorar suas habilidades de contar histórias. Ele olha para a vírgula de Oxford que está faltando e odeia screenshots ruins. Mas as idéias de Fotografia, Photoshop e Produtividade acalmam sua alma.