Propaganda
 A última vez que eu mostrei como crie uma lista de eventos simples Como criar sua própria lista de eventos usando tipos de postagem personalizados no WordPressO WordPress permite que você use Tipos de postagem personalizados para estender a funcionalidade incorporada. Veja como fazer isso sem plugins. consulte Mais informação usando talvez o recurso mais poderoso do WordPress 3.0 - tipos de postagem personalizados. Depois de algumas solicitações para desenvolver ainda mais isso, hoje criaremos um banco de dados de revisão de produtos para unir tudo o que aprendemos até agora.
A última vez que eu mostrei como crie uma lista de eventos simples Como criar sua própria lista de eventos usando tipos de postagem personalizados no WordPressO WordPress permite que você use Tipos de postagem personalizados para estender a funcionalidade incorporada. Veja como fazer isso sem plugins. consulte Mais informação usando talvez o recurso mais poderoso do WordPress 3.0 - tipos de postagem personalizados. Depois de algumas solicitações para desenvolver ainda mais isso, hoje criaremos um banco de dados de revisão de produtos para unir tudo o que aprendemos até agora.
Você poderá manter uma lista separada de produtos usando tipos de postagem personalizados, cada um com uma imagem associada, além de alguns meta-informações como preço, classificação, especificações - e concluiremos tudo com uma maneira de exibi-las em um widget da barra lateral e um página de índice. Parece bom? Leia.
Requisitos:
Você precisará de uma instalação auto-hospedada do WordPress 3.0 ou superior, e isso usará uma extensa codificação PHP. Fornecemos o código, mas você precisa se sentir relativamente confortável com PHP e XHTML para ajustar os nomes das variáveis às suas necessidades ou alterar o estilo. Se você precisa de um curso rápido para iniciantes em CSS e XHTML, posso sugerir nosso maravilhoso e gratuito
Guia do iniciante Aprenda a falar "Internet": seu guia para xHTMLBem-vindo ao mundo do XHTML - Extensible Hypertext Markup Language - uma linguagem de marcação que permite a qualquer pessoa construir páginas da web com muitas funções diferentes. É o idioma principal da Internet. consulte Mais informação baixar. Eu também sugiro que você use um codificado corretamente mas básico tema - o padrão Dois mil e dez ou Dois mil e onze Como o tema é realmente bastante complicado de editar, tente primeiro algo mais simples antes de tentar se integrar a ele.Se você leu o tutorial das últimas semanas, deve estar familiarizado com a criação de um tipo de postagem personalizado no WordPress. Copiar e colar esse código base em um novo plugin, ative-o e comece a adicionar alguns novos produtos para que tenhamos um conjunto de dados para trabalhar. (Nota: se você preferir apenas baixar o código completo e completo agora sem tentar adicionar coisas ao longo do caminho, use esse código finalizado. Você ainda pode acompanhar o tutorial e personalizá-lo à medida que avançamos)

Também é aconselhável decidir agora que tipo de meta-informação você deseja associar a cada produto. Um banco de dados de câmeras digitais, por exemplo, pode precisar de:
- Preço de varejo
- Resolução
- Vídeo em HD
- Link de Compra
- Avaliação
Em vez de adicionar essas informações diretamente à descrição do produto (o "conteúdo da postagem"), criaremos campos personalizados para armazenar essas informações. Na tela Adicionar produto, ative os campos personalizados e crie um novo campo para cada conjunto de informações. Você só precisará criar novos campos uma vez. No próximo produto adicionado, você poderá selecionar o nome do campo personalizado na caixa suspensa. Não se esqueça de adicionar uma imagem em destaque; use-a para exibir ao lado do produto info mais tarde.
Modelo de produto único
Se você tentar visualizar um de seus produtos agora, provavelmente receberá uma 404 não encontrado erro. Para consertar isso, entre no configurações de links permanentes do WordPress e basta clicar Salvar configurações uma vez. Agora, quando você visualizar uma das entradas de novos produtos, dependendo do tema, poderá ver algo um pouco simples. O título e o texto da descrição estão lá, mas e todas as nossas meta informações personalizadas e a imagem?
Para personalizar as visualizações de produto único, precisamos personalizar um novo arquivo de modelo chamado single-products.php - faça isso duplicando o seu existente single.php por isso, temos as bases e não estamos começando do zero.

Nesse momento, farei uma alteração muito pequena na linha que exibe "Escrito por (autor) em (data)", Então, em vez disso, ele lê"Adicionado ao banco de dados em (data)”. Isso é apenas para garantir que o modelo esteja funcionando e a atualização da página de produto único deve mostrar essa alteração instantaneamente.
Agora, para adicionar a imagem de postagem em destaque que anexamos ao produto, essa linha deve ser feita (eu também incluí informações de estilo, caso você precise). Eu publiquei o código completo para o meu próprio single-products.php aqui, mas lembre-se de que ele é exclusivo para o meu tema; basta copiar para que em seu próprio diretório de temas possa produzir resultados inesperados.

A maneira mais simples de adicionar as informações meta em qualquer lugar é usar:

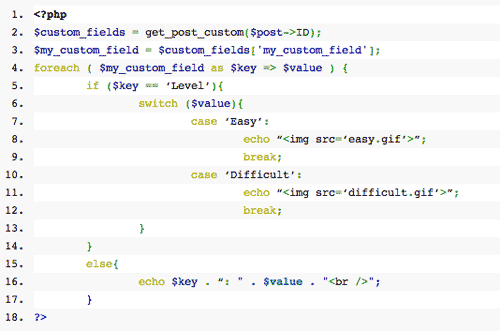
… Mas isso nos fornecerá apenas uma lista de saída muito básica de pares de valores-chave. Para fazer algo mais complicado com os valores retornados (como exibir um gráfico de classificação por estrelas), você precisa pegar todos os valores e iterar sobre eles. [Veja o código aqui]:

No exemplo acima, estou verificando cada nome de campo personalizado (o chave $) para ver se é chamado "Nível’. Se isso é chamado level, em vez de apenas repetir o valor do campo, estou exibindo um elemento gráfico diferente com base no conteúdo. Para qualquer outro campo personalizado, estou ecoando o valor como está, juntamente com o nome do campo (que é exatamente o que the_meta () faz). Agora, minha página de produto único fica assim:

Vou deixá-lo lá para visualizações de produtos únicos, pois realmente depende do seu próprio tema e do que você deseja obter com ele. Por enquanto, vamos para um widget da barra lateral para exibir... os três produtos com a melhor classificação no banco de dados?
Ferramenta
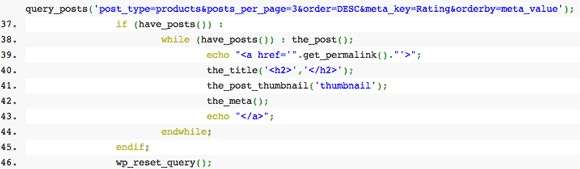
Para fazer isso, ajustei levemente o código que forneci antes na postagem Como escrever um widget básico do WordPress Como criar seus próprios widgets básicos do WordpressMuitos blogueiros procurarão o widget Wordpress perfeito que fará exatamente o que eles querem, mas com um pouco de experiência em programação, você poderá achar mais fácil escrever seu widget personalizado. Nesta semana eu ... consulte Mais informação , mas em vez de mostrar uma única postagem aleatória, ajustei-a com o seguinte [veja o código completo aqui]:

Isso me dará três postagens semelhantes à captura de tela de exemplo abaixo. Se você não vê nenhum dos seus produtos exibidos, verifique com muito cuidado a seção que diz & meta_key = Classificação para garantir que você realmente tenha uma meta-chave com esse nome. Observe como eu também escolhi exibir as meta informações associadas a esse produto, juntamente com a miniatura em destaque, mas você pode editar esse bloco de código específico para mostrar o que quiser.

Arquivos ou Listagem de Produtos
Por fim, eu também queria criar uma página de índice / arquivos, para que, visitando http://yourdomain.com/products/ mostraria uma lista simples de todos os produtos, semelhante a um índice de blog. O estilo básico de trecho + miniaturas de post que eu mostrei como fazer no Como adicionar miniaturas de postagem ao seu tema Configure seu blog com WordPress: o melhor guiaDeseja iniciar seu próprio blog, mas não sabe como? Veja o WordPress, a plataforma de blog mais poderosa disponível hoje. consulte Mais informação o artigo era basicamente suficiente, mas, para personalizá-lo, eu dupliquei o archive.php arquivo no meu tema e renomeou-o archive-products.php.
Se você ainda não tem uma página de arquivos, duplique index.php e renomeie-o para archive-products.php. Novamente, ajustando a linha de meta-informações do artigo e adicionando uma chamada ao the_meta () em algum lugar, eu consegui isso:

Obviamente, parece um pouco tolo com os arquivos e a barra lateral, e poderia ser um pouco mais de ajuste de estilo, mas deixarei isso para você!
É isso de mim hoje. Você pode ver o complete o código completo online aqui - basta copiar e colar ou baixar a coisa toda em um arquivo chamado products.phpe coloque-o no diretório de plugins. Agora você poderá expandir seu blog WordPress potencialmente em um banco de dados de qualquer coisa! É difícil responder a problemas individuais que você possa estar enfrentando, mas, por favor, poste nos comentários se quiser alguma ajuda ou quiser mostre sua apreciação - um tweet ou um gostinho do Facebook seria muito apreciado, ou até mesmo uma menção em seu blog, se você decidir implementar esta. Obrigado pela leitura e não se esqueça dos outros Tutoriais do WordPress temos!
James é bacharel em Inteligência Artificial e possui certificação CompTIA A + e Network +. Ele é o principal desenvolvedor do MakeUseOf e passa seu tempo livre jogando paintball e jogos de tabuleiro em VR. Ele está construindo PCs desde que era criança.


