Propaganda
Índice
§1. Introdução
§2 - Introdução ao xHTML
§3 - Design com CSS
§4 - Mais informações
1. Introdução: O que é xHTML?
Bem-vindo ao mundo do XHTML - Linguagem de marcação de hipertexto extensível - uma linguagem de marcação (semelhante à programação) que permite a qualquer pessoa construir páginas da web com muitas funções diferentes. De várias maneiras, é o idioma principal da Internet.
Então, por que nos importamos?
Bem, você nunca quis ter seu próprio site? Ou faça seu próprio jogo? O papel deste guia é dar a você uma amostra deste mundo poderoso. Se você tem alguma experiência anterior em programação, será mais fácil, é claro, do que se estivesse apenas começando sua aventura de programação. De qualquer maneira, espero explicar isso para que até um novato possa entender.
Preocupamo-nos com o xHTML porque é um forte ponto de partida para aprender os blocos de construção básicos da web. Sites de redes sociais como Facebook, MySpace e Twitter usam outra linguagem de programação (no servidor) chamado PHP, mas é uma boa ideia entender o básico antes de mergulhar de cabeça na programação mundo. Este guia é sobre o básico.
Se você quiser saber mais sobre como a Internet funciona ou talvez como as redes de computadores funcionam com tudo isso técnicas ou até mesmo como os computadores podem ser construídos, tente estes ótimos guias de seus amigos Fazer uso de:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ Como construir seu próprio PCÉ muito gratificante criar seu próprio PC; bem como intimidador. Mas o processo em si é realmente bastante simples. Orientaremos você em tudo que você precisa saber. consulte Mais informação
//www.makeuseof.com/tag/everything-need-know-home-networking/ Tudo o que você precisa saber sobre redes domésticasConfigurar uma rede doméstica não é tão difícil quanto você pensa. consulte Mais informação
//www.makeuseof.com/tag/guide-file-sharing-networks/ O Guia MakeUseOf para redes de compartilhamento de arquivosVocê já se perguntou quais são as maiores redes de compartilhamento de arquivos existentes? Quais são as diferenças entre BitTorrent, Gnutella, eDonkey, Usenet etc.? consulte Mais informação
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ O Windows 7: Guia DefinitivoSe você tem medo de atualizar do Vista ou XP porque acha que é completamente diferente do que está acostumado, leia este novo guia. consulte Mais informação
//www.makeuseof.com/tag/download-how-the-internet-works/ Como funciona a InternetAgora podemos acessar a Internet em nossos computadores domésticos, escritório, laptops e telefones. Mas muitas pessoas ainda não sabem ao certo o que é a Internet e como ela realmente funciona. consulte Mais informação
2. Introdução ao xHTML
Neste capítulo, você aprenderá como criar e personalizar sites de muitas maneiras diferentes, incluindo aprender a:
• Adicione imagens às páginas da web.
• Crie e use hiperlinks para navegar nas páginas da web.
• Configure listas de informações usando pontos e outros.
• Crie tabelas com linhas e colunas de dados aleatórios e seja capaz de controlar a formatação dessas tabelas.
• Crie e use formulários com os quais você possa realmente interagir.
• Tornar as páginas da web acessíveis aos mecanismos de pesquisa.
Tudo isso será feito com a programação xHTML. Não acredita? Leia. Você ficaria surpreso com o quanto você pode aprender com um guia tão curto.
Antes de realmente entrarmos na parte "codificação" deste guia, você precisará de algum software para poder editar, testar e basicamente desenvolver seus programas. Acesse www.dreamspark.com e obtenha um dos seguintes programas GRATUITAMENTE, supondo que você seja um estudante:
Microsoft Visual Studio 2010
• Expression Studio 4
Se você não é um estudante, também pode usar Notepad ++, que você pode obter facilmente www.notepad-plus-plus.org
Depois de obter um dos programas e instalá-lo, você poderá iniciar sua experiência com xHTML.
Você pode estar usando um Mac ou Linux em vez do Windows; você precisará encontrar um editor de texto que funciona para você nesse caso. Tente encontrar um que mostre sua contagem de linhas e código de cores para você.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad - Um editor de texto ultraleve [Linux] consulte Mais informação
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - Um ótimo editor de código leve para LinuxSurpreendentemente, o Linux não oferece muitos bons IDEs (ambientes de desenvolvimento integrado). Eu acredito que isso ocorre porque, na época, a maioria dos programadores Linux retirava o bom e velho Bloco de Notas (ou gedit neste caso) e começou ... consulte Mais informação
Se você preferir não baixar nenhuma ferramenta dedicada, ainda poderá usar um editor de texto como Bloco de anotações ou Prancheta. No entanto, os programas acima são ferramentas muito melhores para testar e projetar, além de ajudá-lo com sua codificação, pois ele pergunta se você cometer um erro ou se estiver tentando lembrar a palavra correta para usar. Simples é melhor, certo? Eu pessoalmente uso o Notepad ++ e o Microsoft Visual Studio, apesar de ter ouvido muitas coisas boas sobre o Expression Studio 4. Você terá que decidir o que mais gosta, mas todos funcionam bem.
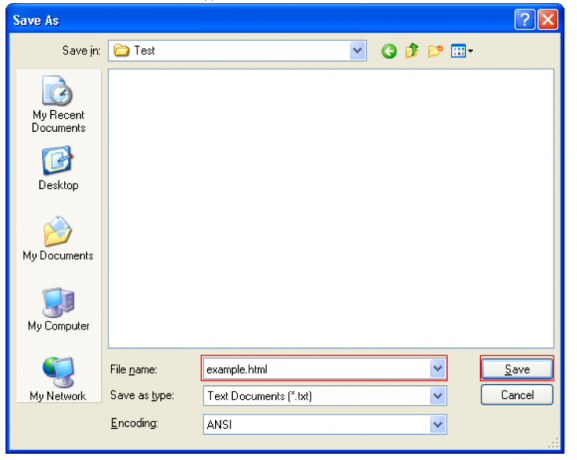
NOTA: Para testar um site criado a partir do bloco de notas ou do Wordpad:
Com o arquivo aberto, clique em Arquivo >> Salvar como
No final do nome do arquivo, digite.html e clique Salve 
Abra o arquivo recém-salvo (ele será aberto no navegador da Internet padrão)
2.1 Conhecendo o “mundo”
Tudo bem, aqui está o começo da jornada. Vamos começar colocando algo na tela nesta página da web. Primeiro você precisa saber o que são. O código XHTML usa as tags de início e fim para classificar o que está acontecendo com cada elemento da página.
Aqui está um exemplo de uma tag de início:
Aqui está um exemplo de uma tag final:
Veja a diferença? Um tem o nome do elemento entre colchetes pontudos e o outro é o mesmo, mas possui uma barra antes do nome do elemento.
IMPORTANTE: Você deve fechar uma tag depois de abri-la em algum momento do código. As tags também devem ser aninhadas, ou seja, o que significa que você não pode fazer o seguinte:; deveria ser. Veja como as tags se encaixam umas nas outras? Pense nelas como caixas: você não pode colocar algo sólido em uma caixa e meia.
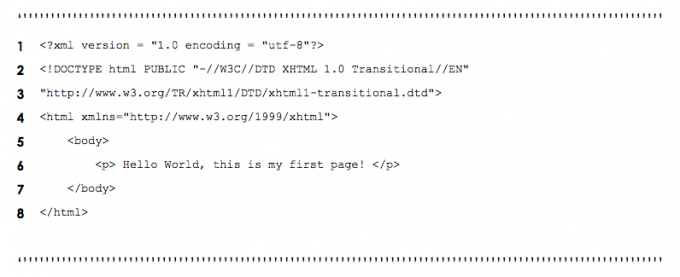
A melhor maneira de saber como programar é realmente fazê-lo, teoria suficiente. Apenas para um ponto de referência, vou rotular cada linha de código com um número para poder explicar linha por linha o que está acontecendo.
Na linha 1 eu declarei o código html e na linha 5 eu o terminei. Dentro de tag é a
). Se você abrir isso em um navegador da Web, verá o seguinte aparecer na tela:
Se você deseja alterar o título da página do ponto de vista do navegador (por exemplo, firstpage.html), você pode adicionar facilmente a seguinte linha de código:
Isso fará com que sua página da Web pareça mais profissional.
2.2 A partir do e trabalhando no
Na maioria dos casos, dentro do tag existe uma
e um .o geralmente é usado para scripts em CSS (Seção 3) e JavaScript (explicado em um próximo manual), enquanto o geralmente é o conteúdo da página.
Algum conteúdo pode ser alterado usando o script no diretório
, mas o geralmente é o conteúdo inalterável na página. Um exemplo seria um discurso curto sobre o site que você está visitando.Você pode fazer alterações na formatação do conteúdo usando CSS (seção 3) no
. No entanto, você também pode fazer alterações na formatação no .Um conjunto de tags comumente usado no corpo são as fontes do cabeçalho. Essas fontes de cabeçalho variam em tamanho e força / ousadia. Veja você mesmo abaixo:

2.3 A sua imagem vale mais que mil palavras? - Imagens
Até agora, falamos apenas sobre o texto e o que ele pode fazer em um site, mas ainda há mais. Deseja tornar seu site ainda mais atraente do que apenas fontes sofisticadas? Tente obter algumas boas imagens para fazer com que seu site realmente dê ao público algo para olhar. Tenha cuidado com as leis de direitos autorais; É melhor tirar suas próprias fotos se você pretende publicar seu site na Internet.
Pode ser necessário usar o Photoshop ou algumas habilidades de imagem digital para criar uma ótima imagem ou talvez aprimorar sua própria imagem e torná-la ainda mais impressionante. Experimente estes guias para obter ótimas dicas e informações:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Aprenda a edição de fotos no Photoshop: obtenha o básico em 1 horaO Photoshop é um programa intimidador - mas com apenas uma hora, você pode aprender tudo sobre o básico. Pegue uma foto que você deseja editar e vamos começar! consulte Mais informação
• //www.makeuseof.com/tag/guide-to-digital-photography/ Um guia para iniciantes em fotografia digitalA fotografia digital é um ótimo hobby, mas também pode ser intimidante. Este guia para iniciantes dirá tudo o que você precisa saber para começar! consulte Mais informação
Os formatos de imagem mais populares são os seguintes:
• GIF = formato de intercâmbio de gráficos
• JPEG = Grupo misto de especialistas em fotografia
• PNG = gráficos de rede portáteis
Dê uma olhada no código abaixo e explicarei a seguir o que isso significa; isto é, como adicionar imagens à sua página da web.

Como foi ensinado nas seções anteriores, sempre começamos com o e co tags. Em seguida o
Após o parágrafo ser aberto na linha 9, é onde as imagens são inseridas no site. Para adicionar uma imagem / imagem, você deve usar começar com. Em seguida, você precisa sugerir onde está o arquivo. Normalmente, você tentaria ter esse arquivo na mesma pasta que os arquivos do site, caso contrário, será necessário inserir o caminho da pasta em que ele existe. No caso acima, eu usei
 . Isso significa que a fonte (src) da imagem reside na mesma pasta e o nome desse arquivo de imagem é Picture.jpg. Fácil né?
. Isso significa que a fonte (src) da imagem reside na mesma pasta e o nome desse arquivo de imagem é Picture.jpg. Fácil né?
Você não precisa adicionar nada além de  para criar uma imagem com um alt mas você pode adicionar propriedades para fazer algumas alterações.
para criar uma imagem com um alt mas você pode adicionar propriedades para fazer algumas alterações.
Também conhecido como texto alternativo, esse valor da propriedade é exibido quando você passa o mouse sobre a imagem.
Você pode perceber que na linha 10 eu iniciei a tag com e terminou com />. Essa é outra maneira de abrir e fechar tags. Essa é a maneira usual de criar imagens porque você pode escolher as diferentes propriedades da imagem, como largura e altura, conforme mostrado no exemplo acima.
Nas linhas 11 e 12, outra imagem é inserida, mas este está usando o outro método para abrir e fechar tags. A linha 10 cria a imagem de uma maneira muito mais organizada; use isso em vez do método nas linhas 11 e 12.
2.4 Hiperlinks para onde eles podem ir?
2.4.1 Movendo-se “pelo mundo”
Deseja mostrar a seus amigos alguns sites interessantes em seu site, mas não sabe como? Você veio ao lugar certo, continue a ler ...
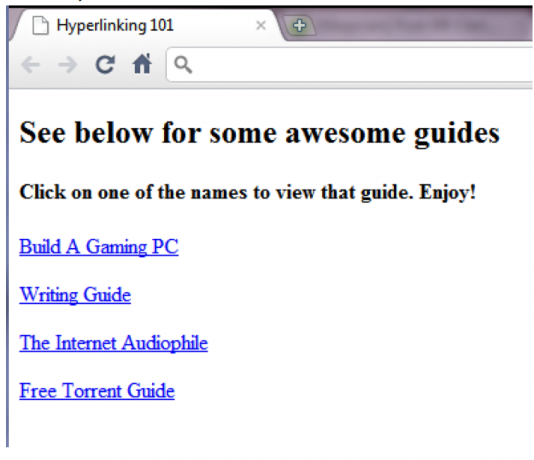
Dê uma olhada no código abaixo e veja se você consegue adivinhar o que estou fazendo antes de explicar.
É isso mesmo, estou criando hiperlinks para sites excelentes e úteis. Basicamente, para criar um link para uma determinada página da Web que possui um endereço da Web, basta usar a sintaxe abaixo:
[o que você deseja vincular]
Não parece muito difícil, parece? Você pode facilmente colocar texto como o código de exemplo acima. No entanto, não há razão para que você não possa usar outra coisa como uma imagem. Apenas para obter um pouco de informação extra: uma URL é um Localizador Uniforme de Recursos, basicamente o endereço da web.
2.4.2 As imagens lembram você de onde você esteve e o levam lá novamente
Aqui está um exemplo de uso de uma imagem como um hiperlink:
Tenho certeza de que, se você leu as partes anteriores desta seção, libera que isso simplesmente mistura a criação de imagens e hiperlinks. A sintaxe está configurada para ter o hiperlink do lado de fora e a imagem do lado de dentro, colocando um hiperlink da imagem inserida.
2.4.3 Você tem e-mail - Hiperlink para um endereço de e-mail
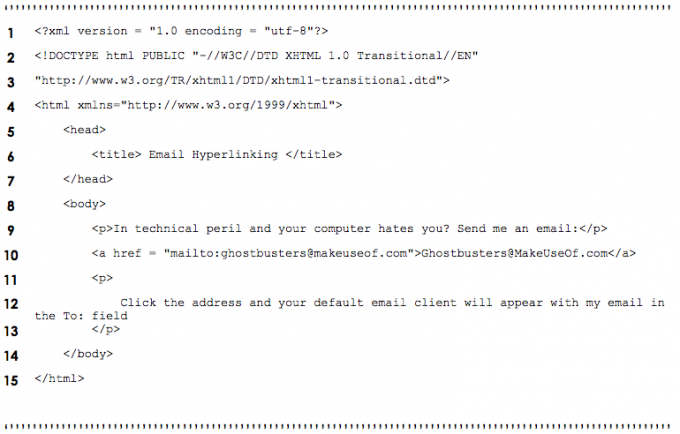
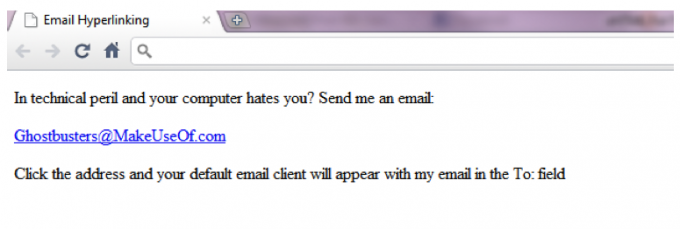
Isso é simplesmente uma repetição da última parte, mas se você não prestou muita atenção, basta dar uma olhada no código abaixo:
Em vez de usar um URL (por exemplo, http://www.something.com) aqui estou usando um endereço de e-mail que envolve colocar a seguinte sintaxe após o sinal de igual:
“Mailto: [seu endereço de email]”
A linha 10 é o exemplo básico desse conceito. Então, quem você vai enviar por email? Caça-fantasmas!
2.4.4 Conhecendo seu mundo - Hyperlinking interno
Agora você pode ver como contornaria seu próprio site. Isso é feito simplesmente usando o nome do arquivo como URL. Portanto, você pode ter uma configuração de sites como é mostrado no diagrama abaixo. A sintaxe que você usaria seria mais ou menos assim:

2.5 Você é especial? Esses personagens são…
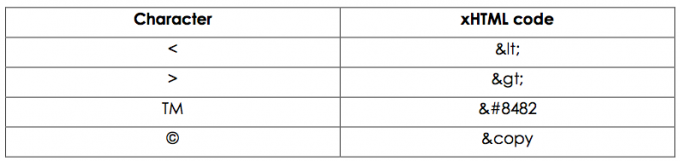
Quando você digita as informações que serão exibidas no site como conteúdo, pode ser necessário coloque algo como um símbolo como o símbolo de direitos autorais: © ou talvez um valor menor ou maior que símbolo. Mas como os símbolos normais são usados pela sintaxe de codificação, era preciso haver outra maneira de superar esse pequeno obstáculo, e a solução estava usando um e comercial (&) e um código curto depois para informar ao computador qual símbolo colocar dentro Abaixo está uma tabela com alguns exemplos de caracteres especiais da codificação:
Por exemplo, você pode dizer:
Existem
Existem <6 linhas na tabela acima, mas> 2 linhas
2.6 Listas, listas e mais listas
Tudo bem, agora vamos ter que organizar algumas coisas, como uma lista de compras. Existem dois tipos de listas. Eles são o:
• Lista ordenada (números, alfabetos, algarismos romanos)
• Lista não ordenada (marcadores)
Para uma lista ordenada, você usaria as seguintes tags =
Para uma lista não ordenada, você usaria as seguintes tags =
Por exemplo:
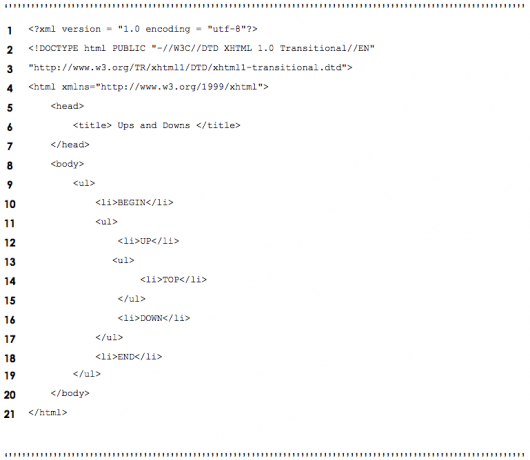
No exemplo acima, incluí tipos de lista desordenados e ordenados. Mas você percebeu o que mais eu fiz? Eu também incluí uma técnica chamada Listas aninhadas. Essas listas aninhadas podem ser usadas para representar relacionamentos hierárquicos, como a lista de ingredientes no Obtenha os ingredientes da receita acima.
Você pode ver que iniciei a lista inteira como uma lista ordenada na Linha 10 e terminei na Linha 23. Entre você veria o e tags que eu usei. Estes denotam lista de itens. Os itens da lista são as palavras que aparecem, como na Linha 21:
Se você deseja ir para o próximo nível hierárquico de pontos ou números de ponto, aninhe-se como se segue:

2.7 Tabelas... não, não matemática
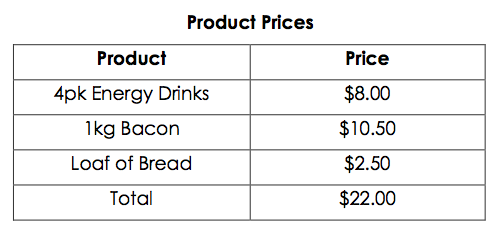
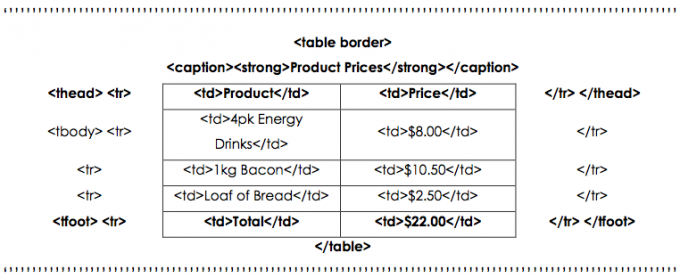
Isso é tão difícil quanto suas tabelas de multiplicação? Claro que não, se você fizer o caminho certo. Se você está apenas começando com esse conceito e suponho que sim, é melhor desenhar a tabela que você deseja criar em um pedaço de papel como o que tenho abaixo:
Agora veja no código abaixo:
Agora misture-os e a exibição abaixo deve ajudá-lo a entender como a tabela está estruturada:
UMA
e
negrito a primeira e a última linha, respectivamente, para chamar mais atenção para as partes da tabela. A maioria das pessoas olha primeiro o total no rodapé da tabela, certo?2.8 Formulários digitais (canetas fora)
Ao navegar na rede, você precisará interagir com as páginas da web que encontrar. Por exemplo, em www.makeuseof.com, você precisará digitar seu endereço de e-mail conforme circulado abaixo para assine o boletim informativo e as atualizações diárias do MakeUseOf. Depois de inserir seu endereço de e-mail, você pressionaria Junte-se e isso enviaria as informações (seu email) na caixa de texto ao lado do botão para um banco de dados ou talvez outro endereço de email. Formulários são usados para fazer isso, que é o que você aprenderá neste capítulo.
Abaixo está um formulário usado para inserir apenas seu nome e clicar em Enviar ou Claro:
Aqui está o código dos bastidores, que explicarei mais detalhadamente em breve:
Primeiro, a coisa mais importante no script acima é a Linha 10. Este é o início do formulário. O método geralmente é postar ou obter. Muito auto-explicativo, mas postar está enviando as informações para algum lugar para fazer um registro, como um endereço de email ou banco de dados. Por exemplo: postando uma pergunta no MakeUseOf Answers. Obter, por outro lado, envia as informações que você forneceu e retorna com informações de feedback, como um mecanismo de pesquisa, enviando as palavras-chave da pesquisa e retornando com os resultados.
O bloco de codificação acima é um exemplo de formulário de postagem no qual você digitaria seu endereço de email e ele seria enviado para a propriedade oculta com um endereço de email após clicar no botão Enviar. o
As linhas 22 a 25 colocam os botões Enviar e Redefinir / Limpar na página abaixo da caixa de texto. o Redefinir O botão simplesmente exclui qualquer texto inserido na caixa de texto ou nas caixas desse formulário. o Enviar O botão segue as instruções das partes ocultas do formulário que são criadas nas linhas 14 - 18. O tipo oculto normalmente assume que algo automático ou parte de outra coisa está sendo usada no formulário atual. Nesse caso, é o último dando a postarinformações de destino, neste caso, [email protected], com o assunto definido, neste caso “Assine E-mail” e, em seguida, o redirecionará para outra página; nesse caso, a página principal ou "Index.html".
2,9 meta o que? Por quê?
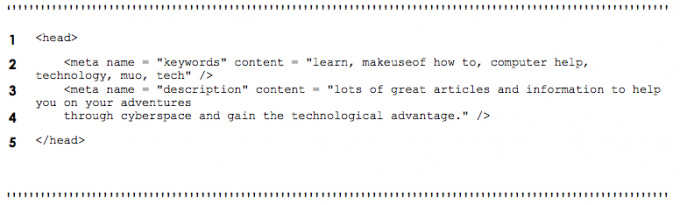
Já imaginou como os mecanismos de pesquisa encontram sites? Bem, basicamente é isso que eles usam: meta elementos. Os mecanismos de pesquisa geralmente catalogam sites seguindo os links para as páginas dos sites encontrados. Esses meta-elementos têm informações sobre a página. Veja o seguinte extrato de algum código, por exemplo:
Como você pode ver acima, as meta informações vão no
3. Design com CSS
Na maioria das vezes, as pessoas que olham para guias como esses gostam de jogar videogame. CSS, no entanto, não é uma fonte de Counter Strike, nem é um First Person Shooter (FPS). CSS é uma tecnologia que trabalha com xHTML e significa Cascendente Style Sfolhas. O xHTML é bastante chato por si só, mas se você adicionar uma porção justa de CSS, a formatação e a apresentação da sua criação serão muito mais interessantes. Os autores podem fazer alterações nos elementos de uma página da Web, como fontes, espaçamento, cores; isso é feito separadamente da estrutura do documento (cabeça, corpo, etc.; isso será explicado nos próximos capítulos). O xHTML foi realmente projetado para especificar o conteúdo e a estrutura de um documento. Não é como se o xHTML não pudesse fazer alterações na formatação do conteúdo. No entanto, essa configuração é muito mais benéfica, pois pode ser controlada a partir de um local, se necessário. Por exemplo, se o formato de um site é determinado inteiramente por uma folha de estilos anexada, um web designer pode simplesmente colocar outra folha de estilo para alterar fortemente a apresentação do site.
3.1 Estilos de dança em linha
Como mencionado acima, esta seção é sobre formatação e estilos. Como existem várias maneiras de alterar o estilo do seu conteúdo e da sua página, pensei que seria bom começar com a técnica mais direta que é Estilos embutidos. Isso é realizado colocando o código na seção de propriedades de uma guia que abrange o conteúdo. Como isso:
Parece muito difícil? Deixe-me lhe dar um exemplo:

Nota: A cor está escrita cor ao usar esse código, pois ele foi criado em algum lugar não tão legal quanto a Austrália ou o Canadá; Espero que isso não incomode muito.
As informações em negrito no exemplo acima são a formatação que está sendo processada no conteúdo incluído no
tag. Para obter uma lista de códigos hexadecimais de cores diferentes, basta pesquisar no Google ou usar este site: http://html-color- codes.com/
3.2 Folhas de Estilo Incorporadas (As folhas de dicas são vitória)
Usar os estilos embutidos na seção anterior pode ser um problema se você tiver um site muito grande. Mas se você deseja usar os mesmos estilos repetidamente, por que não usar um Folha de estilos incorporada? Essa alternativa permite criar seus próprios estilos no
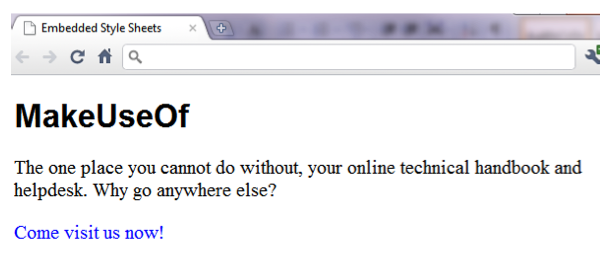
tag do código e, em seguida, você se refere a eles no código ao inserir algum conteúdo em sua página. Muito complicado? Aqui está um exemplo:

Veja como o texto muda de cor, tamanho ou formato, dependendo da folha de estilos na parte superior? Isso não é muito difícil de entender, certo?
Na linha 7, onde introduzimos o início do
A linha 16 usa o .xtra classe que foi feita anteriormente. O modo como isso funciona é que ele adiciona xtra classe para o estilo em que é aberto, substituindo quaisquer propriedades nas quais o xtra classe usa. Por exemplo: se um estilo tiver a fonte tamanho 20pt e for da cor verde, e uma classe for colocada sobre ele com um tamanho diferente da fonte, o novo tamanho da fonte substituirá o antigo, mas a cor verde antiga continuará como é.
3.3 Estilos em guerra (estilos conflitantes)
Existem três níveis de estilos e são eles:
• Usuário (visualizando o site)
• Autor (do site)
• Agente do usuário (navegador)
Os estilos se fundem de maneira a criar a melhor configuração possível a partir da posição do usuário. O gráfico a seguir mostra a hierarquia dos três níveis:
3.4 Folhas de estilo de fora (externas)
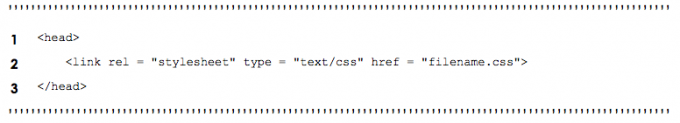
Você não acha irritante ter que sempre escrever a mesma folha de estilo em cada novo arquivo de codificação? Existe uma solução: Folhas de estilo externas. Você pode criar outro arquivo com o objetivo de usá-lo para formatação; é um ".css" Arquivo. Para usá-lo em outro arquivo, basta digitar a seguinte extração:
Substituir nome do arquivo com o nome do seu arquivo CSS e lá vamos nós, eles estão vinculados. Verifique se o seu arquivo CSS está na mesma pasta que o (s) arquivo (s) vinculado (s).
Arquivo CSS de amostra:
Antes de continuarmos, deixei de mencionar o que eles fazem. Acima, você verá na última linha que coloquei "ul ul {font-size: .8em; } ”E isso significa que o tamanho da fonte será alterado para 0,8 ou 80% do tamanho normal que o usuário deseja que ele use sua própria folha de estilos carregada no navegador. A maioria das pessoas não usa uma folha de estilos definida pelo usuário, portanto, não se preocupe.
3.5 Elementos de posicionamento (onde avançar?)
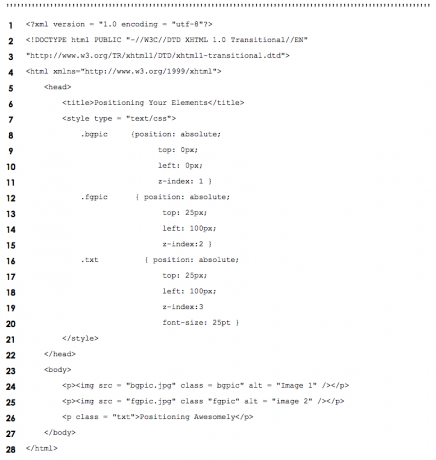
Quando você coloca uma imagem em uma página da web, não quer que ela vá a lugar algum. Você não gostaria de ter uma opinião? Bem, é assim que você faz, bem, na verdade é um exemplo e vou explicar em breve:
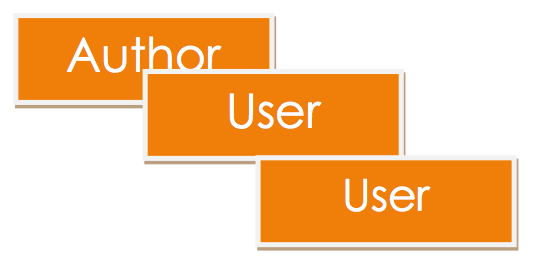
Nas linhas 9 a 13, você notará que é uma classe com o ID como fgpic e tem algumas propriedades usadas nele. o posição A propriedade está definida como absoluto o que significa que, não importa como o usuário a altere, a imagem permanecerá onde seu (o autor) a coloca com o código. o topo e esquerda As propriedades designam um ponto no qual o elemento (por exemplo, imagem / texto) serão colocados. o índice z A propriedade é uma ferramenta muito poderosa, pois define o nível de empilhamento, conforme mostrado na captura de tela abaixo:
Veja como a imagem de plano de fundo está na parte traseira com o valor do índice z de 1 e o texto está na frente com o valor do índice z de 3, enquanto a imagem do primeiro plano está no meio com o valor do índice z de 2. Faz com que pareça muito bom, na verdade, se você jogar suas cartas corretamente
3.6 Cuide do seu entorno (plano de fundo)
Os sites parecem bons com planos de fundo, não é? Não seria realmente chato se todos os sites tivessem apenas um fundo branco ou preto? Por que não colocar uma foto lá e mudar um pouco a cor? Existem algumas propriedades que você pode usar para destacar um pouco mais o plano de fundo da página e dar um brilho à página. Dê uma olhada no código a seguir e veja se você consegue descobrir o que as propriedades destacadas fazem:
Você descobriu o que faz? Basicamente, a imagem de plano de fundo é o que vamos usar em segundo plano, o caminho da imagem entre colchetes / parênteses como este> url (AQUI). Você pode pensar nisso como tendo o valor z-index 0, pois está sempre no final da página. A posição de fundo da imagem foi definida no canto inferior esquerdo, bastante auto-explicativo, certo? Em seguida, a imagem de fundo foi repetida no eixo x da página (repetição x) e não apenas isso, mas é fixada na parte inferior da janela (anexo de fundo). Finalmente, a cor foi aleatoriamente definida para ser principalmente vermelha. Veja abaixo o resultado:
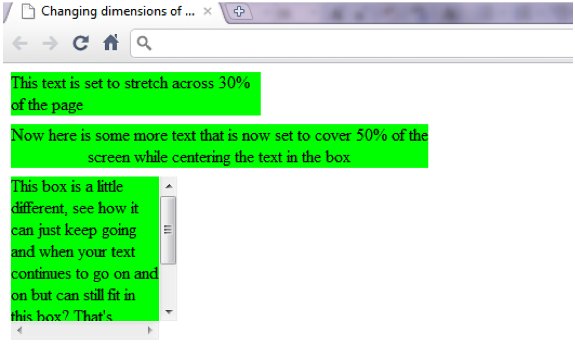
3.7 Qual o tamanho que você acha? (dimensões dos elementos / limites de texto)
Se você acha que tudo o que CSS tem a oferecer, está enganado. As regras CSS podem especificar as dimensões reais de cada elemento da página. Vamos dar o exemplo de uma caixa de texto. Deseja digitar algum texto que não percorra toda a tela ou talvez criar uma caixa de texto que possa ser rolada sem mover a página? É aqui que você deveria estar então. Veja a captura de tela abaixo para o que acabei de descrever:
Agora, vamos dar uma olhada no código nos bastidores:
Apenas uma observação secundária: a linha 6 adiciona uma borda marginal na parte inferior de cada uma das caixas de texto. Muito legal, né? Mas mais sobre fronteiras na próxima seção.
3.8 O que vai, volta (fronteiras)
Não acho que isso precise de uma explicação, mas vou dar uma de qualquer maneira. Basicamente, você pode colocar bordas em praticamente qualquer coisa, para ver como fazê-lo. Então, aqui está o código:
Aqui está o que o código faz, basicamente uma variedade de bordas em torno do nome do tipo de borda que está sendo usado. Lembre-se de que o oposto da ranhura é a crista e o oposto da inserção é inicial.
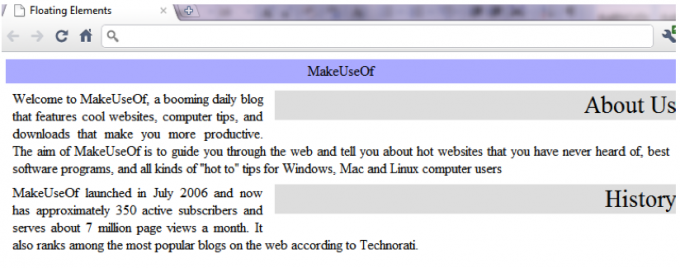
3.9 Elementos flutuantes e fluidos
Geralmente, é muito chato ver o cabeçalho, o texto e o texto. Embora não faça parecer um pouco melhor? Existe um método que pode ser usado chamado flutuando, e agora vou mostrar como fazer exatamente isso. Flutuante permite mover um elemento para um lado da tela enquanto outro conteúdo no documento flui ao redor do elemento flutuante. O elemento flutuante pode ser uma imagem ou um cabeçalho ou até outro bloco de texto. Agora vamos dar uma olhada em como é isso:
Muito bom para algumas situações, agora este é o código que constrói esse design:
Não é incrível o que você pode fazer se encontrar o método certo?
3.10 Não desça o menu - exemplo
Se você está pensando em criar um site, provavelmente precisará de um menu, certo? Bem, este pode ser o lugar certo para você ir, se quiser algo que não está apenas sentado lá. Os elementos dinâmicos tornam as páginas da Web melhores e dão uma sensação melhor ao site em geral.
Um dos meus tipos favoritos de menus deve ser um menu suspenso agora vamos ver como criar um usando CSS. Confira o código abaixo:
Sei que isso parece um pouco assustador no começo, mas se você for paciente e continuar lendo, logo entenderá.
A linha 15 diz: quando eu tenho um <div> tag com class = "cardápio"E o mouse está flutuarsobre isso exibição a quadraestá dentro dele.
As linhas 16-21 dizem: quando eu tenho um <div> tag com class = "cardápio"E um <uma>, em seguida, defina esses formatos. Lembre-se de que essas linhas escolhem o formato dos botões do menu oculto. As linhas 9 a 14 configuram os formatos para o botão de menu rolar para mostrar o restante do menu.
A linha 22 diz: quando eu tenho um <div> tag com class = "cardápio"E um <uma> tag e eu flutuar sobre um desses elementos, defina o cor de fundo para um verde diferente.
Veja abaixo o produto final:
3.11 Folhas de estilo do usuário (você é o centro do universo)
Os usuários podem definir seus próprios folhas de estilo do usuário para fazer as páginas parecerem como elas querem. Apenas para distinguir entre Folhas de estilo do usuário e Folhas de estilo do autor. Estilos de usuário são folhas de estilo externas que os usuários podem criar, que são simplesmente feitas como arquivos CSS sem a maior parte da codificação. Aqui vou mostrar uma:
Não foi extremamente simples?
Se você quiser saber como configurá-lo em seu próprio navegador, basta acessar Ferramentas >> Opções da Internet >> Geral >> Acessibilidade >> Em seguida, defina seu próprio arquivo A Folha de estilo do autor é definida dentro do código entre .
4. Mais Informações
4.1 Por que usar xHTML e co. sobre design e outras aplicações?
Antes de encarar isso como um fato ou algo semelhante, você deve saber que este é simplesmente um ponto de vista, dependendo de onde você se posiciona e de como é tecnicamente consciente. Gosto de usar linguagens de programação para concluir meus projetos, pois significa que você pode entender o que está por trás dos designs, enquanto o uso de aplicativos de design como Adobe Dreamweaver e o Microsoft FrontPage permitem criar seu site usando apenas as ferramentas disponíveis nos menus. Portanto, os aplicativos de design são limitados à opção de menu fornecida a você. Em conclusão, é completamente óbvio que o uso de linguagens de programação criaria o site ou o produto completo em algo muito mais atraente, pois sua funcionalidade é limitada apenas pela habilidade do programador com o idioma designado (por exemplo. JavaScript, CSS, xHTML). Eu sei que você provavelmente está pensando que sou tendencioso, mas você terá que apenas experimentar e decidir como muito esforço que você deseja colocar em seu trabalho, escolha as ferramentas apropriadas para chegar ao seu destino. Você pode até optar por usar os dois, pois o Dreamweaver e o FrontPage têm uma "exibição de codificação" e uma "exibição de design".
Existem outras maneiras de criar sites como o Joomla e o WordPress.
4.2 Joomla
O Joomla é um ótimo sistema de gerenciamento de conteúdo (CMS), com muita flexibilidade e um usuário fácil de usar interface com a qual muitas pessoas se intimidam quando percebem quantas opções e configurações existem acessível. Joomla é uma plataforma baseada em PHP e MySQL. Este software é de código aberto, do qual você pode obter http://www.joomla.org/download.html
Se você quiser um guia detalhado sobre o Joomla, tente este guia no MakeUseOf: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ O Guia para Iniciantes do JoomlaEste guia o guiará por tudo, desde por que escolher o Joomla e como instalá-lo em seu servidor da web até como projetar e personalizar seu site ao seu gosto. consulte Mais informação
4.3 WordPress
O WordPress é um Sistema de Gerenciamento de Conteúdo (CMS) que permite aos usuários criar e manter um site por meio de um administrativo interface, incluindo uma estrutura de navegação gerada automaticamente, sem a necessidade de conhecer HTML ou aprender qualquer outra ferramenta. O WordPress é um software de código aberto criado por milhares de programadores em todo o mundo e colocado em domínio público, para que você não precise pagar para usá-lo. O WordPress é um aplicativo baseado na Web, escrito em PHP e MySQL, projetado para ser executado em servidores Linux: PHP é uma linguagem de programação para a Web aplicações, o MySQL é um banco de dados relacional (como o MS Access) e o Linux é um sistema operacional para servidores da Web - todos eles também estão abertos fonte. O WordPress é, de longe, o CMS mais popular, com mais de 200 milhões de sites em todo o mundo até o final de 2009.
Leitura Adicional
- As 11 principais tags HTML que todo blogueiro e proprietário de site deve saber As 11 principais tags HTML que todo blogueiro e proprietário de site deve saberA rede mundial de computadores conhece muitos idiomas e está codificada em vários idiomas diferentes. A única linguagem, no entanto, que pode ser encontrada em todo o mundo e existe desde a invenção de páginas da web, é a ... consulte Mais informação
- 5 coisas divertidas para fazer online com HTML5 5 coisas divertidas para fazer online com HTML5O HTML5 continua cada vez mais forte, com mais sites mudando para o novo padrão que traz conteúdo multimídia para a Web sem a necessidade de plug-ins como o Adobe Flash. Isso é maldito ... consulte Mais informação
- Código para a Web com essas ferramentas diretamente no seu navegador Build It: 11 extensões brilhantes do Chrome para desenvolvedores da WebO Chrome é ótimo para desenvolvedores da web devido ao seu conjunto de extensões. Se você planeja criar ou codificar um site, aqui estão algumas ferramentas essenciais que você deve instalar imediatamente. consulte Mais informação
Guia publicado: junho de 2011


