Propaganda
Os mecanismos de pesquisa são incrivelmente poderoso 7 alternativas de pesquisa do Google e seus recursos de marca registradaVocê é um usuário obstinado do Google? Experimente esses mecanismos de pesquisa alternativos. Da privacidade à ajuda a causas beneficentes, esses mecanismos de pesquisa podem fornecer alguns motivos para alterar a maneira como você navega. consulte Mais informação . Eles podem interpretar a linguagem geralmente pouco clara que usamos para descobrir o que estamos procurando, determinar o melhor recurso para responder às nossas perguntas e mostrá-lo em frações de segundo.
O Google está até ficando muito bom em responder perguntas na página de resultados de pesquisa, evitando a necessidade de clicar em qualquer coisa. Até personaliza os resultados da pesquisa Como desativar a personalização dos resultados da pesquisa do Google consulte Mais informação . E isso ajuda as pessoas a encontrar as informações que procuram mais rapidamente.
Mas os mecanismos de pesquisa não podem fazer isso sozinhos - eles precisam de ajuda dos proprietários e desenvolvedores do site. E a marcação de esquema é uma maneira pela qual você pode ajudar em seu próprio site.
O que é marcação de esquema?
A marcação de esquema é uma maneira de destacar partes específicas de dados estruturados.
O que são dados estruturados? Está informações organizadas e marcadas para que possa ser melhor compreendido pelas máquinas. Em resumo, a marcação de esquema é uma informação que ajuda os mecanismos de pesquisa a encontrar tipos específicos de informações em sua página da web. É mais fácil olhar para um exemplo.
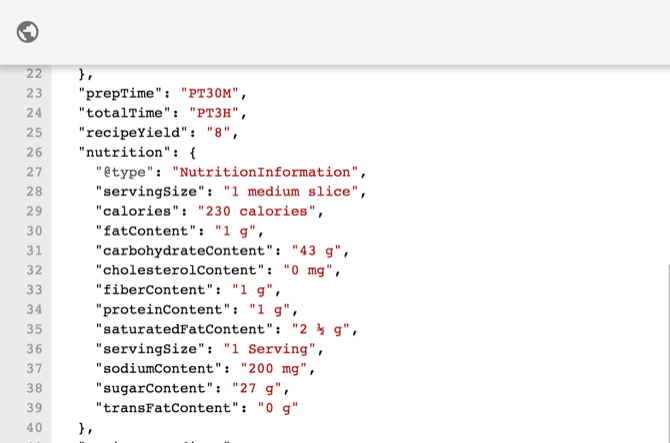
Google tem o seu próprio exemplo interativo de marcação de esquema que detalha uma receita de torta de maçã:

Acima, você pode ver o JavaScript que define o tempo de preparação, o tempo total, o rendimento da receita e vários fatos nutricionais da receita.
Deve-se notar, neste momento, que existem duas maneiras principais de marcar os dados estruturados: com JSON O que é o JSON? Visão geral de um leigoSe você planeja ser desenvolvedor da Web ou não, é uma boa idéia, pelo menos, saber o que é JSON, por que é importante e por que é usado em toda a Web. consulte Mais informação ou com tags HTML embutidas. O Google recomenda o método JSON, mas abordaremos os dois posteriormente.
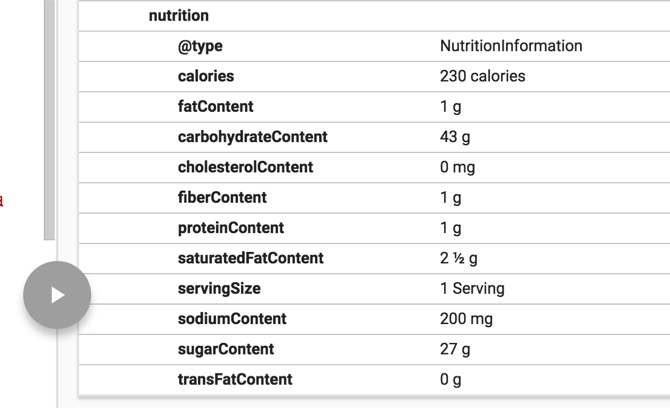
Veja como o Google extrai as informações nutricionais específicas:

Schema.org possui milhares de tipos diferentes de marcação que você pode usar para exibir melhor as informações da sua página nos mecanismos de pesquisa. O tipo TechArticle, por exemplo, inclui, entre muitas outras coisas, os seguintes atributos:
nível de proficienciawordCountpúblicoO CriadorData Criadadata modificadadata de publicaçãopublishingPrinciplestípicoAgeRange
Há um esquema completo para bibliotecas, empresas de hospedagem, apartamentos, eventos de artes visuais, canais de transmissão, métodos de entrega, status de servidor de jogos e muito mais.
A ideia é garantir que os mecanismos de pesquisa saibam o que cada informação na sua página realmente representa, para que ela possa mostrar essas informações para as pessoas que as procuram.
Os benefícios da marcação de esquema
ESTÁ BEM. A marcação de esquema informa aos mecanismos de pesquisa o que há em sua página - qual é o grande problema?
O Google coloca assim:
"Quando as informações são altamente estruturadas e previsíveis, os mecanismos de pesquisa podem organizá-las e exibi-las mais facilmente de maneira criativa".
Por exemplo, você pode ver as datas dos turnês do Slayer a serem exibidas diretamente nos resultados da pesquisa:

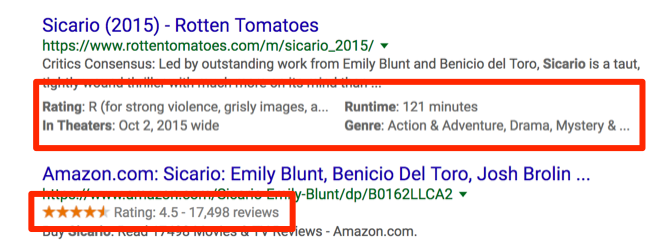
Ou obtenha informações específicas sobre um filme ao procurá-lo:

O Google está melhorando o tempo todo ao encontrar essas informações por conta própria, mas usando corretamente o esquema A marcação facilita o processo e aumenta a probabilidade de as informações na sua página serem destaque.
E quando os mecanismos de pesquisa sabem exatamente o que está em sua página, eles podem mostrá-lo às pessoas que o procuram, diretamente nos resultados de pesquisa. E isso é bom para todos.
Introdução aos dados estruturados
Agora que você viu os benefícios do uso da marcação Schema.org, é hora de começar a mergulhar. Começaremos com a ferramenta mais fácil: Marcador de dados do Google.
Você precisará que seu site esteja conectado ao Search Console do Google (anteriormente conhecido como Ferramentas para webmasters Obtenha insights de pesquisa mais detalhados para o seu site com as consultas de pesquisa das Ferramentas para webmastersAlterações na ferramenta Consultas de pesquisa no Google Webmasters podem mudar a maneira como você faz sua pesquisa de tópicos. A geração de conteúdo na web envolve criatividade e foco no usuário, além de muita pesquisa de palavras-chave. consulte Mais informação ). Se precisar de ajuda para configurá-lo, confira Passo a passo útil de Yoast.
Depois de fazer isso, faça login no Search Console e clique em Aparência da pesquisa> Marcador de dados. Acerte o Iniciar destaque botão no lado direito da tela.

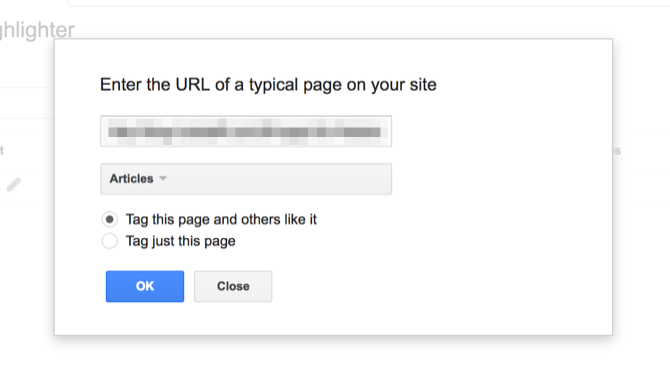
Em seguida, você precisará inserir o URL da página que deseja marcar e selecionar o tipo de marcação que fará. Nesse caso específico, usaremos o tipo de marcação de artigos.

Como destaque um artigo em um site que publica muitos artigos, eu continuarei Marque esta página e outras pessoas como ela verificado.
Agora você verá uma tela dividida: sua página à esquerda e os campos de marcação disponíveis à direita.
É realmente simples daqui. Basta começar a destacar! Sempre que você realça o texto (ou clica em uma imagem), um pequeno menu é exibido onde você pode selecionar o tipo de informação destacada.
Aqui, destaquei o título da página. Tudo o que tenho a fazer é clicar em "Título" no menu.

Agora, o título é preenchido no painel direito.

Continuarei destacando o autor, a data de publicação, a imagem principal e a categoria (destaquei as tags na parte superior do artigo e todas as três foram importadas como categorias).

E nós terminamos! É tudo o que existe.
Quando você bate Feito, O Marcador de dados o ajudará a aplicar essa marcação a outras páginas semelhantes no seu site.
Adicionando mais detalhes
O Marcador de dados apenas permite riscar a superfície da marcação de dados estruturados. Como você viu acima, só pude adicionar alguns atributos a esse artigo. O tipo de artigo do Schema.org contém muito mais atributos que podem ser definidos.
O que fazemos se queremos adicionar mais detalhes à marcação do esquema?
Você terá que mergulhar no código neste momento. Como mencionei anteriormente, existem duas maneiras principais de representar os dados estruturados: com JSON e com tags HTML embutidas. Porque o Tags HTML 17 exemplos simples de código HTML que você pode aprender em 10 minutosDeseja criar uma página da Web básica? Aprenda estes exemplos HTML e experimente-os em um editor de texto para ver como eles se parecem no seu navegador. consulte Mais informação são um pouco mais intuitivos, abordaremos isso primeiro.
Marcação HTML embutida Schema.org
Como exemplo, marcaremos uma frase simples: "moro em Denver". Em HTML, isso será representado de forma simples, assim:
Eu moro em Denver.
Para iniciar a marcação, precisamos especificar que essa sentença específica seja sobre uma pessoa (mostrada pelo tipo de item Pessoa). Aqui está como fazemos isso:
Eu moro em Denver.
Agora, um mecanismo de pesquisa saberá que tudo o que está contido neste
Em seguida, adicionaremos um atributo de marcação: homeLocation. Schema.org define homeLocation como "Um local de contato para a residência de uma pessoa".
Precisamos adicionar esse atributo específico ao HTML. Aqui está como fazemos isso:
eu moro em Denver.
Agora "Denver" é identificado como o homeLocation propriedade e o Google sabe que a pessoa identificada neste parágrafo mora lá.
Se mudarmos a frase para "moro e trabalho em Denver", também podemos mostrar isso:
Moro e trabalho em Denver.
Denver agora é identificado como homeLocation e Local de trabalho. (Obrigado ao Lloyd Bank e unor no Stack Exchange por descrevendo este exemplo.)
Este é um caso bastante simples de marcação de esquema, mas você entendeu. Usando e tags, você pode adicionar atributos e propriedades a qualquer coisa na sua página.
Marcação Schema.org com JSON
O Google recomenda o uso de JSON-LD (JavaScript Object Notation for Linked Data) para marcação de esquema. A maior vantagem desse método é que ele mantém seu HTML muito mais limpo. Se você voltar a editar uma página e vir dezenas de páginas de código com marcação, não ficará satisfeito.
A marcação JSON ainda requer muito espaço, mas é separada do HTML, facilitando a manutenção.
Digamos que você tenha uma livraria chamada Harker's e você incluiu as seguintes informações em sua página de contato:
Número de telefone: 555-8710. Endereço: 749 Stoker St., Boulder, Colorado. Horário: 10–9 de segunda a sexta, 11–8 sábado, 12–5 domingoVeja como você representaria isso com JSON-LD:
Isso vai no cabeçalho da sua página. Como você pode ver, isso vai ocupar muito espaço, porque esse conteúdo quase certamente também será exibido em sua página em HTML. Portanto, tudo o que você deseja marcar será escrito duas vezes.
Apesar dessa duplicação, no entanto, o método JSON geralmente é preferível, pois separa a marcação do esquema e o seu HTML. Muitos Práticas recomendadas para HTML 9 erros que você não deve cometer ao criar uma página da WebEsses erros de codificação HTML a seguir são fáceis de cometer, mas se você os desviar mais cedo ou mais tarde, sua página ficará melhor, mais fácil de manter e funcionará como você deseja. consulte Mais informação parece um pouco estranho até você perceber que eles facilitam a manutenção dos sites. Esse é o mesmo.
Adicionando marcação de esquema ao seu site
Agora que você já viu algumas maneiras diferentes de adicionar notação de dados estruturados ao seu site, pode começar! É uma boa ideia começar com o Marcador de dados e seguir em frente. A documentação do Schema.org é o recurso definitivo, mas é um pouco difícil de percorrer.
Não importa se você quer seguir o básico ou começar a marcar tudo à vista, agora você tem os recursos necessários para começar!
Você já usou a marcação Schema.org em seu próprio site? Você tem alguma dica para proprietários ou desenvolvedores de sites que desejam começar? Compartilhe seus pensamentos nos comentários abaixo!
Crédito de imagem: iinspiration via Shutterstock.com
Dann é um consultor de estratégia e marketing de conteúdo que ajuda as empresas a gerar demanda e leads. Ele também bloga sobre estratégia e marketing de conteúdo em dannalbright.com.