Propaganda
 Há cerca de um mês, introduzimos um novo elemento de interface no MakeUseOf - uma barra de navegação e pesquisa flutuante. O feedback que recebemos é quase inteiramente positivo, o tráfego interno de pesquisas disparou e alguns leitores perguntaram como criar um para seu próprio site, então pensei em compartilhar.
Há cerca de um mês, introduzimos um novo elemento de interface no MakeUseOf - uma barra de navegação e pesquisa flutuante. O feedback que recebemos é quase inteiramente positivo, o tráfego interno de pesquisas disparou e alguns leitores perguntaram como criar um para seu próprio site, então pensei em compartilhar.
Usaremos o jQuery para colocar a barra na parte superior da tela, mas apenas após um certo ponto. Farei tudo isso no tema padrão do WordPress - Twenty Eleven, embora, é claro, possa ser aplicado a qualquer tema ou site que você entenda suficientemente como modificar.
O HTML
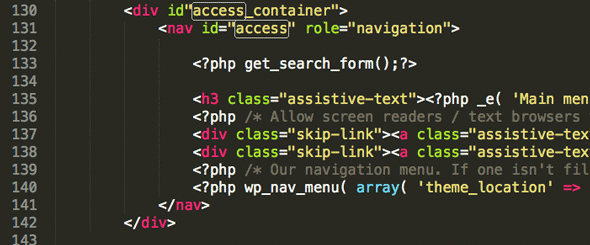
Primeiro, abra os temas header.php e identifique a barra de navegação que estaremos deixando de aderir. Como eu disse, o código abaixo é para o padrão vinte e onze; o seu pode variar.
Primeiro, adicione um novo contêiner DIV ao redor de toda a seção NAV.
Além disso, vamos mover a barra de pesquisa padrão para aqui. Você notará que ele foi adicionado por padrão no canto superior direito do tema. encontre a linha
php get_search_form (); e cole-o em nossa seção de navegação. Exclua todas as outras instâncias deste arquivo.
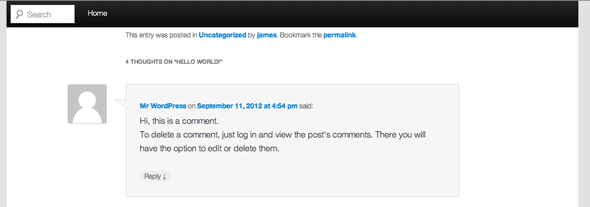
Se você salvar e atualizar agora, verá que o formulário de pesquisa não aparece na barra de navegação - ele ainda é exibido no canto superior direito. Isso porque foi posicionado absolutamente com CSS e excluiremos tudo isso em um segundo.
O CSS
Abra o arquivo principal style.css e localize a seção do formulário de pesquisa:
#branding #searchform {... }
Substitua o que estiver dentro dele (deve ser capaz de cerca de quatro linhas, incluindo algum posicionamento absoluto) por este:
#branding #searchform { flutuar: esquerda; fundo: branco; margem: 7px; }
Sinta-se livre para ajustar a cor ou margem. Mude a bóia, se preferir, à direita da barra. Nesse tema, a pesquisa está configurada para expandir quando o usuário clica dentro dele; está fora do escopo deste tutorial, mas você pode ver um efeito semelhante em nossa Pesquisa MakeUseOf.
jQuery
Se você está se perguntando por que estamos usando o jQuery para fazer isso, é simples: o CSS é fixo e não pode ser ajustado dinamicamente. Embora pudéssemos usar CSS para criar um cabeçalho fixo, ele precisaria ser o elemento principal da página. O problema que temos é que nosso menu não é o elemento principal, portanto, não podemos começar com ele. É aqui que o jQuery é usado; podemos verificar quando o usuário ultrapassa um determinado ponto; então, e só então, torne-o pegajoso.
Comece adicionando jQuery ao seu tema. Seu tema já pode estar carregado. se não, não se preocupe. Você pode enfileirá-lo, adicionando o seguinte código ao seu functions.php, da seguinte maneira:
php. função my_scripts_method () { wp_deregister_script ('jquery'); wp_register_script ('jquery', ' http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js'); wp_enqueue_script ('jquery'); } add_action ('wp_enqueue_scripts', 'my_scripts_method');
Ou você pode simplesmente ignorar completamente o WordPress e inseri-lo no arquivo de cabeçalho. Em algum lugar da sua seção principal, basta adicionar esta linha:
Se você usar o primeiro método, ele será carregado em Sem conflito modo, o que significa que você precisará usar "jQuery" no seu código para acessar as funções do jQuery. Se você usar o segundo método de adicioná-lo diretamente ao seu cabeçalho, poderá usar o acessador jQuery padrão de $. Assumirei o segundo método no código abaixo.
Portanto, para adicionar algum código jQuery real, coloque o seguinte em algum lugar no final do seu header.php - coloquei o meu pouco antes da
A primeira coisa que o script faz é descobrir onde a barra de navegação começa e se lembra desse valor. Em segundo lugar, anexamos ao evento de rolagem - isso significa que toda vez que o usuário rolar a página, podemos executar esse bloco de código. Quando o código é executado, há duas maneiras de seguir:
1. Se a janela rolou além da barra de navegação, criamos um CSS fixo (esta é a parte "pegajosa").
2. Se a parte superior da janela for maior que a posição original da barra de navegação (ou seja, o usuário rolou de volta para cima), colocamos de volta à posição estática padrão.

Gostaria de chamar sua atenção para dois pontos:
- O +288 está lá para corrigir o erro de obter uma posição incorreta; sem ele, a barra está ativando seu estado de aderência muito cedo - remova-a para entender o que quero dizer. Isso não será necessário em todos os temas, e você provavelmente poderá encontrar uma solução melhor.
- Para corrigir o problema da barra de navegação que altera a largura quando entra no estado de aderência, edite o style.css, linha 550, para ler 1000px ao invés de 100%
É isso aí, sua barra de navegação agora deve estar bem aderente.

Resumo:
A substituição completa header.php O código para este tutorial pode ser encontrado em esta pasta; e a substituição style.cssaqui. Espero que você tenha gostado deste pequeno tutorial; se você estiver com problemas, poste nos comentários, mas lembre-se de tornar seu site acessível ao público para que eu possa dar uma olhada. Se você é novo aqui, verifique todos os nossos outros artigos de blogger e desenvolvimento web.
James é bacharel em Inteligência Artificial e possui certificação CompTIA A + e Network +. Ele é o principal desenvolvedor do MakeUseOf e passa seu tempo livre jogando paintball e jogos de tabuleiro em VR. Ele está construindo PCs desde que era criança.