Propaganda
 Quando você é um blogueiro, é realmente importante manter-se atualizado com as últimas notícias do seu nicho. As pessoas o levam mais a sério quando você é um dos primeiros a cobrir um evento significativo - ainda mais se você o cobrir antes que a grande mídia dominante se dê conta disso.
Quando você é um blogueiro, é realmente importante manter-se atualizado com as últimas notícias do seu nicho. As pessoas o levam mais a sério quando você é um dos primeiros a cobrir um evento significativo - ainda mais se você o cobrir antes que a grande mídia dominante se dê conta disso.
Se você é um notícia blogueiro, a importância de se manter atualizado sobre as últimas notícias é ainda mais crítica. Desde que comecei a cobrir mais eventos relacionados a notícias em meu próprio blog, percebi o quanto era importante monitorar constantemente as notícias em tempo real. Como utilizo duas telas no meu laptop, percebi que podia configurar uma tela para ser exclusiva para transmitir tickers de notícias recebidos.
O único problema é que, embora existam aplicativos decentes para transmitir linhas únicas de notícias, como o Yahoo Widgets ou o GlowDart, eles exibem abranja apenas um fluxo muito pequeno de texto recebido ou é difícil personalizar a aparência exatamente da maneira que você deseja em uma tela cheia modo.
Criando sua própria exibição de notícias em tempo real de página inteira
Para resolver esse problema, percebi que teria que construir algo sozinho. Como eu realmente não queria ter tempo para escrever um aplicativo inteiro, decidi criar uma página da Web com os fluxos de RSS incorporados. Eu poderia exibir essa página abrindo meu navegador no modo de tela cheia.
As ferramentas que eu usei para criar esta página, e tudo o que você precisa para criar a sua, é um modelo de página da Web gratuito baseado em CSS (eu escolhi o modelo de negócios criado por SliceJack) e uma conta do Google para acessar o Google Web Elements e o Google Alerts.
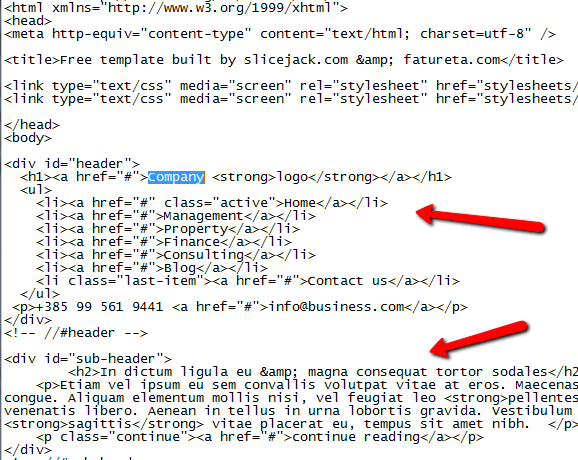
Veja como era o modelo de negócios padrão do SliceJack antes de começar a hackear o código em segundo plano.

Este é o meu método favorito para criar páginas da web, admito - eu odeio reinventar a roda. Esta página possui todos os elementos que quero integrar na minha página final de transmissão de notícias.
Os dois elementos na parte superior - o artigo principal e a foto - eu vou excluir. O que realmente quero usar são as três colunas no centro da página.

Ao baixar o modelo para o seu próprio computador, você encontrará o arquivo index.html na pasta principal, mas os arquivos .css em uma pasta de folhas de estilo. Ao visualizar o arquivo index.html, geralmente é bastante simples encontrar as seções que você deseja modificar. Nesse caso, estou editando a barra superior para exibir "Minhas notícias"E alterando os links do menu para diferentes categorias para as quais vou criar páginas de notícias adicionais.

Geralmente, você pode encontrar as seções da página procurando o
A próxima coisa que quero fazer no modelo é alterar a coluna da barra lateral direita para um feed de notícias de streaming do YouTube. Primeiro, identifique a seção que deseja substituir pela

Não gosto da cor dessa seção (ela é cinza e pareceria boba com um vídeo em branco), então preciso alterá-la para branco. Encontre o arquivo css principal e procure o ID. Encontrei "barra lateral" dentro de main.css e o plano de fundo definido como #FFF. Para mudar para branco, eu fiz este # 000.

Incorporando widgets à sua página personalizada
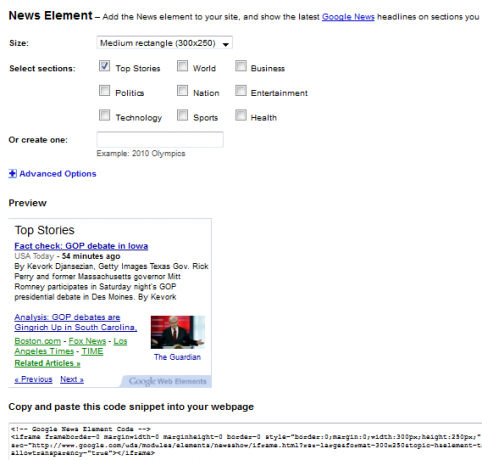
Agora a parte divertida. Depois de ter a formatação correta, você pode começar a incorporar feeds de streaming à sua página. A primeira coisa que quero fazer é incorporar o elemento YouTube de [NÃO FUNCIONA MAIS] Google Web Elements.

Você apenas seleciona a fonte de notícias que deseja e depois copia e cola o código. De fato, você pode criar toda a sua página de notícias de streaming apenas com o Google Web Elements usando o elemento Google Reader. No entanto, quero mostrar quantas fontes estão disponíveis para atualizações em tempo real. Antes de prosseguir, definitivamente pegue o elemento Google Notícias e copie e cole esse código em sua página também.

Outro ótimo recurso para obter feeds de notícias via RSS é FeedWind Feed Wind: gere um widget incorporável a partir de feeds RSS consulte Mais informação . Gosto muito porque você cola no feed que deseja, personaliza e oferece um widget limpo e agradável que você pode incorporar diretamente na sua página.

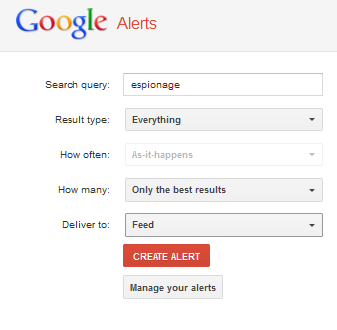
Além disso, se você estiver monitorando as notícias em um determinado nicho, não se esqueça de monitorar a pesquisa do Google nesse nicho. Dentro Alertas do Google, basta selecionar "Feed" no campo "Entregar para".

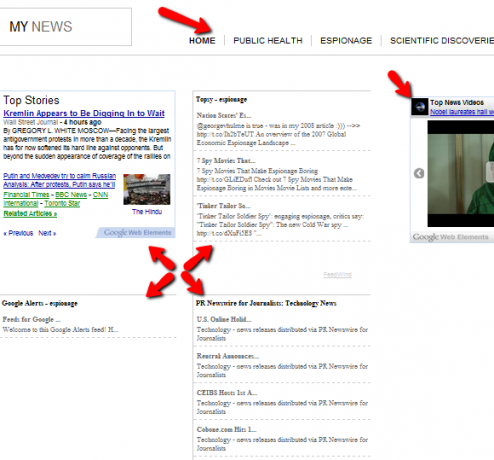
Em seguida, você pode usar esse URL de feed no FeedWind para criar seu widget de resultados da Pesquisa Google. Agora que todas essas fontes de notícias diferentes estão incorporadas na página - a exibição de notícias em tempo real está finalmente concluída. O menu superior permite criar várias páginas como essa, com widgets que trazem fontes de notícias direcionadas.

E é fácil fazer isso agora que você já concluiu a primeira página principal. Como você pode ver, o uso do modelo CSS fornece uma boa página formatada, onde você pode simplesmente inserir seus vários feeds de notícias para obter uma bela exibição de notícias em tempo real de página inteira.
Isso é melhor do que a maioria dos aplicativos de streaming de notícias que você encontra em qualquer lugar de graça, e também permite personalizá-lo exatamente de acordo com as suas necessidades. Essa é a beleza de usar uma página da Web em vez de um aplicativo.
Você criou sua própria página junto com este artigo? Você desligou o telefone em algum lugar ou descobriu outras fontes interessantes para widgets de notícias em tempo real? Compartilhe suas idéias na seção de comentários abaixo.
Crédito de imagem: ShutterStock
Ryan é bacharel em Engenharia Elétrica. Ele trabalhou 13 anos em engenharia de automação, 5 anos em TI e agora é engenheiro de aplicativos. Um ex-editor-chefe do MakeUseOf, ele falou em conferências nacionais sobre visualização de dados e foi apresentado na TV e rádio nacional.

