Propaganda
Quantas vezes alguém lhe enviou um link para um site infestado de informações incrivelmente difíceis de ler fontes? Isso aconteceu com todos nós, e não há muito que possamos fazer sobre isso - ou existe?
Existem algumas pessoas na Internet que tiveram o mesmo problema que você e, felizmente, decidiram fazer algo a respeito. Aceite tão graciosamente a corrente da vovó o email link sem perguntas e experimente essas ferramentas da web que têm um único objetivo - permitir que você veja o texto na web como você quer ver isso.
Deve ficar claro que o FontFonter não transformará o pior site do mundo em algo novo e bonito. Vamos encarar. Ruim Designer de Web 8 melhores sites para exemplos de codificação HTML de qualidadeExistem alguns sites incríveis que oferecem exemplos e tutoriais de codificação HTML bem projetados e úteis. Aqui estão oito dos nossos favoritos. consulte Mais informação é um design web ruim e não há nada que você possa fazer para alterá-lo. No entanto, facilitará a leitura dos sites. Basta inserir o URL desejado na barra de endereços do FontFonter, clique no botão "
FontFont It!”E adote a gloriosa mágica de mudança de fonte do TypeKit.
Com o FontFonter, podemos alterar as fontes de qualquer site usando três classificações: serif, sans-serif e tudo. Basicamente, isso significa que você pode consertar o site com um novo esquema de fontes ou tornar tudo uniforme ao decidir que todas as fontes devem ser as mesmas. A ferramenta é bastante fácil de usar, pois você pode substituir todas as fontes sem serifa de um site pela sua escolha e vice-versa para serifa. Como mencionado, você pode substituir as fontes sem serifa e serifa do site pelo mesmo tipo de letra.

A desvantagem do FontFonter é o fato de ele não fornecer visualizações de como são as fontes, portanto, se você não tiver um Na lista mental de fontes TypeKit, você acabará jogando na loteria um pouco enquanto tenta encontrar algo adequado. É verdade que este é um preço pequeno a pagar, pois ao usar o FontFonter ao longo do tempo, você se familiarizará com as principais opções de escolha.
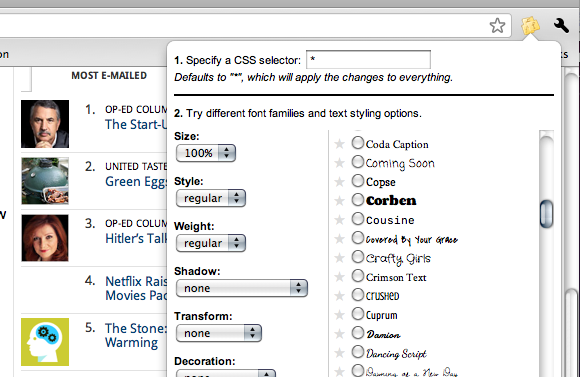
o Visualizador de fontes do Google foi criado com desenvolvedores da web em mente, mas também é bastante útil para o consumidor padrão da Internet. A extensão Chrome foi projetada para web designers que desejam ver como as fontes do Diretório da API de fontes do Google Tudo o que você precisa para criar suas próprias fontes gratuitamenteEssas ferramentas simples permitem que você crie suas próprias fontes gratuitamente, mesmo que você não tenha nenhuma experiência anterior em design gráfico. consulte Mais informação aparecem nas páginas da web quando em uso, mas também pode ser uma boa ajuda para aqueles que desejam uma fonte melhor para facilitar a legibilidade.

Depois de baixar a extensão do Font Previewer, você poderá encontrá-la à direita da barra de endereço do Chrome. Basta clicar no site de sua escolha e ele fornecerá várias opções para misturar as coisas. Selecione as fontes usando a lista fornecida e personalize com opções como aumentar o texto peso, alterando o texto inteiro para maiúsculas ou aumentando a porcentagem do tamanho do texto em incrementos de 50.
No caso de você realmente criar um site, você pode resolver o trabalho usando o Font Previewer CSS recurso de seleção. Em vez de testar todo o site enquanto apenas olha para uma fonte selecionada, você pode realmente inserir tags específicas que mudarão apenas partes do seu trabalho. Esse método é melhor do que voltar ao código toda vez que você quiser ajustar algo apenas para ver como ele ficaria.
Legível [Complemento do Firefox]
De volta ao artigo anterior de MakeUseOf, 4 ferramentas para facilitar a leitura de páginas da Web para pessoas com deficiência visual 4 ferramentas para facilitar a leitura de páginas da Web para pessoas com deficiência visual (Firefox) consulte Mais informação , fomos apresentados ao Raposa de fogo Legível add-on (bem como seu parente quase idêntico, Leitor). O complemento não altera necessariamente o estilo do texto do site em si, mas torna o texto encontrado nele, bem... legível.
Se você deseja ler um artigo específico, mas luta com a fonte em que está escrito, basta clicar no botão Legível para obter uma boa mudança de cenário. Após a ativação, o complemento abrirá o conteúdo do site em uma apresentação em estilo de teatro que apresenta o texto e as imagens da página de uma forma sem primitiva, sem serifa, muito primitiva, porém fácil de usar. Além disso, destacar uma parte do texto apenas converte a seleção, reduzindo a desordem que você normalmente teria que percorrer.


É verdade que até coisas realmente boas têm seus defeitos e, em um movimento cruel, o próprio botão de ativação é o calcanhar de Aquiles do Reader. O botão do navegador é ironicamente incrivelmente pequeno e quase combina com o próprio navegador, apresentando um recurso de design muito difícil de ver para aqueles para os quais o complemento foi projetado para ajudar. No entanto, esse problema não afunda o barco legível, pois como um todo, é uma excelente ferramenta que pode ser usada para pessoas com problemas de leitura.

Conclusão
Essas três ferramentas da web concentram-se principalmente no conteúdo de texto de um site, e não no site como um todo, mas como alguém que já sofreu enxaquecas graves devido a muitas leituras no navegador, certamente é um bênção. No entanto, se você quiser encontrar ainda mais recursos para facilitar a leitura no navegador, consulte o MakeUseOf's 7 complementos do Firefox que melhoram o nível de legibilidade da página da web 7 Complementos para o Firefox que melhoram o nível de legibilidade da página da webLer uma página da Web é muito diferente (e difícil) do que ler um livro. Quando se trata de melhorar a legibilidade na Web, o navegador não foi de grande ajuda. Ele nos dá uma visualização em tela cheia ... consulte Mais informação .
Quais são algumas das suas fontes menos favoritas usadas em web design? Como essas ferramentas o ajudaram? Que outras ferramentas você recomendaria?
Crédito de imagem: jeltovski, O jornal New York Times
Joshua Lockhart é um bom produtor de vídeos na Web e um escritor medíocre acima de conteúdo on-line.