Propaganda
Rainmeter é de fato ferramenta de personalização da área de trabalho para Windows Um guia simples para o Rainmeter: a ferramenta de personalização da área de trabalho do WindowsO Rainmeter é a melhor ferramenta para personalizar sua área de trabalho do Windows com papéis de parede interativos, widgets da área de trabalho e muito mais. Nosso guia simples ajudará você a criar sua própria experiência pessoal na área de trabalho rapidamente. consulte Mais informação . Com um biblioteca de códigos abrangendo volumes, não há fim para quantas configurações os usuários conseguem realizar. O uso mais popular do Rainmeter deve ser o iniciador de aplicativos.
Embora o Rainmeter possa fornecer feeds RSS fantásticos e informações sobre o clima diretamente na área de trabalho, nada requer um toque pessoal, como ícones e lançadores personalizados. Se você deseja criar um ícone de aplicativo simples ou algo um pouco mais interessante, continue lendo para criar seus próprios ícones de inicialização personalizados para programas.
Rainmeter: Como Funciona
Rainmeter funciona usando arquivos de texto simples com a extensão do arquivo INI. Esses arquivos requerem certos parâmetros para serem lidos pelo programa Rainmeter. Aqui está um exemplo:
[Medidor de chuva] Atualização = 1000. [MeterString] Medidor = String. Texto = Olá, mundo!Este arquivo exibirá a sequência de texto "Olá, mundo!" no aplicativo Rainmeter (por padrão, no canto superior direito da tela). Faz isso usando três parâmetros:
- Atualizar - A capa será atualizada a cada 1000 milissegundos ou a cada segundo. O Rainmeter reconhece o parâmetro de atualização em milissegundos. Isso geralmente é um requisito no seu arquivo INI.
- Metro - O metro no Rainmeter. As opções do medidor decidem como exibir sua pele. Como nosso parâmetro Meter está definido como String, o Rainmeter exibirá nossas informações como uma string (ou seja, uma palavra).
- Texto - Dita o que é carregado através do parâmetro Meter. Como este medidor é uma string, ele requer texto. "Olá Mundo!" foi o nosso texto atribuído.
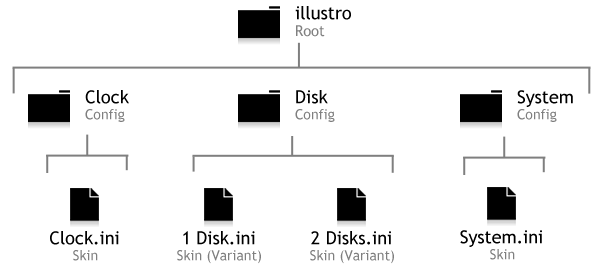
O Rainmeter segue uma estrutura lógica muito rígida; portanto, como em qualquer código, um único problema pode prejudicar a capa ou impedir que ela apareça na área de trabalho. Isso inclui seguir a estrutura de pastas de suas capas também.

Essa estrutura se torna mais complexa à medida que as peles se tornam mais funcionais. Na capa a seguir do Rainmeter, lembre-se da hierarquia de arquivos e pastas INI.
Crie um ícone simples
Vá para o diretório Rainmeter localizado em C: \ Usuários \ [Nome do PC] \ Documentos \ Rainmeter \ Skins. Substitua o [Nome do PC] parâmetro com o nome do seu PC (Iniciar> digite "gerenciar conta"> clique em Gerenciar sua conta). Clique com o botão direito um espaço em branco nesse diretório, selecione Novo, e depois Pasta.
Nomeie a primeira pasta como desejar, mas verifique se o título geralmente descreve o conteúdo. Eu escolhi muoicons.
Duplo click nessa pasta e crie outra pasta dentro muoicons. Nomeie essa pasta após o ícone que você deseja criar. Estou criando um ícone de Overwatch, então o nomeei OverwatchIcon. Em seguida, crie outra pasta dentro muoicons e nomeie @Recursos. Esta pasta conterá suas imagens de ícone. São três pastas no geral.
Duplo click na sua segunda pasta (OverwatchIcon No meu caso). Clique com o botão direito um espaço na sua segunda pasta e selecione Novo, então Documentos de texto. Duplo click seu documento de texto para editá-lo e colar Os seguintes:
[OverwatchIcon] Medidor = Imagem. ImageName = # @ # \[IconName].png. H =[Altura]
LeftMouseUpAction = ["[Endereço]"] [Medidor de chuva] Atualização = 1000.Existem três parâmetros que você deve alterar:
- [IconName] - Substitua isso pelo nome da imagem PNG real usada para o seu ícone. Vamos criar isso mais tarde.
- [Altura] - Altera o tamanho do seu ícone. Enquanto um parâmetro de largura adicional estiver disponível, não será necessário para nossos propósitos.
- [Endereço] - Dentro da cotação, substitua esse parâmetro pelo endereço do seu programa. Overwatch, por exemplo, colocado em C: \ Arquivos de Programas (x86) \ Overwatch \ Overwatch.exe. Você também pode colocar um endereço de e-mail aqui também, e ele abrirá o site usando o navegador de internet padrão.
Depois de alterar seus parâmetros, insira seu @Recursos pasta. Colar uma imagem PNG para o seu ícone no seu @Recursos e renomeie-a, independentemente do seu parâmetro [IconName] ter sido substituído por. Por fim, edite o parâmetro [Height] no seu arquivo INI original para dimensionar o ícone.

Esse método permite que você crie um ícone a partir de qualquer imagem PNG, fique à vontade para experimentar a aparência do seu ícone. Você pode até criar ícones de Imagens GIF Como usar um GIF animado como papel de parede da área de trabalho com o RainmeterUm GIF animado pode tornar sua área de trabalho especial. Mostramos como você pode adicionar seu GIF favorito como papel de parede com o Rainmeter. consulte Mais informação também.
O melhor de tudo é que você tem controle total do tamanho, imagem e localização do seu ícone. Tente ser criativo com o seu ícone, talvez integrando-o ao seu ícone papel de parede Torne sua área de trabalho impressionante com um papel de parede interativoNada faz sua área de trabalho se destacar como um fundo interativo ao vivo. Este também é um dos melhores exercícios para personalizar sua instalação do Windows. Mostraremos como fazer isso facilmente com o Rainmeter. consulte Mais informação .
Criar um ícone de plano de fundo
O ícone acima funcionará, mas o Rainmeter tem mais alguns truques na manga. Digamos que você queira alterar seu papel de parede ou exibir uma imagem sempre que passar o mouse sobre um ícone. É uma maneira de fazer os ícones aparecerem um pouco mais usando o Rainmeter.
Você pode usar o mesmo formato geral apresentado acima, exceto por duas diferenças principais: alterações no arquivo INI e uma pasta de plano de fundo adicionada. Primeiro, você precisará modificar seu arquivo INI original para o abaixo:
[OverwatchIcon] Medidor = Imagem. ImageName = # @ # Images \ [IconName] .png. H = [altura]MouseOverAction= [! ActivateConfig "[...fundo]"" background.ini "]
MouseLeaveAction= [! DeactivateConfig "[...fundo]"" background.ini "] LeftMouseUpAction = ["[Endereço]"] [Medidor de chuva] Atualização = 1000.Existem apenas dois parâmetros extras no script acima - tudo o mais permanece o mesmo:
- MouseOverAction e MouseLeaveAction - Dita ação ao passar o mouse. Nesse caso específico, passar o mouse sobre ou deixando um ícone fará com que sua imagem de plano de fundo seja exibida.
! Active / DeactiveConfig ativa uma pele. Certifique-se de alterar o seguinte parâmetro:
- […fundo] - Dita de qual pasta sua pele recebe sua imagem de fundo. Você deve alterar isso para o endereço da sua própria pasta em segundo plano. No meu caso, esse parâmetro é muoicons \ OverwatchIcon \ background.
Quando você altera o parâmetro acima para o seu próprio endereço, comece na primeira pasta (raiz) da sua capa. O parâmetro background.ini informa ao Rainmeter qual arquivo será ativado ao passar o mouse.
Em seguida vem o fundo pasta. Na mesma pasta que o seu arquivo INI original (Skins \ muoicons \ OverwatchIcon no meu caso) crie outra pasta e nomeie-a fundo. Dentro desta pasta, crie outro arquivo INI e cole o seguinte:
[Medidor de chuva]
OnRefreshAction=! ZPos "-2" [Papel de parede] Medidor = Imagem. ImageName =[ImageName].png. Essa pele é fácil de entender:
- OnRefreshAction -! ZPos significa Posição Z e determina em que lugar da ordem de carga do pluviômetro nossa imagem aparece. -2 significa que sua imagem é colocada na área de trabalho, atrás da maioria das outras capas.
Certifique-se de alterar um parâmetro antes de continuar:
- [ImageName] - Este nome de imagem refere-se à imagem que aparece ao passar o mouse. Insira o nome da sua imagem de plano de fundo aqui.
Nomeie esse arquivo INI fundo, então seu nome completo é background.ini. Nesta mesma pasta rotulada como plano de fundo, cópia de e colar a imagem que você deseja que apareça ao passar o mouse. Sua pasta de plano de fundo agora deve ter um arquivo INI e um arquivo de imagem. Lembre-se de editar o arquivo background.ini com o nome da sua imagem ou não funcionará.

Finalmente, clique em Atualizar tudo na sua janela do Rainmeter e carregue sua pele. Você pode colocar uma imagem de fundo inteira ou uma imagem menor (usando um fundo transparente) colocada em uma seção específica.
Tente ajustar essa sobreposição ou plano de fundo à sua configuração geral da área de trabalho. No exemplo acima, meu papel de parede de fundo foi tirado no Japão, então decidi colocar a palavra em japonês para “Overwatch” sob o meu ícone.
Do ícone à iconografia
O Rainmeter é uma ótima ferramenta de personalização por vários motivos diferentes, a flexibilidade é um deles. Aprenda, use e faça com que você realize seus maiores sonhos na área de trabalho. Você pode ter aprendido a criar ícones do Rainmeter do zero, mas essa é apenas a ponta do iceberg! De papel de parede ao vivo a Hologramas 3D Projete um holograma 3D na área de trabalho usando o RainmeterAinda está procurando o papel de parede perfeito? Vamos mostrar como adicionar um holograma 3D impressionante e comovente ao plano de fundo da área de trabalho. consulte Mais informação , Rainmeter você tem coberto.
Você gostou do guia? Quais outras skins do Rainmeter você gostaria de criar? Deixe-nos saber nos comentários abaixo!
Christian é uma adição recente à comunidade MakeUseOf e um ávido leitor de tudo, desde literatura densa até histórias em quadrinhos de Calvin e Hobbes. Sua paixão pela tecnologia é comparada apenas à sua vontade e vontade de ajudar; Se você tiver alguma dúvida sobre (principalmente) qualquer coisa, fique à vontade para enviar um e-mail!
