Propaganda
Polaris é um nova tecnologia do MIT isso resolverá um dos maiores aborrecimentos da vida moderna: páginas da Web lentas. Todos nós já estivemos lá. Você só quer um pouco rápido de informação. Você fica esperando um minuto enquanto tudo carrega. Polaris vai resolver isso.
Mas como ele se compara a outras tentativas de acelerar a Web? Muito bom.
Desde que os smartphones se tornaram itens do dia-a-dia, os desenvolvedores estão correndo para encontrar maneiras de reduzir a complexidade das páginas da Web e o uso de dados, e foi assim que acabamos navegadores móveis criados para velocidade 4 dos navegadores mais rápidos e otimizados para tablet que você nunca ouviu falar [Android]Os navegadores de tablets Android, em geral, não são tão bons assim. A maioria dos quatro grandes navegadores sofre de botões de tamanho ruim e desempenho lento. As alternativas otimizadas para tablet mencionadas neste artigo, que você talvez não conheça ... consulte Mais informação . Embora existam sites otimizados para celular, eles ainda não são rápidos o suficiente.
Esse é o problema que o Polaris procura corrigir. A Polaris não é a primeira tecnologia que vimos tentando resolver esse problema - o Google possui AMP e o Facebook possui artigos instantâneos -, mas a Polaris resolve o problema de outro ângulo.
Como o Polaris do MIT funciona
O Polaris é na verdade dois componentes separados: um no servidor da Web e outro no seu navegador. O componente do lado do servidor é um agendador personalizado chamado Scout, enquanto o componente do lado do cliente é chamado Polaris, uma biblioteca Javascript personalizada que otimiza como o navegador carrega o conteúdo da página.

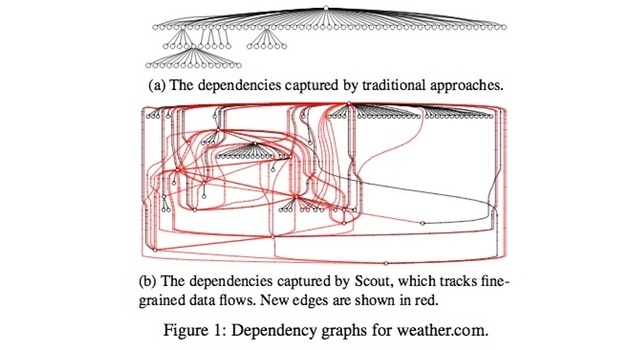
Scout é um agendador que analisa o código existente, olhando para o DOM (Modelo de Objeto de Documento Tornando a Web interativa: uma introdução ao jQueryO jQuery é uma biblioteca de scripts do lado do cliente que quase todos os sites modernos usam - torna os sites interativos. Não é a única biblioteca Javascript, mas é a mais desenvolvida, mais suportada e mais usada ... consulte Mais informação ) que seria criado quando um navegador carrega uma página. Ele usa uma versão simplificada do Firefox para garantir um modelo preciso, e tudo isso acontece nos bastidores.
Enquanto isso, o Scout rastreia onde são criadas dependências que atrasariam o carregamento normal, criando um DOM personalizado com as dependências corretas mapeadas. Nos testes, esse processo encontrou modelos aprimorados para 81% de todas as páginas da Web.
Esses dados são usados para criar uma página de stub para o servidor entregar no lugar do documento HTML original.

A nova página de stub contém a Biblioteca Javascript do Polaris, a programação personalizada criada pelo Scout e o documento HTML original. Ele usa essa programação para carregar dinamicamente o conteúdo necessário para sua página da Web, garantindo que o navegador carregue o conteúdo conforme necessário.
Como o Polaris é feito inteiramente em Javascript, ele pode ser executado mesmo em navegadores não modificados. O HTML nas páginas da Web também é inalterado, mas esse aprimoramento de desempenho tem um pequeno custo: alguns bytes extras para cada página carregada.
O AMP do Google é o novo HTML
Polaris não é a única maneira que os desenvolvedores estão tentando aumentar a velocidade da Web. Google recentemente estreou sua própria tecnologia chamada AMP Google está prestes a tornar a navegação móvel até 85% mais rápidaO Google está lançando um novo padrão que melhora as velocidades de navegação em dispositivos móveis. Veja como isso afeta você e por que você deve se importar. consulte Mais informação (Páginas para celular aceleradas). Qual é a diferença do Polaris? Por um lado, o AMP usa um novo tipo de HTML, enquanto o Polaris trabalha com o HTML tradicional.
O AMP também limita os tipos de scripts que podem ser executados em uma página, permitindo apenas um subconjunto de scripts aprovados pelas especificações do AMP. A personalização é feita através de uma forma estendida de CSS (Folhas de estilo em cascata Os 5 principais sites para aprender CSS online consulte Mais informação ), embora o AMP restrinja certas animações que tendem a afetar o desempenho.
Com o AMP, as páginas também não podem ter formulários, o que limita os tipos de sites que podem usar o AMP. Portanto, embora o AMP possa criar páginas incrivelmente rápidas, elas devem ser simples - até primitivas - e você perde muito da aparência da Web moderna. Se um site tiver muita integração social, apresentações de slides e outros elementos com script, o AMP não funcionará bem.
Além disso, os scripts do AMP são baseados em componentes da Web, que não são compatível em todos os navegadores. No Chrome ou Opera, tudo funcionará bem. Para o Safari, Firefox e Edge, você nunca pode ter tanta certeza. Isso pode ser um problema menor no futuro, mas, por enquanto, é um grande negócio.
O maior patrimônio da AMP são seus laços estreitos com o Google. Quando os usuários encontram páginas por meio da pesquisa no Google, as páginas AMP são armazenadas em cache nos servidores do Google. Os editores cedem muito controle, mas o Google tem mais servidores em mais lugares e pode oferecer melhor conteúdo. Esse processo de cache fará com que os usuários ganhos de desempenho semelhantes ao Opera Mini Otimize sua navegação móvel com o Opera Mini Browser consulte Mais informação .

O Polaris oferece alguns benefícios significativos para os editores quando comparados ao AMP. O código HTML existente pode ser usado, portanto, não há necessidade de reescrever as páginas na versão HTML do AMP. O Polaris pode ser executado em qualquer navegador, evitando problemas de compatibilidade. O Polaris melhora a velocidade dos navegadores de desktop, não apenas dos usuários móveis.
Mas o AMP obtém uma vantagem em termos de consumo de dados, pois as páginas são muito reduzidas. O cache do Google é outra vantagem, já que o Polaris é executado apenas em servidores Web normais. Fazendo o Google agir como um rede de entrega de conteúdo Como configurar o CDN da maneira certa e evitar problemas de SEO consulte Mais informação é sempre um bônus enorme para os editores.
E os Artigos Instantâneos do Facebook?
Polaris e AMP não são as únicas tecnologias para acelerar a Web. Também temos o Facebook fazendo uma tentativa com o empreendimento promissor chamado Artigos Instantâneos A Verizon compra a AOL, o Facebook lança artigos instantâneos e muito mais... [Resumo das notícias técnicas]A Verizon compra a AOL, o Facebook começa a publicar, a Microsoft começa a traduzir, o TunnelBear se estende ao Chrome, o Domino entrega via emoji e Conan O'Brien interpreta The Witcher 3. consulte Mais informação . Com base no aplicativo Paper para iOS, o Facebook procura criar uma experiência otimizada para celular semelhante em outro lugar.
Basicamente, os Artigos Instantâneos são artigos completos que publicadores de terceiros publicam diretamente no Facebook. É prometido que esses artigos instantâneos são carregados pelo menos dez vezes mais rápido que as páginas normais da Web e, diferentemente do AMP, os artigos instantâneos não precisam sacrificar nenhum JavaScript ou interatividade avançada.
Em troca, os editores participantes recebem uma parcela da receita gerada por seus artigos instantâneos. É uma vitória para todos os envolvidos, pelo menos em teoria.
A grande desvantagem é que os editores perdem muito controle sobre seu conteúdo - ainda mais do que com AMP do Google - e é difícil ver como isso pode competir com a Polaris em termos de liberdade e compatibilidade. O Instant Articles pode melhorar o desempenho na Web móvel, mas seu foco principal é capturar usuários do Facebook e receita de publicidade.
Isso ajuda os editores a transformar os artigos que seus usuários estão compartilhando em receita, e o Facebook mantém esses usuários por mais tempo. A única maneira de os usuários se beneficiarem dos Artigos Instantâneos é se eles já gastam todo o seu tempo lendo conteúdo apenas no Facebook.
Polaris e o futuro da web
Comparado ao AMP e aos Instant Articles, o Polaris oferece os maiores benefícios para editores e usuários, principalmente porque é livre de relacionamentos complexos. Não apenas não há necessidade de confiar no Google ou no Facebook, mas também acelera a Web para celular e navegadores de desktop.
Além disso, também é o único que não exige a reescrita do HTML existente.
Apenas a partir desses três projetos, podemos ver que acelerar a Web está nas mentes das principais empresas e cientistas da computação. O Polaris tem muitas promessas, assim como o AMP e os Instant Articles. Nos comentários, informe-nos sobre quais dessas tecnologias são mais interessantes para você.
Créditos da imagem: Computador rápido por lassedesignen via Shutterstock, Sozialhelden e. V. via Flickr, MIT CSAIL via MIT.EDU, Tigger11th via Shutterstock
Michael não usou um Mac quando eles estavam condenados, mas ele pode codificar em Applescript. Ele é formado em Ciência da Computação e Inglês; ele escreve sobre Mac, iOS e videogame há um tempo; e ele é um macaco de TI diurno há mais de uma década, especializado em scripts e virtualização.
