Propaganda
Em nossa lição final neste jQuery para iniciantes série de tutoriais, vamos dar uma breve olhada UI do jQuery - o plugin jQuery mais usado para adicionar interfaces gráficas de usuário a aplicativos da web. De formas sofisticadas e efeitos visuais a widgets arrastáveis, giradores e caixas de diálogo - a jQuery UI oferece a você o poder de criar UIs avançadas da web.
Se você ainda não o fez, leia nossos artigos anteriores da série:
- Introdução: O que é o jQuery e por que você deveria se importar? Tornando a Web interativa: uma introdução ao jQueryO jQuery é uma biblioteca de scripts do lado do cliente que quase todos os sites modernos usam - torna os sites interativos. Não é a única biblioteca Javascript, mas é a mais desenvolvida, mais suportada e mais usada ... consulte Mais informação
- 1: Seletores e Fundamentos Tutorial do jQuery - Introdução: Noções básicas e seletoresNa semana passada, falei sobre a importância do jQuery para qualquer desenvolvedor web moderno e por que ele é incrível. Esta semana, acho que é hora de sujarmos as mãos com algum código e aprendermos como ... consulte Mais informação
- 2: Métodos Introdução ao jQuery (Parte 2): Métodos e FunçõesIsso faz parte de uma introdução contínua para iniciantes à série de programação da web jQuery. A Parte 1 abordou os conceitos básicos do jQuery de como incluí-lo em seu projeto e seletores. Na parte 2, continuaremos com ... consulte Mais informação
- 3: Aguardando carregamento da página e funções anônimas Introdução ao jQuery (parte 3): aguardando o carregamento da página e funções anônimasO jQuery é indiscutivelmente uma habilidade essencial para o desenvolvedor web moderno e, nesta pequena minissérie, espero fornecer o conhecimento para você começar a usá-lo em seus próprios projetos web. No... consulte Mais informação
- 4: Eventos Tutorial do jQuery (parte 4) - ouvintes de eventosHoje vamos aumentar um pouco e realmente mostrar onde o jQuery brilha - eventos. Se você seguiu os tutoriais anteriores, agora deve ter um bom entendimento do código básico ... consulte Mais informação
- Depurando com as Ferramentas do desenvolvedor do Chrome Descobrir problemas do site com as ferramentas para desenvolvedores do Chrome ou o FirebugSe você seguiu meus tutoriais do jQuery até agora, talvez já tenha encontrado alguns problemas de código e não saiba como corrigi-los. Quando confrontado com um código não-funcional, é muito ... consulte Mais informação
- 5: AJAX Tutorial do jQuery (parte 5): AJAX todos eles!Quando chegamos ao final da nossa série de mini-tutoriais do jQuery, já era hora de analisarmos mais detalhadamente um dos recursos mais usados do jQuery. O AJAX permite que um site se comunique com ... consulte Mais informação
O que é a interface do usuário do jQuery e por que devo usá-lo?
A interface do usuário do jQuery fornece todos os componentes necessários para um aplicativo Web moderno com uma GUI. Por falta de uma descrição melhor, é uma coleção de widgets.
Para ter uma idéia rápida do que você pode fazer com ele, basta navegar pelo MakeUseOf. No nosso, o conteúdo é apenas separado divs com uma lista não ordenada para atuar como um índice. Execute a função de guias do jQuery neles e eles magicamente se transformam em guias. Impressionante! Você pode até carregar o conteúdo da guia via AJAX, se desejar.

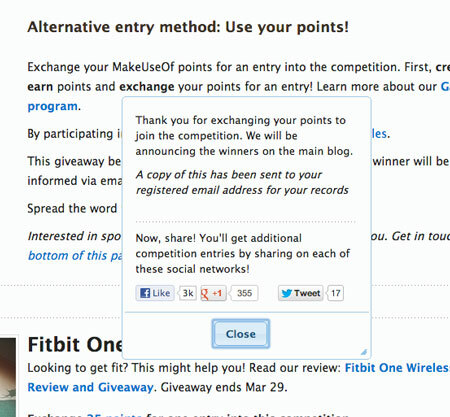
A página de recompensas também usa uma caixa de diálogo "modal modal" para confirmar a ação do usuário e retornar mensagens. Para focar a atenção do usuário, a caixa de diálogo pode escurecer o restante do conteúdo da página até que a interação seja concluída.

Em nosso site de respostas, usamos o simples dica de ferramenta para fornecer dicas sobre os botões.

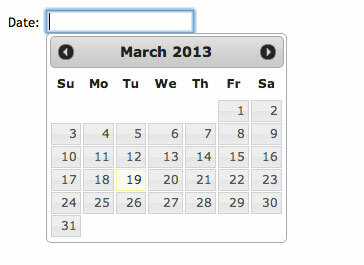
A interface do usuário do jQuery realmente se destaca quando se trata de formulários, dando acesso a uma variedade de controles deslizantes e seletores. Eu sou um grande fã do datepicker próprio widget, que você pode carregar em cima de uma caixa de entrada de texto comum em que o usuário deve digitar uma data.

Parece complicado, não é? Você pode imaginar codificar algo assim em JavaScript puro? É assim que você faz com a UI do jQuery:
$ ("# dateField"). datepicker ();
Não vou gastar mais tempo explicando o quão incrível é porque o demos oficiais da UI do jQuery dê uma boa visão geral de todos os recursos disponíveis, bem como exemplos simples de código. Vá ler.
Adicionando UI do jQuery
A maneira mais simples de iniciar a interface do usuário do jQuery é adicionar as seguintes linhas ao cabeçalho - mas faça verifique se eles foram adicionados APÓS a referência principal do jQuery, pois a interface do usuário do jQuery exige que o jQuery seja pré-carregado. Você precisa de uma referência ao script do plug-in e de um folha de estilo que contém a descrição visual desses elementos da interface do usuário.