Propaganda
 Na era digital, a editoração eletrônica possibilitou a quase qualquer pessoa a produção de documentos on-line e em papel bem projetados, como boletins informativos, cartões de negócios, sites, pôsteres, papéis timbrados, Power Point apresentações do Keynote, etc. Embora os designers gráficos profissionais sejam o melhor recurso para produzir designs de alta qualidade, quase todos nós que trabalhamos em campos profissionais poderiam se beneficiar de ter conhecimento de design básico princípios.
Na era digital, a editoração eletrônica possibilitou a quase qualquer pessoa a produção de documentos on-line e em papel bem projetados, como boletins informativos, cartões de negócios, sites, pôsteres, papéis timbrados, Power Point apresentações do Keynote, etc. Embora os designers gráficos profissionais sejam o melhor recurso para produzir designs de alta qualidade, quase todos nós que trabalhamos em campos profissionais poderiam se beneficiar de ter conhecimento de design básico princípios.
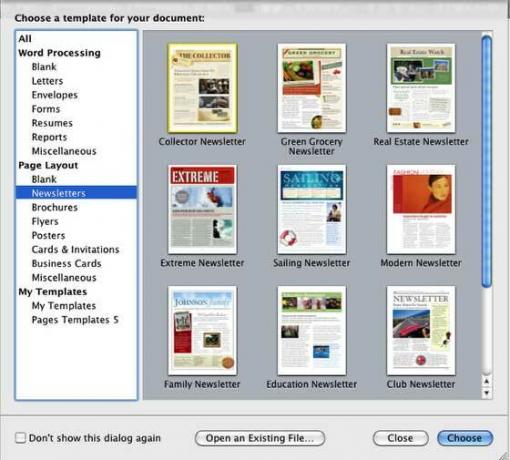
O melhor recurso, na minha opinião, para aprender design gráfico é o clássico de Robin Williams, O livro de design do não designer. Ela descreve os princípios básicos do design: proximidade, alinhamento, repetiçãoe contraste. O que você aprende com o livro dela pode ser visto em modelos bem projetados que são instalados em programas como o Microsoft Word e PowerPoint e o Pages e Keynote da Apple. Enquanto estiver em uma pitada, você poderá acessar esses modelos de design e usá-los sem precisar personalizar muito o layout, mas seria melhor reconhecer os princípios de design usados nesses modelos para ajudar a tornar seus projetos único. Os princípios básicos do design gráfico não são tão difíceis de entender quanto você imagina.
Portanto, inicie o Microsoft Word, o Pages ou qualquer programa usando modelos de design profissionais e use-os para reconhecer os princípios básicos de design.

Estilos de fonte
Quando você examina modelos profissionais de design, uma das primeiras coisas que você percebe é que geralmente não há mais que três fontes diferentes usadas em um documento ou peça de design. Muitos boletins, por exemplo, fazem uso da fonte clássica e legível Helvetica ou Helvetica Neue. Um designer usará as mesmas uma ou duas fontes, mas alterará o tamanho e o estilo da fonte para diferentes partes do documento. O estilo de fonte Helvetica Neue regular pode ser usado para o corpo do texto, enquanto um tamanho um pouco maior da mesma fonte, em negrito, será usado para subtítulos e citações pull-out. Realce os textos em modelos e anote os nomes das fontes usadas. Normalmente, eles incluem Helvetica, Courier ou Baskerville, com uma variação no tamanho e estilo da fonte (por exemplo, negrito, maiúscula, itálico).

Proximidade
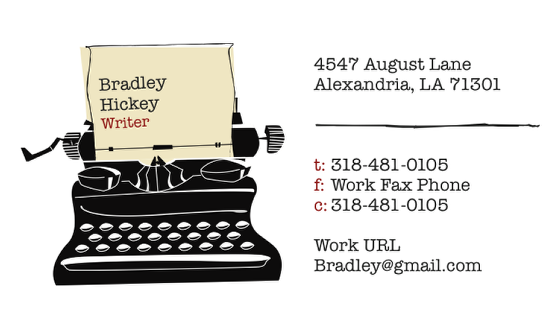
O próximo elemento a ser observado nos modelos de design é como os itens e as informações são agrupados. Como Williams salienta: “Quando vários itens estão muito próximos um do outro, eles se tornam uma unidade visual em vez de vários unidades separadas ”. Por exemplo, neste cartão de visita, as informações são separadas em grupos, em vez de espalhadas por todo o cartão. Isso facilita a leitura das informações.

Repetição
Documentos bem projetados também usam uma repetição de elementos, como podemos ver neste boletim, onde três imagens são cortadas e alinhadas para uma repetição eficaz. Mais uma vez, como Williams ressalta: “Você pode repetir cores, formas, texturas, relações espaciais, espessura da linha, fontes, tamanhos, conceitos gráficos etc. " O uso eficaz da repetição é agradável aos olhos e pode comunicar conteúdo importante de Projeto.

Contraste
Observe também como os designers usam o contraste para tornar os layouts graficamente atraentes. A fonte PortagoITC TT grande usada para a placa de identificação do boletim abaixo contrasta fortemente com a Helvetica Neue usada para a fonte do corpo. Também vemos como o designer usou um preenchimento gráfico vermelho forte para destacar a placa de identificação. A idéia por trás do contraste, como Williams explica, “é evitar elementos na página que são meramente semelhante. Se os elementos (tipo, cor, tamanho, espessura da linha, forma, espaço etc.) não forem os mesmos, faça-os muito diferente.”

Alinhamento
Provavelmente, o princípio básico de design mais fácil de reconhecer nos modelos é o alinhamento. Obviamente, o texto do corpo está sempre alinhado à esquerda. Mas observe como outros elementos (imagens, caixas, títulos e informações) estão alinhados um com o outro. "Nada deve ser colocado na página arbitrariamente", escreve Williams. No cartão abaixo, o alinhamento dos elementos é muito evidente. A imagem da casa está alinhada com a caixa verde. O nome da rua e o preço da casa são centralizados e as informações de contato são agrupadas sob a foto do corretor de imóveis. A organização desses elementos ajuda o leitor a mover os olhos de um elemento para o outro.

Não há nada de errado em usar modelos para produzir documentos, mas quando você entende os elementos básicos do design, pode personalizar modelos e torná-los exclusivos para seus propósitos individuais.
Então, como você conhece os princípios básicos de design no trabalho que realiza? Quais recursos online e de livros você aprendeu?
Bakari é um escritor e fotógrafo freelancer. Ele é um usuário de longa data do Mac, fã de música jazz e homem de família.


