Propaganda
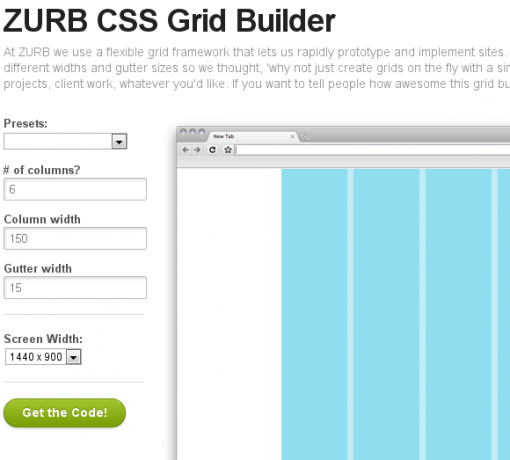
Se você estiver tentando criar um site com base em uma estrutura de grade, saberá que ele é demorado. O CSSGridBuilder elimina a dor, permitindo que você crie grades em tempo real. Basta especificar quantas colunas você deseja em sua grade e a largura da coluna e a largura da calha desejadas. A ferramenta irá gerar o código CSS que você pode usar em qualquer projeto de web design.
Você também pode escolher o valor da largura da tela desejada entre 1024 x 768, 1200 x 800 e 1440 x 900. Uma visualização grande é atualizada instantaneamente para refletir as alterações feitas nas configurações da grade. As ferramentas são totalmente gratuitas para uso pessoal e comercial e podem economizar muito tempo ao criar projetos baseados em grade.


Recursos:
- Crie grades CSS online.
- Especifique colunas, tamanho da coluna e tamanho da calha.
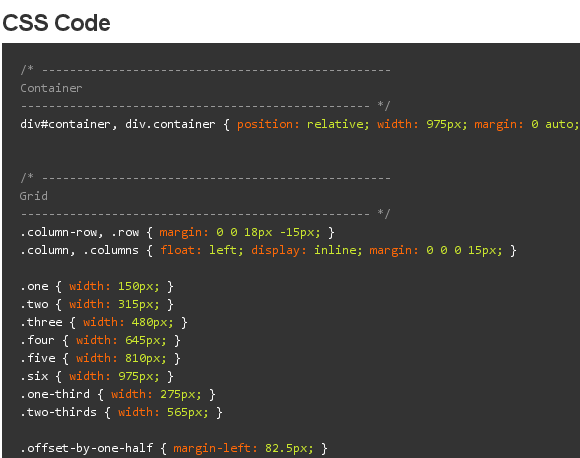
- Gere código CSS para sua grade.
- Visualização ao vivo de como será sua grade.
- Não é necessário registro.
- Para mais ferramentas de CSS, consulte nosso artigo "11 ferramentas úteis para verificar, limpar e otimizar seu arquivo CSS 11 ferramentas úteis para verificar, limpar e otimizar arquivos CSSDeseja melhorar seu código CSS? Esses verificadores e otimizadores de CSS ajudarão a melhorar o código CSS, a sintaxe e a reduzir suas páginas da web. consulte Mais informação “.
Visite CSSGridBuilder @ www.zurb.com/playground/css-grid-builder

