Propaganda
Durante o tempo em que comecei a usar o Google Maps, encontrei o maior número possível de formas de incorporá-lo à minha vida. Ele está integrado no meu software GPS para carro da Motorola, o Google Latitude, permite-me compartilhar minha localização no Maps com meus filhos enquanto viajo, e sempre o uso para procurar parques e marcos históricos ao nosso redor quando estamos em família viagem.
Outros autores do MakeUseOf também compartilharam recursos impressionantes oferecidos pelo Google Maps, como a lista de Tina As 5 melhores coisas sobre o Google Maps As cinco melhores coisas do Google Maps consulte Mais informação e o artigo de Eyal sobre como criar Google Maps colaborativo Como criar o Google Maps colaborativo compartilhadoO Google Maps permite criar mapas personalizados e compartilhá-los. Veja como usar o Google Maps para colaborar com outras pessoas. consulte Mais informação . Se você ainda não adivinhou, somos grandes fãs.
Hoje, gostaria de mostrar um aplicativo legal baseado na API do Google chamado
MapTheWay que permite incorporar seu próprio Google Maps personalizado diretamente em seu próprio blog ou site, usando pontos de longitude e latitude que você pode sobrepor no mapa por meio de um arquivo XML.Esse é um método útil para mapear vários locais para seus visitantes porque você pode planejar manualmente um viagem ou você pode criar um software interativo que define os pontos de referência automaticamente, editando o arquivo XML por meio de um roteiro. Imagine poder escrever uma postagem de blog com mapas realmente incorporados - não apenas capturas de tela. Seus visitantes podem ver os mapas que você definiu e pode nomear cada ponto de referência da maneira que desejar.
Instalando o MapTheWay para mapear vários locais no seu site
À medida que avançamos neste tutorial, você verá por que ter esse recurso incorporado ao seu site é tão conveniente. Não há necessidade de armazenar ou compartilhar mapas do Google Maps - tudo o que você precisa fazer é criar um novo arquivo XML de seus pontos de referência e pronto - você pode compartilhar imediatamente um novo mapa em minutos.
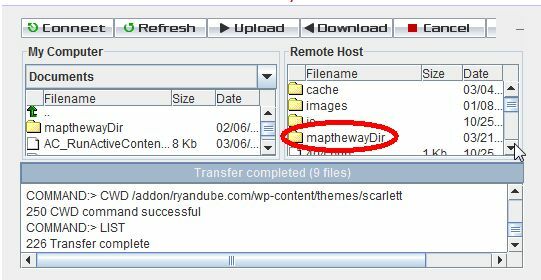
Vamos começar e você verá por que essa é uma ferramenta muito legal de instalar em seu blog ou site. Primeiro, baixe os arquivos da versão básica gratuita para o seu PC e, em seguida, envie por FTP o "mapthewayDir”(E todo o conteúdo) para a pasta raiz http do seu site.

No caso de um blog WordPress, convém fazer o upload da pasta e do conteúdo (junto com os arquivos base) para o mesmo diretório de nível na pasta de temas em que o arquivo index.php está armazenado. Você já está no meio do caminho para mapear vários locais no seu blog!
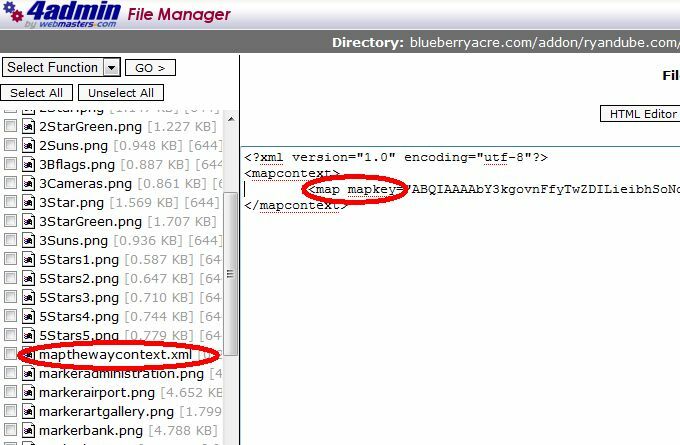
Agora, se você ainda não possui uma chave de mapa de API para o seu site, acesse o Google e inscreva-se em um API do Google Maps usando o domínio em que você enviou o diretório MapTheWay. Depois de receber sua chave, entre no diretório mapthewayDir no servidor da web e edite o arquivo mapthewaycontext.xml com sua própria chave de API do Google.

A propósito, se desejar, você pode alterar o idioma do mapa para francês (fr) ou português (po) em vez de inglês. Parece que esses são os únicos idiomas atualmente disponíveis. Agora o MapTheWay está instalado no seu site e você está pronto para começar a incorporar seus mapas!
Como definir pontos de referência e exibir seu mapa
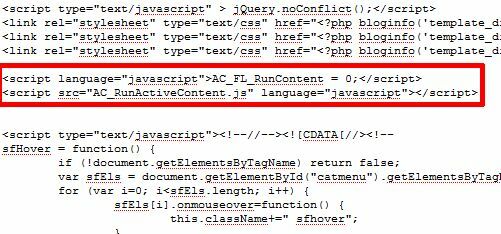
Existem alguns arquivos que fazem parte do pacote de download que você deseja fazer o check-out. Dois desses arquivos são HtmlHead.txt e HtmlBody.txt. Sempre que você quiser incorporar um mapa em uma de suas páginas, basta garantir que o script do cabeçalho e o corpo estejam incluídos na página. O script do cabeçalho não muda. E adivinhe, se você estiver usando um tema WordPress, é bem provável que você tenha um header.php - basta inserir o script uma vez e está tudo pronto.

Agora, você precisa configurar seu arquivo XML preenchido com seus Waypoints. O modelo a ser usado é MyWebPage.xml incluído na pasta mapthewayDir. O formato desse arquivo é como mostrado abaixo.

Muitas das variáveis usadas no arquivo de exemplo não estão disponíveis na versão gratuita. Para sua configuração gratuita, você precisa se concentrar na definição de lat, lng, título, descrição, país, código postal, cidade e endereço (todos opcionais, exceto lng e lat). O "tipo" é o nome do arquivo de imagem do marcador; portanto, o tipo "cidade" se refere ao arquivo "marcador [cidade] .png. Portanto, você pode personalizar seus próprios ícones de marcador se usar essa convenção de nomenclatura.
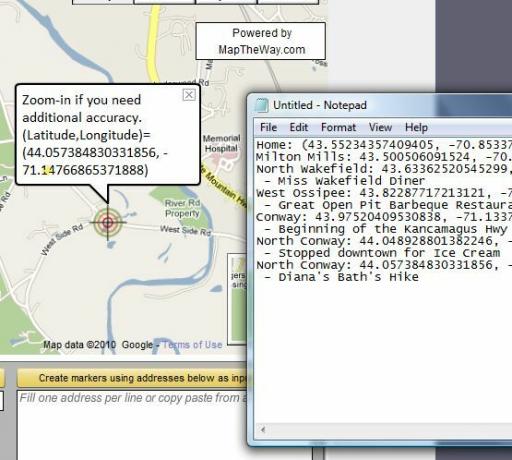
Sua primeira pergunta aqui é provavelmente - isso não é um pouco complicado? Como você deve saber o lat e o long de seus locais? Não se preocupe, meus amigos, eu o protegi, porque quando você baixou este aplicativo gratuito, você também baixou um utilitário conveniente para identificar esses pontos de localização. Basta ir ao seu navegador, ao seu domínio e abrir o arquivo. Se não funcionar no seu domínio, use o utilitário oferecido gratuitamente em MapTheWay.

Simplesmente arraste o alvo ao longo de sua rota e fornecerá a longitude e latitude de cada ponto. Mantenha uma nota de cada waypoint enquanto traça sua viagem. Quando terminar, basta modificar o modelo MyWebPage.xml com seus novos pontos de referência e descrições e salve-o como um novo arquivo XML na pasta mapthewayDir.
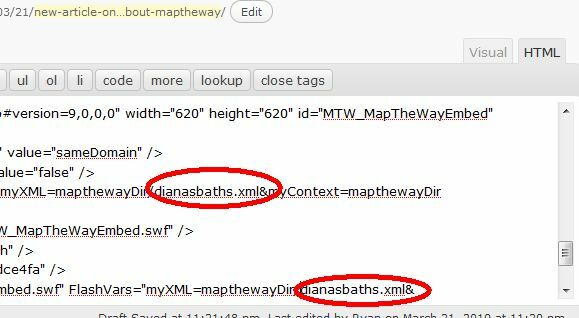
Quando terminar, tudo o que você precisa fazer é incorporar o mapa à sua página da web usando o código encontrado no HtmlBody.txt Arquivo. Você deve encontrar o nome do arquivo xml no código três vezes, para editar essas três entradas com seu novo nome de arquivo XML.

Salve a página e seu novo mapa está incorporado no seu site!

O mapa encaixou perfeitamente na minha página da web. Todos os títulos aparecem quando o usuário clica em "Mostrar marcadores, ”E se o usuário clicar em um ícone para um ponto de passagem, seu texto de descrição será exibido. O mapa parece profissional e, inicialmente, tenta se concentrar em todos os pontos de referência quando é iniciado.
A única coisa que notei nessa configuração é que ela não gostou muito da estrutura de arquivos do WordPress (o aplicativo gosta de existir na raiz do seu domínio), então eu conseguiu fazê-lo instalando-o em um novo domínio que comprei recentemente e criando um arquivo index.html com o código mostrado neste tutorial. Portanto, se você criou seu próprio site, a incorporação deste aplicativo será fácil. Se você quiser usá-lo em seu blog, serão necessários alguns ajustes antes de funcionar corretamente - mas isso está além do escopo deste artigo.
Então, experimente o MapTheWay no seu site e deixe-nos saber o que você pensa. Você conhece outras maneiras legais de incorporar mapas diretamente no seu site? Compartilhe seus recursos na seção de comentários abaixo.
Ryan é bacharel em Engenharia Elétrica. Ele trabalhou 13 anos em engenharia de automação, 5 anos em TI e agora é engenheiro de aplicativos. Um ex-editor-chefe do MakeUseOf, ele falou em conferências nacionais sobre visualização de dados e foi destaque na TV e rádio nacional.