Propaganda
Há várias etapas que você precisa seguir ao criar um software ou até mesmo um site. Após esse momento de insight, o designer de plantão precisa criar um design real e "esboçar" a aparência do aplicativo, definindo essencialmente a interface gráfica do usuário. Para esse fim, eles geralmente usam desenhos conceituais e wireframes de mock-up.
O software proprietário, embora muito capaz, costuma ser incrivelmente caro e desnecessariamente complicado. Para algo tão simples como criar wireframes, isso é ridículo.
Com a web 2.0 (e, mais recentemente, com HTML5), a batalha do software é levada para a nuvem. E o melhor de tudo, a maioria é totalmente gratuita! Neste artigo, mostraremos algumas alternativas on-line para criar softwares conceituais e designs de sites.
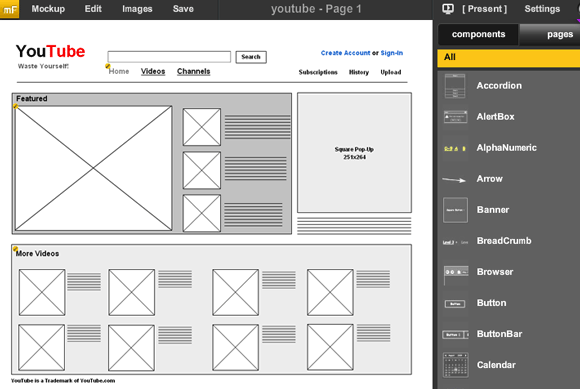
Este é um editor de estrutura de arame incrivelmente extenso. O básico é simples. Na barra de ferramentas do lado direito, você procura objetos que se assemelham ao objeto que procura e arrasta-os na tela. Lá, você pode editar e ajustar esses objetos até que eles atendam às suas necessidades.
O MockFlow possui uma enorme quantidade de objetos, e alguns deles são incrivelmente específicos. Ao criar um novo design, você pode iniciar em um dos modelos de design, com opções que incluem as interfaces iPhone, Android e iPad.

Esses frames podem ser compartilhados e co-editados com outros usuários - limitados a dois na versão gratuita. Outros limites impostos a usuários gratuitos são no máximo 10 MB de armazenamento e um mock-up com quatro páginas e até cinco revisões lembradas.
No entanto, usuários gratuitos registrados podem fazer o download de seus projetos em vários formatos de arquivo, incluindo PNG e PDF, ou usar o aplicativo de desktop do MockFlow com sincronização online para uma edição mais confiável.
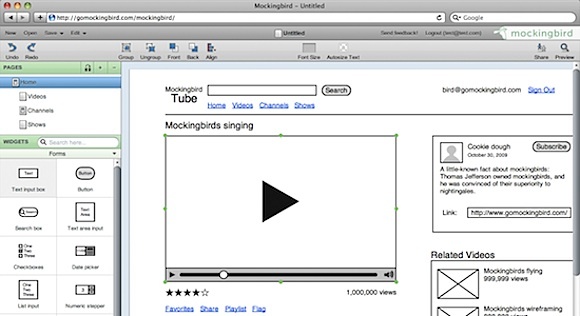
O MockingBird é semelhante ao MockFlow em vários níveis. A interface é composta pelo mesmo princípio de arrastar e soltar, embora seja melhor executada e mais fácil de manusear. Na maioria dos casos, o MockingBird pode ajudá-lo a criar seus arames em uma fração do tempo que costuma custar.
Muitos dos referidos "limites livres" também estão ausentes. Não há limite aparente na quantidade de armazenamento ou na quantidade de páginas que você pode criar.

Por outro lado, o MockingBird não possui alguns desses recursos mais abrangentes. Embora você possa exportar e compartilhar seus modelos de maneira semelhante com outras pessoas, não parece haver uma opção para colaboração em equipe em tempo real, acompanhamento de alterações ou bate-papo interno. Feito com HTML5, o MockingBird também não funciona no Internet Explorer.
Concluindo, o MockingBird é irrestrito em sua versão gratuita e oferece uma experiência do usuário um pouco mais simples. Em troca, você está desistindo de uma ampla colaboração e de outros recursos avançados.
Com o aspecto da estrutura de arame coberto, é hora de avançar para a próxima etapa do processo de design: mock-up, enxágüe e repita. Estamos falando de colocar a carne proverbial em seus wireframes, provavelmente usando o Photoshop ou outro editor de imagens. A próxima ferramenta se concentra na parte final dos negócios.

O Comentador, embora não seja particularmente útil ao projetar, ajuda você com comentários e revisões. Em vez de criar uma grande quantidade de tráfego de email desorganizado, leva seus projetos para a nuvem. Você pode convidar até três usuários gratuitos para comentar sobre suas maquetes, com tópicos persistentes e suporte para revisões - até 100 imagens. Mock-up, enxágüe e repita. Eu acho que você entende.
Você conhece outras ferramentas que possam ser úteis para criar um software ou design de site? Deixe-nos saber na seção de comentários abaixo!


