Propaganda
 Os sites são ferramentas maravilhosas que transmitem todos os tipos de informações e idéias. Eles evoluíram bastante em apenas 10 a 15 anos, e agora espera-se que sejam de alto nível e tenham um design bonito. Obviamente, existem tecnologias que nos ajudam a conseguir isso - daí a evolução - com o CSS sendo o principal responsável pelo design e outros aspectos estéticos do seu site.
Os sites são ferramentas maravilhosas que transmitem todos os tipos de informações e idéias. Eles evoluíram bastante em apenas 10 a 15 anos, e agora espera-se que sejam de alto nível e tenham um design bonito. Obviamente, existem tecnologias que nos ajudam a conseguir isso - daí a evolução - com o CSS sendo o principal responsável pelo design e outros aspectos estéticos do seu site.
CSS 5 etapas do bebê para aprender CSS e se tornar um feiticeiro de Kick-Ass CSSCSS é a única mudança importante nas páginas da web na última década e abriu caminho para a separação de estilo e conteúdo. Na forma moderna, XHTML define a estrutura semântica ... consulte Mais informação ou Cascendente Style Sé simplesmente uma linguagem de marcação - como HTML - exceto que possui apenas propriedades para tags. Por exemplo, se você usar
tags para o seu texto, você pode definir todos os tipos de atributos para
tags no CSS e será aplicado a todas essas áreas. No entanto, onde você pode testar todas as suas idéias de CSS?
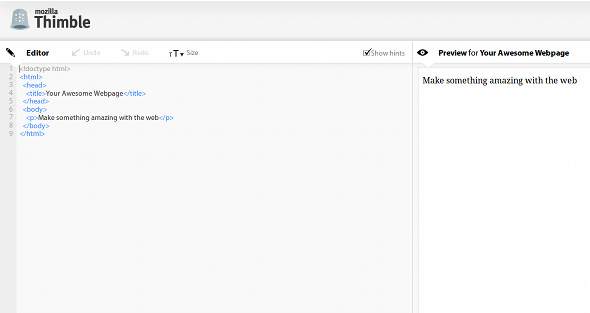
Mozilla Thimble

Mozilla Thimble é um projeto relativamente novo que permite testar alterações instantâneas no código de uma página. A tela é dividida entre o código e uma visualização da aparência do site com o código atual. Quaisquer alterações feitas no código serão refletidas instantaneamente na visualização.
O Thimble foi projetado principalmente para testar páginas da Web e seu código HTML, mas você também pode testar seu código CSS, colocando-o dentro do
Tag.A vantagem de usar o Thimble é que você pode ver as alterações imediatamente e como o CSS se relaciona com o HTML da página.
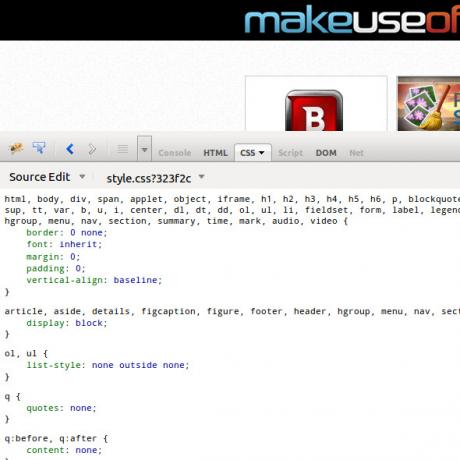
Firebug

Firebug é outra ótima ferramenta recomendada frequentemente aqui no MakeUseOf. É uma extensão de desenvolvimento web que, como o Thimble, pode mostrar as alterações feitas no código instantaneamente. A diferença entre o Thimble e o Firebug é que o Thimble está restrito a qualquer código que você colocar no caixa à esquerda, mas com o Firebug, você pode alterar o código de qualquer site ativo, mesmo que o site não pertença a você.
As alterações não são permanentes e não são transferidas para o servidor Web, para que todas as alterações sejam vistas por todos os outros, mas o Firebug permite alterar localmente o código para tentar obter resultados diferentes. Você pode pegar suas descobertas no Firebug e aplicá-las ao seu código real.
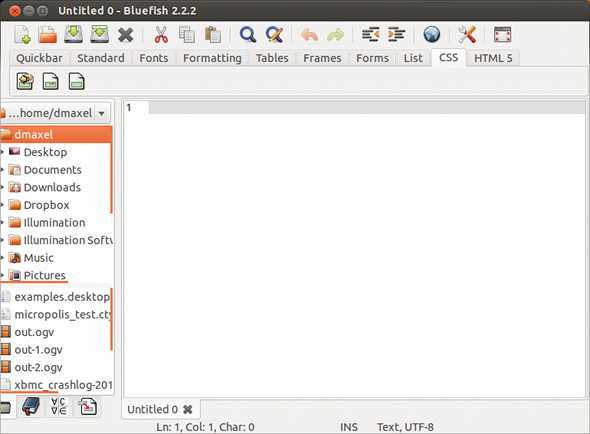
Anchova

Anchova é um aplicativo de editor de texto para desktop, especializado em programação e desenvolvimento web. Não é visualmente empolgante como o Thimble ou o Firebug, mas se você precisar escrever o código em um bom editor, é o Bluefish quem o escreverá.
Não é como outros editores de texto, pois inclui seus próprios recursos de pesquisa poderosos, ilimitados para desfazer / refazer, podem abrir milhares de arquivos de uma só vez, são multiplataforma e muito mais.
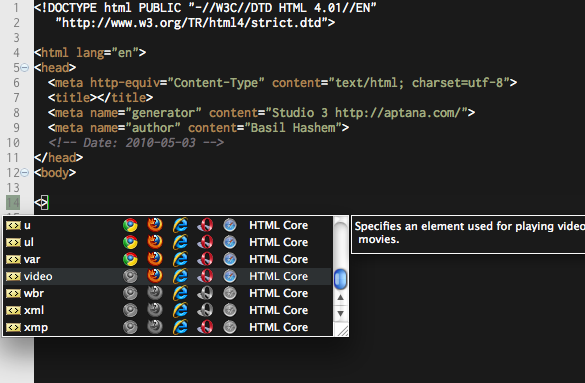
Aptana Studio

Aptana Studio não se resume apenas à sua experiência de edição de código, mas vai muito além disso. O programa pode ser instalado como software independente ou como um plug-in do Eclipse, para que você tenha opções sobre como gostaria de usá-lo. Ele realmente tenta ajudá-lo com suas decisões de código, exibindo itens como quais navegadores suportam quais elementos.
Ele também ajuda com toda a experiência, facilitando a inserção de seus projetos em um servidor git para facilitar o controle de versão, um terminal e depurador embutidos e opções de personalização. Como tudo na lista, é multiplataforma.
Conclusão
Como você pode ver, você tem algumas opções muito boas quando se trata do seu código CSS. Realmente depende de qual configuração você prefere ou precisa para ter o fluxo de trabalho mais eficiente ou os mais recursos. Todos esses programas ou serviços resolvem editar o código CSS de sua própria maneira, mas são todos excelentes no que fazem. Se você não sabe ao certo qual pode ser para você, experimente todos eles! Se você quiser, também pode consultar nosso manual em como a Internet funciona Como funciona a InternetAgora podemos acessar a Internet a partir de nossos computadores domésticos, escritório, laptops e telefones. Mas muitas pessoas ainda não sabem ao certo o que é a Internet e como ela realmente funciona. consulte Mais informação para aprender sobre outros idiomas para a Web!
O que você usa para editar seu código CSS? Você tem alguma outra recomendação? Deixe-nos saber nos comentários!
Crédito de imagem: Fundo colorido 3D via Shutterstock
Danny é um sénior da Universidade do Norte do Texas que desfruta de todos os aspectos do software de código aberto e Linux.
