Propaganda
 Já foi mencionado antes, mas vale a pena repetir: se você não deseja que seus sites / blogs sejam apenas mais um rosto na multidão, você precisa se destacar dos outros, e brincar com o design é uma maneira de conseguir aquele. Mas todo web designer sabe muito bem que a tipografia é uma área em que suas mãos estão praticamente atadas.
Já foi mencionado antes, mas vale a pena repetir: se você não deseja que seus sites / blogs sejam apenas mais um rosto na multidão, você precisa se destacar dos outros, e brincar com o design é uma maneira de conseguir aquele. Mas todo web designer sabe muito bem que a tipografia é uma área em que suas mãos estão praticamente atadas.
O lançamento do Google Fonts traz ar fresco ao mundo da tipografia gratuita na web. Mas mesmo que o Google nos forneça ótimas fontes gratuitas, a adição ainda é apenas um grão de poeira entre milhares (ou talvez milhões?) De fontes existentes por aí.
Conheçer Fonts.com, um serviço da web que fornece milhares de fontes alternativas de páginas da web que podemos usar para nosso design de web / blog - e mais de 3.000 delas estão disponíveis gratuitamente.
Fontes finas grátis para você
O Fonts.com é apresentado pela Monotype Imaging, um nome bem conhecido no setor de fontes. O nome da empresa em si é uma garantia de que você encontrará uma vasta variedade de fontes aqui. Porém, antes de podermos usar o serviço Fonts.com, primeiro devemos nos inscrever para obter uma conta gratuita.

Existem três esquemas de "preços" disponíveis com vários recursos, mas pessoalmente acho que o gratuito - com mais de 3.000 opções de fonte, uso ilimitado de sites e fontes por site e 25.000 visualizações de página por mês - é mais do que suficiente para blogueiros e sites comuns os Proprietários. A oferta gratuita é muito generosa, considerando que Typekit - outro grande participante do mesmo campo - limita seus usuários a usar apenas um site e duas fontes por site.

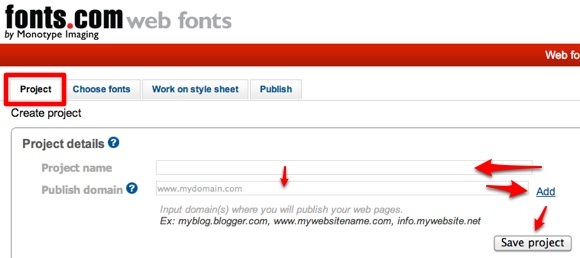
Comece criando um projeto: dê um nome a ele e adicione os domínios com os quais você deseja usar as fontes. Não se esqueça de salvar o projeto antes de continuar. Você pode criar vários projetos para gerenciar, mas devido à limitação de visualizações de página, sugiro que você crie outra conta para outro projeto se o seu site puder atrair tráfego intenso.

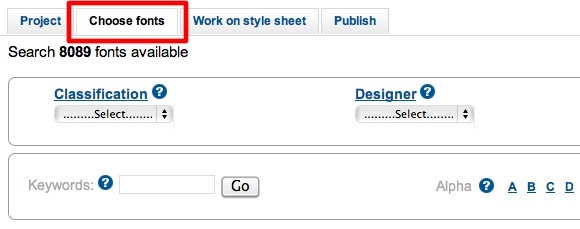
O próximo passo é escolher as fontes para o seu projeto. Você pode classificar por classificação, designer, fundição ou suporte a idiomas. Se você souber o nome da fonte, poderá ir diretamente para a caixa de pesquisa ou, se tiver bastante tempo livre, poderá procurar todas as fontes disponíveis da página da Web em ordem alfabética.

Mas antes de fazer isso, é melhor dar uma olhada na lista de fontes em destaque.

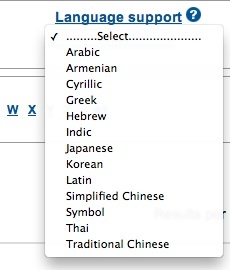
As opções de suporte ao idioma serão muito úteis se você estiver procurando fontes que suportem caracteres não latinos, como árabe ou chinês.

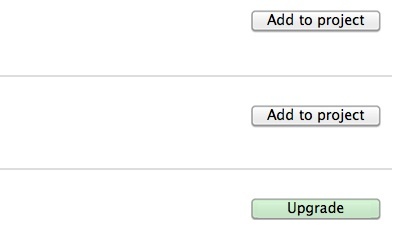
Adicionar as fontes a um projeto é tão fácil quanto clicar no botão "Adicionar ao projeto”No lado direito da lista de fontes. Se você encontrar uma fonte com um cinza "Melhoria", Significa que a fonte está disponível apenas para usuários pagos.

Depois de adicionar as fontes que você gosta ao projeto, você pode começar a trabalhar na sua folha de estilos. Vou ao "Seletores", Digite um seletor e clique em"Adicionar seletor“. Repita o processo para outros seletores. Um pouco de conhecimento de HTML e CSS seria muito útil aqui, mas usando o básico "corpo"E"h1" para "hx”(Altere x com qualquer número) serve para iniciantes.

Em seguida, escolha uma fonte na lista suspensa para cada seletor. As fontes disponíveis são as que escolhemos anteriormente. Uma visualização do uso da fonte aparecerá à direita da lista.

O último passo é publicar seu projeto. Clicando no botão "PublicarA guia ”oferece quatro opções. Iniciantes vão querer ficar com a opção 1.

Enquanto as opções 3 e 4 estão disponíveis apenas para usuários pagos.
Você receberá uma linha de código para aplicar em seu site. Clique no "Selecionar código”E pressione Command + C (Mac) ou Ctrl + C (Windows) para copiar o código.

Agora vamos para o seu site para aplicar o código.
Aplicando o código
O código que você recebe deve ser colado entre os "cabeça" Tag. Suponho que, se você tiver um site, saiba como fazer isso. No entanto, para auto-hospedado WordPress proprietários de blogs, há uma maneira fácil de fazer isso sem precisar editar nenhum código.
Instale e ative um plug-in do WordPress chamado "Inserir códigos"E cole o código da fonte dentro do"Cabeçalho do blog”E salve as alterações.

Eu tentei isso no meu blog WordPress hospedado e tudo funcionou bem. Os elementos apareceram com seu novo visual.

A vantagem deste sistema é que, se você fizer alterações no seu projeto no Fonts.com, as alterações serão aplicadas automaticamente ao (s) seu (s) site (s), sem que você precise fazer nada.
Portanto, se você está procurando maneiras gratuitas e fáceis de jogar com tipografia na web, o serviço do Fonts.com seria sua melhor aposta. Pessoalmente, acho que é ainda melhor que o diretório de fontes do Google, pelo menos a partir do número de opções que os usuários têm.
Você mexe com tipografia da web? Você conhece outras alternativas? Compartilhe seus pensamentos e opiniões usando os comentários abaixo.
Um escritor indonésio, músico autoproclamado e arquiteto de meio período; quem quer fazer do mundo um lugar melhor, um post de cada vez, por meio do blog SuperSubConscious.