Propaganda
 Há um grande número de conjuntos de ícones gratuitos on-line, mas se você deseja ir além do uso específico, também há vários problemas conectados a eles. Licenciamento e falta de identidade visual são apenas dois deles.
Há um grande número de conjuntos de ícones gratuitos on-line, mas se você deseja ir além do uso específico, também há vários problemas conectados a eles. Licenciamento e falta de identidade visual são apenas dois deles.
Mesmo que você não seja desenvolvedor de software, aprender a criar seus próprios ícones é uma habilidade extremamente útil. Você pode dar ao seu computador uma aparência única ou fornecer seus serviços à comunidade e ao mundo corporativo.
Este não é de forma alguma um tutorial completo sobre design de ícones. Estamos apenas começando com o básico rudimentar - detalhes técnicos, uma lista de verificação de design e um conjunto de ferramentas de design de ícones.
Ícone Detalhes técnicos
Abaixo estão algumas especificações que você deve conhecer sobre o formato do ícone, principalmente as resoluções de imagem e formatos de arquivo.
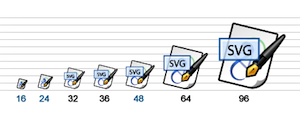
Tamanho
A importância do tamanho é discutida mais abaixo. Por enquanto, vamos nos ater aos aspectos técnicos.
Os ícones são sempre quadrados. Isso significa que um ícone retangular será esticado ou dimensionado para preencher respectivamente a tela inteira ou caber nela. De qualquer maneira, os ícones altamente retangulares se destacam de maneira ruim. Os seguintes tamanhos de ícone são os mais comuns em uso:
- 16 x 16 px * **
- 24 x 24 px
- 32 x 32 px * **
- 48 x 48 px * **
- 64 x 64 px
- 96 x 96 px
- 128 x 128 px **
- 256 x 256 px **
- 512 x 512 px **
O Windows XP recomenda o uso de resoluções 16 x 16, 32 x 32 ou 48 x 48 *. Se nenhum estiver disponível, ele redimensionará o ícone com a resolução mais próxima, até 256 x 256. Com as resoluções de desktop cada vez mais altas, é recomendável sempre incluir resoluções maiores. O formato Apple ICNS suporta os tamanhos 16 x 16, 32 x 32, 48 x 48, 128 x 128, 256 x 256 e até 512 x 512 **.
Formato de arquivo
Para Windows, o formato de arquivo mais usado para distribuição de ícones é ICO. A contraparte do Mac é ICNS (Formato de imagem de ícone da Apple).
A Lista de Verificação de Design de Ícone
Não há um tutorial para criar o ícone perfeito, uma e outra vez. Diferentes temas e designs exigem abordagens diferentes, e a 'tendência atual' está em um estado de fluxo constante. Abaixo estão três pilares principais da criação de ícones que provaram ser verdadeiros vezes sem conta. Se você é novo no design de ícones, lembre-se sempre da lista de verificação de ícones.
Inconfundível
 Acima de tudo, os ícones precisam ser inconfundíveis. A relação com seu aplicativo deve ser óbvia para todas as diferenças de tempo, cultura e idade. Lute contra a tentação de criar ícones chamativos que não têm relevância e mantenha um design simples, sólido e óbvio.
Acima de tudo, os ícones precisam ser inconfundíveis. A relação com seu aplicativo deve ser óbvia para todas as diferenças de tempo, cultura e idade. Lute contra a tentação de criar ícones chamativos que não têm relevância e mantenha um design simples, sólido e óbvio.
Não veja isso como um obstáculo à sua criatividade; os ícones podem ser bonitos e instigantes, mas não devem ser abertos para interpretação (leia-se: suposição no final do usuário).
Uniformidade
 Se você estiver criando um conjunto de ícones, mantenha o design uniforme.
Se você estiver criando um conjunto de ícones, mantenha o design uniforme.
Verifique se você tem um segmento comum que interconecta esses ícones e mostra a sinergia com os usuários; o todo precisa ser maior que a soma das partes.
Tamanho
 Os ícones são sempre criados em vários tamanhos. Isso afeta o design de várias maneiras.
Os ícones são sempre criados em vários tamanhos. Isso afeta o design de várias maneiras.
Para iniciantes, os ícones devem parecer bons e reconhecíveis, independentemente do tamanho. Reduza o contraste nas laterais para evitar bordas serrilhadas e destacar detalhes importantes o suficiente para manter o foco na menor implementação do ícone.
Em nível técnico, os ícones são mais bem projetados usando vetores, imagens compostas por formas infinitamente escaláveis, em vez de uma composição definida de pixels. No entanto, se sua resolução for alta o suficiente, os bitmaps farão o mesmo.
O Icon Design Toolset
O Photoshop é um ótimo aplicativo para criar ícones. Você tem (quase) todas as ferramentas necessárias para criar gráficos vetoriais ou manipular bitmaps e aplicar efeitos e sombreamentos complexos. O mais importante serão as seguintes ferramentas:
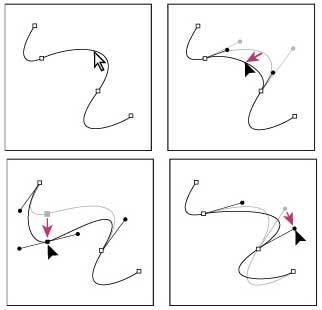
Ferramenta Caneta
A ferramenta Caneta permite criar gráficos vetoriais escaláveis. Você pode desenhar uma forma criando nós e arraste para ajustar a curva da linha. É mais difícil de usar do que parece, mas provavelmente a melhor ferramenta de sua escolha. Nós escrevemos sobre a ferramenta caneta no passado, lemos Caminho do Photoshop: Como usar a ferramenta Caneta do Photoshop Como usar a ferramenta Caneta Photoshop consulte Mais informação .

Plug-in de formato de arquivo ICO
Este plug-in do Photoshop adiciona o formato de arquivo ICO às suas configurações de exportação. O método de instalação depende da versão do sistema operacional e do Photoshop, portanto, verifique o site.
Apple Icon Composer
Infelizmente, não existe essa ferramenta para o formato de arquivo ICNS da Apple. Esta ferramenta gratuita cuida do problema. Ele vem com o pacote Apple Xcode, que você pode baixar após um processo (tedioso) de inscrição. Ou você pode pesquisar no Google pelo download.
Hongkiat: 40+ ícones escolhidos a dedo Design Photoshop Tutoriais
O blog de design Hongkiat.com compilou uma lista de mais de 40 diferentes tutoriais de design de ícones do Photoshop. Esta lista abrange todos os tipos de ícones e vários graus de dificuldade. Procure a lista de inspiração e extrapole as técnicas usadas para realizar seus próprios projetos.
Estilos de camada
Os estilos de camada internos do Photoshop são uma ótima maneira de dar o toque final aos seus ícones. Abra o painel de estilo da camada clicando duas vezes em uma camada ou clicando com o botão direito do mouse na visão geral da camada. Use um traço cinza de 1 px com 40 a 50% de opacidade para as bordas do ícone e coloque suas sombras a 110 ° para obter melhores resultados. Tente não usar sombras por aí o ícone, no entanto, como a maioria dos sistemas operacionais já faz isso.
Você tem outras dicas rudimentares sobre o design de ícones? Deixe-nos saber o que você pensa na seção de comentários abaixo!
Sou escritor e estudante de ciências da computação na Bélgica. Você sempre pode me fazer um favor com uma boa ideia de artigo, recomendação de livro ou ideia de receita.


