Propaganda
Nem todo site pode ser um Google. Não; não em termos de escala, mas em termos da velocidade com que ele é carregado em nossos navegadores. O minimalismo é ótimo, mas não é necessário colocar mais conteúdo e anúncios animados na página da web. Às vezes, é uma troca que todo web designer precisa fazer.
Criar páginas da web mais rápidas é um dos mandamentos do ótimo design da web. Uma velocidade de carregamento lenta não apenas indica um design ruim, mas também é um grande problema para os visitantes. As páginas da web de carregamento lento também podem ser sintomas de bugs ou qualquer outro gargalo.
O primeiro passo para otimizar seu site é submetê-lo a um teste de velocidade. Essas dez ferramentas são algumas das muitas que podem ajudar a testar as velocidades de carregamento e fornecer dicas para criar páginas da Web mais rápidas.
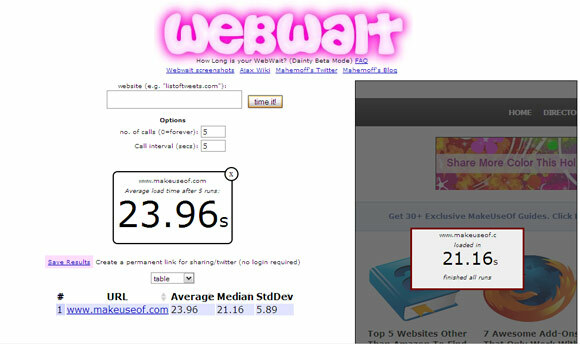
WebWait

O timer fornece o tempo médio de carregamento do seu site. Digite o URL do seu site, defina o número de execuções e obtenha os resultados em termos de
Média, Mediana, e Desvio padrão depois que as corridas terminarem. Você pode definir o número de execuções de teste. Durante a execução do teste de velocidade do site, o aplicativo leva em consideração todas as imagens, folhas de estilo e Javascript. É executado em todos os navegadores populares.Que carrega mais rápido?

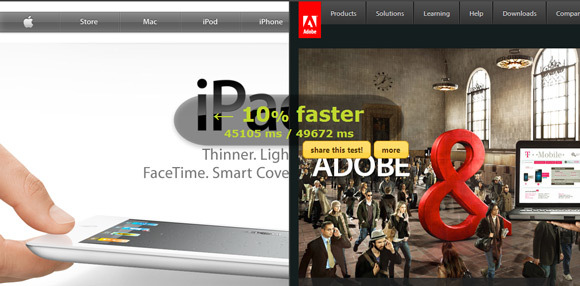
Coloque um site contra o outro e veja qual deles sai por cima. Você pode comparar o site mais rápido e usá-lo para otimizar a velocidade do seu próprio site. A escolha de dois modos permite controlar o carregamento simultaneamente, caso um site interfira no outro. Também poderia ser uma ferramenta divertida, pois o "teste épico" entre a Apple e a Adobe mostra que a Apple tem um pouco de vantagem.

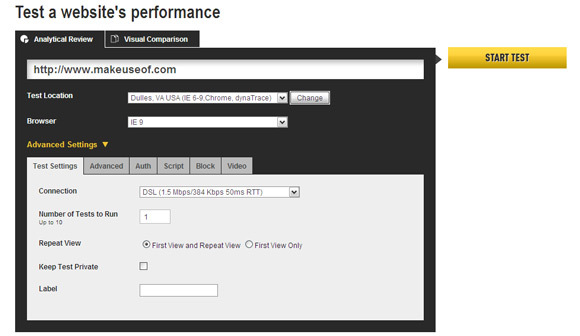
O WebPagetest.org foi desenvolvido pela AOL e, em seguida, Open Sourced. Este aplicativo da web fornece uma longa lista de locais de servidores para testar os testes. Outro menu suspenso permite definir um navegador específico (IE9 também). Configurações avançadas são para aperfeiçoar ainda mais o teste, definindo parâmetros como o número de execuções de teste, tipo de conexão, incluindo scripts etc. Você também pode usar uma ferramenta visual para comparar vários URLs juntos.
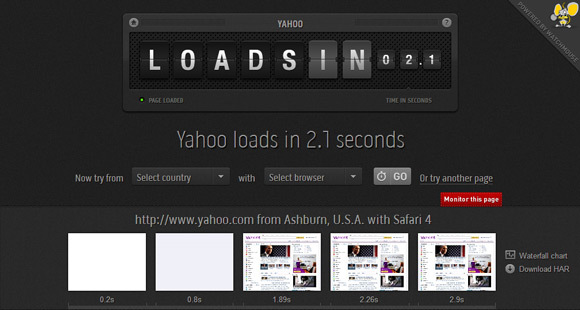
Load.in

Essa ferramenta de velocidade do site é definitivamente uma das melhores em termos de apelo visual. O Loads.in oferece mais de 50 locais de servidores em todo o mundo para testar as velocidades de carregamento. A primeira execução recupera a velocidade de carregamento para um local aleatório. Os próximos podem ser definidos por país e tipo de navegador. À medida que o teste é concluído, você também obtém instantâneos da página da Web em vários pontos da linha do tempo. O tempo de carregamento também exibe os tempos de carregamento individuais de cada elemento do site em um gráfico em cascata. Os dados também podem ser baixados como um arquivo HAR.

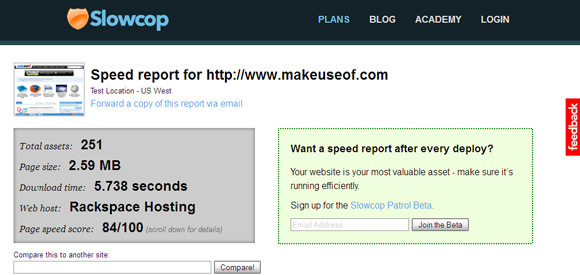
Esse testador de velocidade de carregamento de página fornece um relatório de velocidade instantâneo que também classifica seu site de 0 a 100. O relatório exibe dados como o número total de elementos, tamanho da página, tempo de download e a pontuação. Com isso como denominador, você pode compará-lo instantaneamente com o site de um concorrente e ver o desempenho.

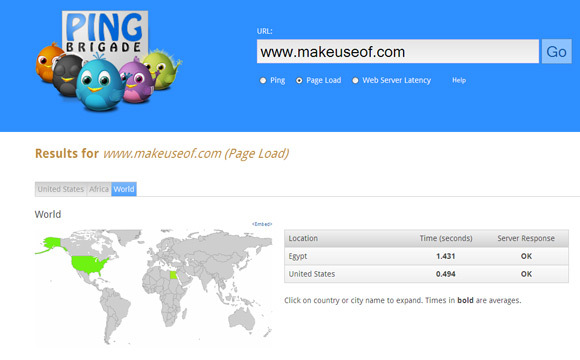
Teste seu site em três escalas - ping, carregamento da página e latência do servidor da web. O teste é bastante rápido e um mapa colorido fornece locais de servidores clicáveis nos Estados Unidos e no mundo para testar com diferentes servidores.

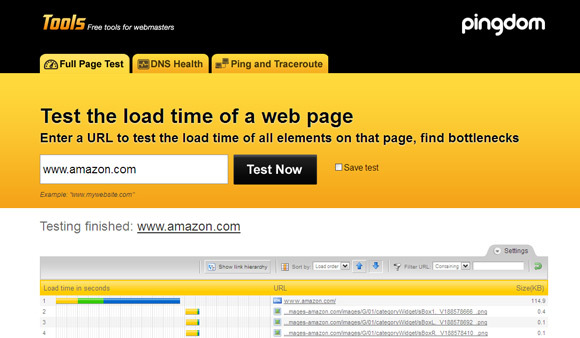
Teste a velocidade de carregamento da página O Teste de página inteira fornece um relatório visual detalhado sobre o tempo de carregamento de cada elemento (imagens, CSS, JavaScripts, RSS, Flash e quadros / iframes). Os objetos incluídos no javascript são ignorados. Você pode classificar os resultados com as ferramentas disponíveis na barra de menus e diagnosticar gargalos, se houver.

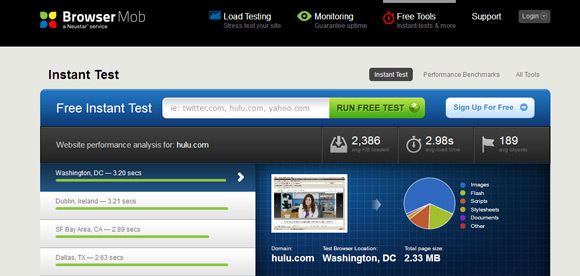
O teste de desempenho gratuito do site oferece uma exibição visual clara dos tempos de carregamento com referência a alguns locais ao redor do mundo. O número de objetos na página também é dividido em um belo gráfico de pizza colorido. Use o gráfico em cascata para analisar cada elemento individual com mais detalhes.

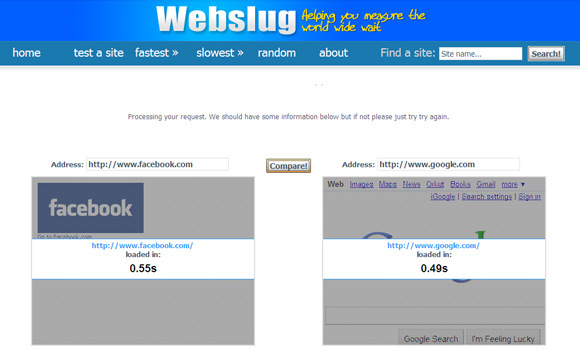
O timer do site do WebSlug fornece uma estimativa comparativa de dois sites. Com apenas o URL, você pode comparar um site com outro. O site simples tem um escopo bastante limitado, mas pode ser usado como uma 'ferramenta de batalha' entre dois sites.
PageSpeed

O Page Speed é um projeto de código aberto do Google que está disponível como aplicativo on-line e também como extensão do Chrome. O Page Speed Online analisa o conteúdo de uma página da web e gera sugestões para tornar a página mais rápida. As sugestões são classificadas como baixa, média e alta prioridade. Usando esta ferramenta valiosa, você pode ver as sugestões em cada objeto na página da web. Em uma melhoria, o PageSpeed também aprimora as sugestões para uma navegação móvel mais rápida.
Os webmasters precisam de um bando de Ferramentas para trabalhar na otimização de seus sites. Juntamente com os aplicativos online, existem algumas extensões e ferramentas offline também. A postagem de Tina mostra a você - Como executar um teste de velocidade no seu site Como executar um teste de velocidade no seu site consulte Mais informação com FireBug e YSlow. Se você estiver procurando por um aplicativo portátil, consulte Monitor de velocidade. Quais ferramentas você recomendaria para acelerar sites e blogs?
Crédito de imagem: Shutterstock
Saikat Basu é o editor adjunto de Internet, Windows e produtividade. Depois de remover a sujeira de um MBA e uma carreira de marketing de dez anos, ele agora é apaixonado por ajudar os outros a melhorar suas habilidades de contar histórias. Ele olha para a vírgula de Oxford que está faltando e odeia screenshots ruins. Mas as idéias de Fotografia, Photoshop e Produtividade acalmam sua alma.