Propaganda
 O jQuery é uma biblioteca de scripts do lado do cliente que quase todos os sites modernos usam - torna os sites interativos. Não é a única biblioteca Javascript, mas é a mais desenvolvida, mais suportada e mais usada. É um dos elementos básicos de qualquer site moderno. Mas o que exatamente é o jQuery, o que o torna tão popular e por que você deveria se preocupar com isso se está começando como desenvolvedor da Web?
O jQuery é uma biblioteca de scripts do lado do cliente que quase todos os sites modernos usam - torna os sites interativos. Não é a única biblioteca Javascript, mas é a mais desenvolvida, mais suportada e mais usada. É um dos elementos básicos de qualquer site moderno. Mas o que exatamente é o jQuery, o que o torna tão popular e por que você deveria se preocupar com isso se está começando como desenvolvedor da Web?
O que é o jQuery?
jQuery é uma extensão do Javascript, uma biblioteca de Javascript funções e utilitários que adicionam um toque visual e simplificam a implementação de recursos avançados em apenas algumas linhas de código. É suportado em navegadores e código aberto. Além disso, você também pode estender a funcionalidade jQuery com plugins fáceis de usar.

O jQuery é construído sobre Javascript, mas adiciona métodos e funcionalidades não encontrados em Javascript puro. Foi criado para simplificar o uso de Javascript e remover os aborrecimentos relacionados à implementação de Javascript diferente em diferentes navegadores. Com o jQuery, você pode escrever apenas uma vez, e o jQuery interpretará seu código corretamente para qualquer navegador.
A principal função do jQuery é a manipulação do DOM (DOM é o Document Object Model) e significa a estrutura subjacente de qualquer página da web que você visitar. Tudo o que você vê na página - e muitos que não vê - são representados no DOM.
O jQuery não é a única biblioteca Javascript disponível, mas é a mais popular - cerca de 55% dos 10.000 sites mais usam. Protótipo, MooTools e Scriptaculous são alternativas populares, mas não tão bem suportadas.
Lado do cliente x lado do servidor
A maioria das páginas da web é gerada no lado do servidor - MakeUseOf usa PHP e MySQL (na forma de WordPress) para buscar os dados do artigo em um banco de dados e depois aplicar um modelo a esses dados. A página resultante é enviada ao seu navegador, interpretada e exibida para você. Clicar em um link faz outra solicitação ao banco de dados e outra página é gerada. Mas e se você quiser criar algum tipo de interatividade na página? Um formulário que verifica o que o usuário digita (como o Twitter, que conta quantas letras restam), um botão que abre uma caixa de diálogo ou talvez você queira carregar mais alguns dados sem recarregar todo o página?
Aqui é onde script do lado do cliente entra em jogo. É aí que o cliente - seu navegador - faz o trabalho pesado. A maioria dos sites, incluindo este, usa um pouco de ambos.

Por que usar o jQuery?
Visual Flair
O jQuery permite alterar partes da página da web em resposta às ações do usuário. Como um exemplo rápido, clique neste link - todos os links da página serão mude para vermelho. Sem utilidade? Talvez, mas você entendeu. Apresentações de slides de imagens são um uso comum do jQuery. Equilibrar efeitos visuais inúteis e adições genuinamente úteis à experiência do usuário faz parte da habilidade de ser desenvolvedor web.
Aqui está um lista rápida de alguns efeitos realmente impressionantes que você pode conseguir.

Eventos fáceis
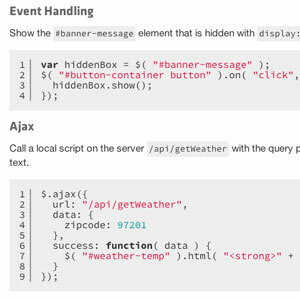
Quase todo software funciona em um modelo de evento - clique em algo e um evento de clique é acionado. Arraste o dedo sobre um tablet e um evento de arraste é acionado. Os aplicativos “escutam” esses eventos e fazem algo - o jQuery permite fazer isso em um navegador.
Execute AJAX Simplesmente
Javascript assíncrono e XML é uma maneira de se comunicar com um servidor remoto sem precisar carregar outra página. Um bom exemplo disso é o fluxo de status do Facebook. Tente rolar por todas as suas atualizações até chegar ao fundo. Você não pode. Assim que você chega ao fim, o jQuery detecta que você está perto e envia uma solicitação AJAX para que mais status sejam exibidos.
Em seguida, ele os injeta na página atual, sem você perceber. Você recebe um fluxo infinito de atualizações, mas elas não são todas carregadas no início.
Interfaces avançadas de usuário
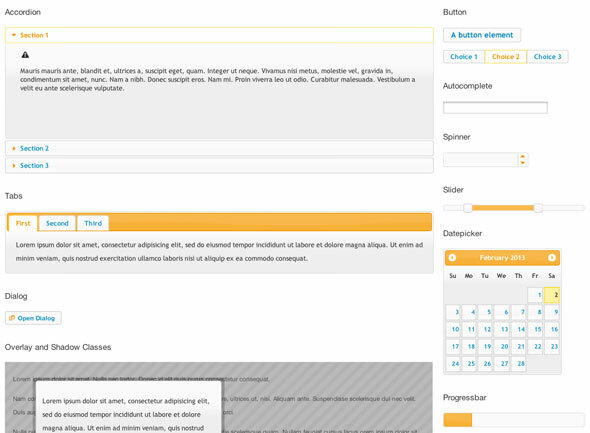
Juntamente com o UI do jQuery plugin principal, você pode criar aplicativos da Web completos usando componentes de formulário padrão; barras de progresso, controles deslizantes, botões, guias, arrastar e soltar - está tudo lá. Um sistema de temas simples permite que você personalize a aparência ou use um dos padrões.

Devo me importar?
Se você tem algum interesse em desenvolvimento de sites Qual idioma de programação aprender - Programação WebHoje vamos dar uma olhada nas várias linguagens de programação da Web que alimentam a Internet. Esta é a quarta parte de uma série de programação para iniciantes. Na parte 1, aprendemos o básico de ... consulte Mais informação , sim - o jQuery é algo que você definitivamente precisa aprender. Se você já se perguntou "Como posso fazer X fazer Y quando o usuário faz Z?", então você vai adorar o jQuery. Adicioná-lo ao seu site é tão simples quanto adicionando um link a ele no cabeçalho; ou dizendo ao WordPress para carregá-lo.
Você gostaria de aprender jQuery? Informe-nos nos comentários e verei o que posso fazer.
Créditos da imagem: Quadro de avisos rotativo dinâmico criado usando o jQuery, PistolSlut.com, Gráfico criado com jQuery
James é bacharel em Inteligência Artificial e possui certificação CompTIA A + e Network +. Ele é o principal desenvolvedor do MakeUseOf e passa seu tempo livre jogando paintball e jogos de tabuleiro em VR. Ele está construindo PCs desde que era criança.
