Propaganda
No passado, examinamos os motivos e as maneiras de testar seu site, comercial ou pessoal, em vários navegadores de desktop. A importância de testar seu site em diferentes navegadores garante que ele tenha a aparência e o comportamento corretos, independentemente do navegador em que está sendo exibido.
O mesmo vale para navegadores móveis e pode ser ainda mais crucial nos dias de hoje, pois muitas pessoas empregam o uso de web design responsivo. Este conceito, em poucas palavras, fornece um site que irá olhar e se comportar bem 7 práticas que os designers profissionais estão usando para melhorar seus negóciosAdministrar uma empresa é muito desgastante, mas não precisa ser assim. consulte Mais informação em todos os dispositivos móveis, independentemente do tamanho. Com tantos diferentes tipos de telefones celulares Uma Breve História dos Telefones CelularesOs telefones celulares mudaram a maneira como vivemos nossas vidas e, para muitos, a perspectiva de um mundo sem chamadas de voz, mensagens de texto e acesso à Internet móvel é inquietante. Como todos sabemos,... consulte Mais informação e tablets, projetar seu site para acomodar apenas um dispositivo é um grande erro.

Aqui está o que Eric Fischgrund, Profissional de Marketing e Comunicação, tem a dizer sobre a importância desse conceito em um artigo recente do Huffington Post:
O conteúdo também precisa ser reescrito também. Para dispositivos menores, você quer um texto conciso e fácil de entender. As imagens devem ser menores em tamanho. O design responsivo visa aprimorar a experiência dos usuários, antecipando suas necessidades.
Com tudo isso em mente, ninguém espera que você compre e mantenha todos os dispositivos disponíveis. E é importante observar que, à medida que novos dispositivos são produzidos e vendidos, seria impossível acompanhar esse método.
Enter, os emuladores móveis. Essas ferramentas úteis permitem que você não apenas visualize, mas na maioria dos casos navegue pelo seu site através dos "olhos" de diferentes dispositivos. Cada um desses emuladores funciona bem e está disponível gratuitamente.
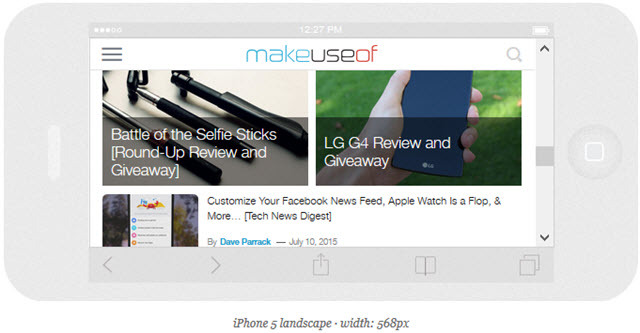
Mobile Phone Emulator
o Mobile Phone Emulator site permite uma boa flexibilidade para testar seu site. Você pode escolher em qual dispositivo visualizar seu site e alternar entre eles para revisão. Embora não contenha uma lista completa de dispositivos, você pode encontrar os mais populares da Apple, Samsung, LG, Blackberry e HTC com os tamanhos de tela listados para cada um. Você também pode optar por exibir seu site nas visualizações retrato e paisagem nos dispositivos.
Depois que o site é exibido no dispositivo, você pode clicar em diferentes artigos, navegação ou menus para ver a aparência de cada área. Você também pode optar por exibir o dispositivo em seu tamanho "real" ou ajustar-se à janela do navegador. O Mobile Phone Emulator é uma opção muito boa e gratuita para testes em navegadores móveis.

Responsável
Responsável exibirá seu site em vários dispositivos em uma única exibição. Não há muitas opções de dispositivos, mas você pode visualizar seu site em alguns dispositivos iOS e Android recentes nas visualizações retrato e paisagem. Cada um possui barras de rolagem para visualizar a página inteira e, novamente, você pode clicar nos links do site nos dispositivos para verificar a navegação e outras páginas.
O Responsinator está disponível gratuitamente, mas se você deseja criar seu próprio Responsinator, essa opção existe por US $ 6 mensais ou US $ 60 por ano. Se você faz um monte de design responsivo, pode ser uma boa opção para você analisar melhor.

ResponsivePX
ResponsivePX pode não ser tão bonito quanto as outras opções, mas funciona. Em vez de escolher entre dispositivos diferentes, você seleciona o tamanho da tela. Ajuste a largura e a altura e a exibição na tela será ajustada à medida que avança.
Você pode optar por mostrar uma barra de rolagem, que realmente pode estar lá por padrão, mas ajuda a percorrer a página do seu site. Cada elemento pode ser clicado no seu site para que você possa visualizar a navegação e as diferentes páginas facilmente.
O ResponsivePX é uma opção decente para testes em dispositivos móveis e, considerando que você pode ajustar o tamanho da tela para 3000 por 3000, ele pode ser usado para mais do que a visualização em dispositivos móveis.
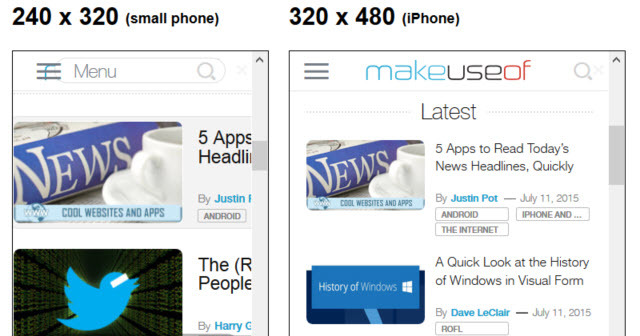
Matt Kersley.com
o Site de Matt Kersley é novamente, não tão bonito quanto alguns outros, mas você pode ver seu site em quatro visualizações diferentes de dispositivos móveis. Os tamanhos dos dispositivos incluem um pequeno telefone e tablet, além de iPhone e iPad. Cada um possui barras de rolagem e permite que você clique nos elementos do site para testes adicionais, como os mencionados acima.

Auge do iPad (e iPhone)
Para teste apenas no iOS, o iPad Peek mostra as visualizações do iPad e do iPhone do seu site. Você pode alternar rapidamente entre o tablet e o telefone e também entre as visualizações retrato e paisagem.
Basta digitar seu URL no dispositivo e testar. Assim como os outros emuladores, o iPad Peek permite navegar pelas páginas do site e navegar para uma experiência completa.

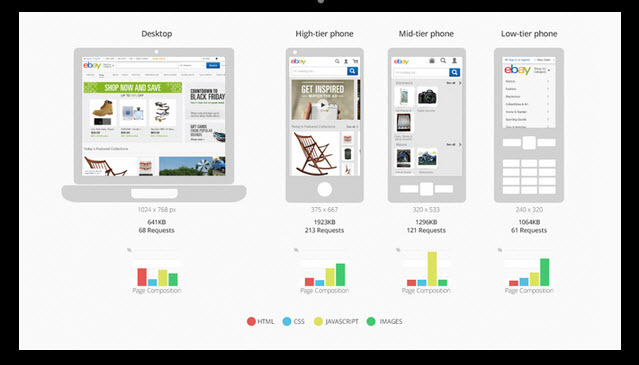
MobiReady
MobiReady até recentemente, era uma excelente ferramenta; no entanto, o site parece estar enfrentando alguns problemas atualmente. Quero incluí-lo caso seus problemas sejam corrigidos em breve, porque é realmente um bom emulador. Ele não apenas exibe seu site, mas também fornece algumas informações úteis sobre testes.
Você pode verificar análises e relatórios, juntamente com vários resultados de testes, mostrando gráficos, falhas e aprovações. Os dispositivos mostrados estão limitados a alguns tamanhos de telefone diferentes, além de uma exibição na área de trabalho.
Mas as outras informações são realmente as mais úteis no MobiReady. Esperamos que o site volte a entrar em ação em breve, para que você possa experimentá-lo.

Seu site está pronto para celular?
Você usa web design responsivo para garantir seu site está pronto para celular Como garantir que seu blog WordPress seja acessível a usuários móveis consulte Mais informação ? E o seu teste; você verifica seu site usando um emulador como um desses?
Talvez haja outro emulador gratuito que você acha que funciona melhor do que todos esses. Nesse caso, compartilhe suas sugestões com todos nos comentários abaixo.
Crédito de imagem: Computadores tablet 3D e telefone celular via Shutterstock
Com seu bacharelado em Tecnologia da Informação, Sandy trabalhou por muitos anos no setor de TI como gerente de projetos, gerente de departamento e líder de PMO. Ela então decidiu seguir seu sonho e agora escreve sobre tecnologia em tempo integral.


