Propaganda
Coisas novas são legais, mas coisas antigas não são. A menos que eles sejam realmente velhos, nesse caso eles são legais de novo! Essa é a essência do "retro". Hoje, mostrarei como fazer seu próprio poster retro no Photoshop, o que resultaria em ótimos convites para festas. Você também pode usar o efeito para crie uma foto de capa exclusiva do Facebook Como criar uma foto de capa original e exclusiva do Facebook sem usar o PhotoshopHá um tempo atrás, eu falei sobre os 6 melhores lugares para criar sua própria capa do Facebook Timeline gratuitamente. Todos esses lugares ainda são ótimos, e a Linha do tempo ainda está muito conosco, então ... consulte Mais informação .
Extrair um modelo
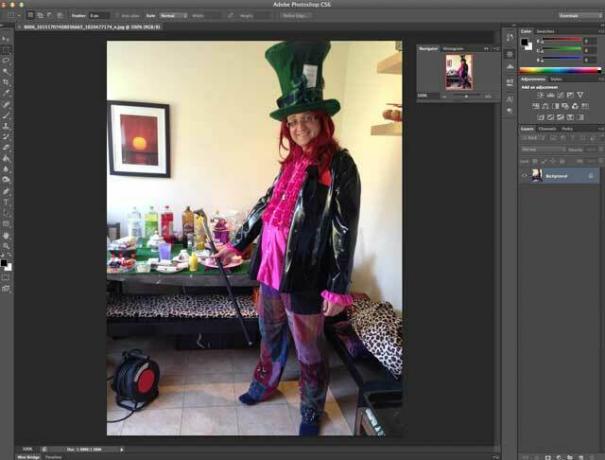
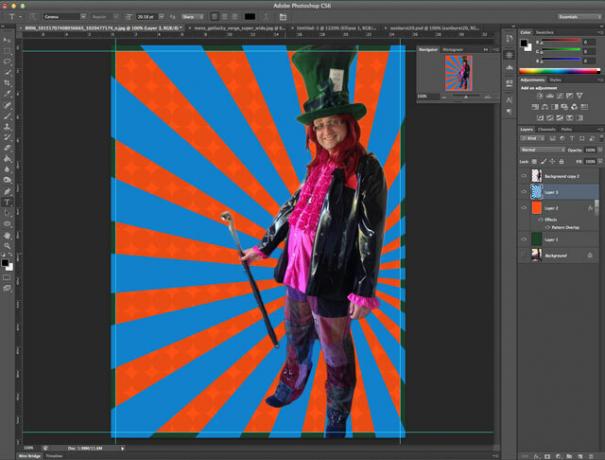
A primeira coisa que queremos é um modelo vergonhosamente atraente para ser a peça central do nosso convite para a festa. Importe sua imagem de base - nesse caso, uma foto aleatória de minha autoria.

Use a Ferramenta de seleção rápida (pressione W, mas percorra até ver o ícone do pincel, não a Varinha mágica) e passe o pincel pelas áreas que deseja selecionar. Você pode aumentar a ferramenta para acelerar ou diminuir as coisas para um ajuste mais preciso, e mantenha pressionada a tecla ALT para remover bits de sua seleção, se tiver destacado demais.

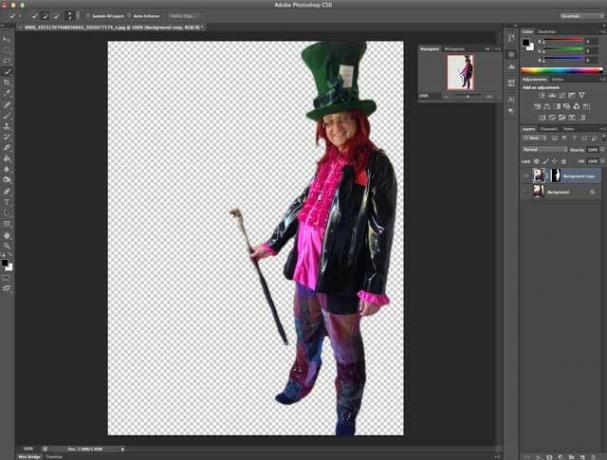
Quando terminar, pressione o botão Refinar borda botão na barra de ferramentas superior. Brinque com controles deslizantes até obter uma extração com a qual você está satisfeito - realmente depende do material de origem - e escolha saída para uma nova camada. você deve terminar com algo assim:

Criar o plano de fundo
Crie uma nova camada e preencha-a com algo muito escuro. Eu escolhi a cor do meu chapéu para isso. Isso acabará por formar uma borda.
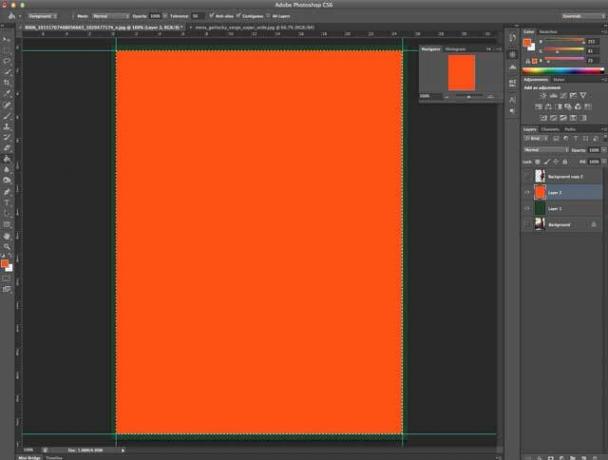
Em seguida, crie outra camada e selecione um retângulo um pouco menor que o tamanho total da tela - preencha com uma laranja psicodélica quente, chave para a aparência dos anos 70 (# FF5117 é bom).

Agora fica complicado - vamos criar um padrão de círculo. Comece com um novo 50 x 50 pixels documento e desenhe um círculo preto grande o suficiente para preencher a tela inteira. Exclua a camada de plano de fundo, se ainda não estiver transparente, vá para Editar -> Definir padrão. Ligue para o seu padrão circle-50 × 50.

De volta ao documento original, clique com o botão direito na camada de fundo laranja e em Opções de mesclagem, crie um novo sobreposição de padrões usando seu padrão de círculo com 8% de transparência.
Em seguida, estou usando um gráfico gratuito de rajada de sol de fanextra.com(Aviso: você precisa se inscrever em alguma lista de e-mails para obter o download, mas há vários ótimos brindes por lá, então vale a pena). Após o download, abra o arquivo PSD sunburst-20, selecione tudo com CMD-A e copie-o para uma nova camada no seu arquivo original, acima do fundo laranja. Seu fundo é transparente, mas o azul não é bom.

Vá até Imagem -> Ajustes -> Matiz / Saturação, e bata o matiz até +180 e a saturação até cerca de +50. Quando terminar, reduza a transparência dessa camada para cerca de 50%, selecione a camada de fundo laranja e mescle as duas.
Precisa… Mais… Bolhas!
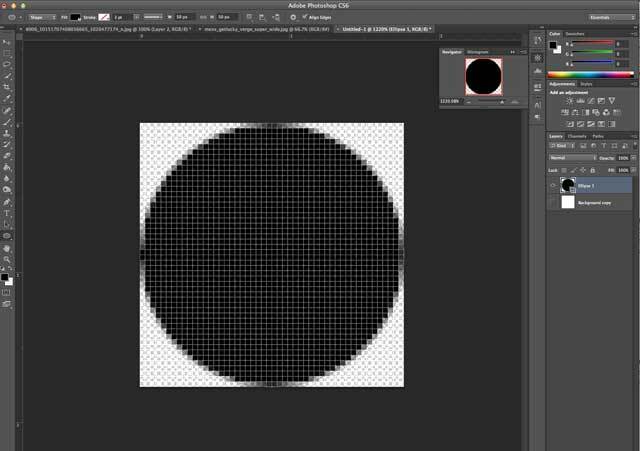
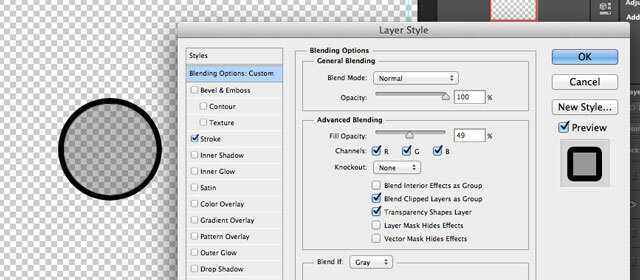
Em seguida, crie uma nova camada e oculte todas as outras. Nesta nova camada, desenhe um círculo. Em qualquer lugar serve, mas não muito grande. Quando terminar, clique com o botão direito do mouse e selecione Opções de mesclageme altere a Opacidade de preenchimento para 50% e adicione um traço preto de 8 pontos. Então agora você tem um círculo cinza com um contorno preto grosso.

Selecione seu círculo (clique com a tecla Command ou Command pressionada no Windows, na camada de polegar é a maneira mais fácil) e vá para Editar -> Definir predefinição de pincele dê um nome a ele.
Agora, jogue fora a camada circular que você acabou de criar e ative as camadas de fundo laranja e verde. Crie uma nova camada acima dessas e, em seguida, abra a ferramenta Pincel (pressione B) e a janela Pincéis (Janela -> Escova). Encontre a predefinição de pincel que você acabou de criar e faça as seguintes alterações na caixa de diálogo de configurações de pincel:
- em Forma da ponta do pincel, altere o espaçamento para 100%
- na dinâmica da escova, altere o diâmetro mínimo para 50%
- na Dispersão, ative "Ambos os eixos" em 1000%, com Contagem 5 e Tremulação 1%.
- em Transferência, selecione 50% para o Opacity Jitter e Flow Jitter
A visualização abaixo deve dar uma boa idéia do efeito aleatório que estamos procurando, então é bom.

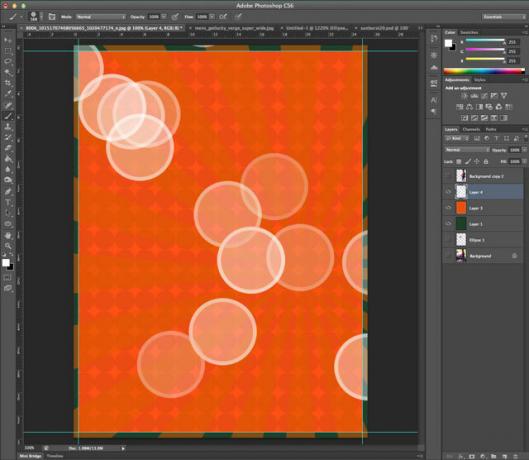
Vamos criar três camadas desses círculos. A primeira camada terá círculos grandes e dificilmente será visível. Clique algumas vezes até ficar satisfeito, aplique um borrão gaussiano de grande raio na camada e reduza a opacidade para 70%.
Faça mais alguns círculos, de tamanho menor, na próxima camada. Use menos desfoque que a primeira camada e defina a opacidade para 50%. Agora você deve ter algo parecido com isto:

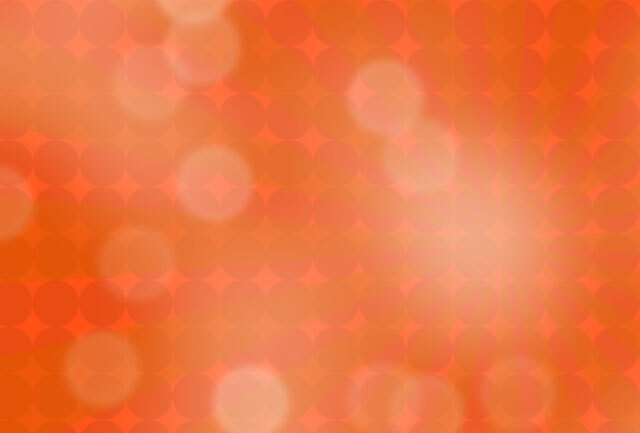
Crie outra camada com círculos ainda menores e use outro desfoque gaussiano com apenas alguns pixels de raio. Mais uma vez, defina a opacidade para cerca de 50%.
Por fim, agrupe todas as três camadas de círculos e altere o modo de mesclagem para Subexposição de cores. Você deve ver algo assim:

Arrume colocando todas essas camadas em uma pasta, se quiser.
Use o modelo incrivelmente atraente
Exibir e duplicar seu modelo extraído para uma nova camada. Vamos para Filtro -> Afiar -> Máscara de nitidez e defina os valores como 70, 3, 0. Ou ajuste-o até parecer bom para você, pois variará de acordo com a fonte usada. Mesclar essas duas camadas.
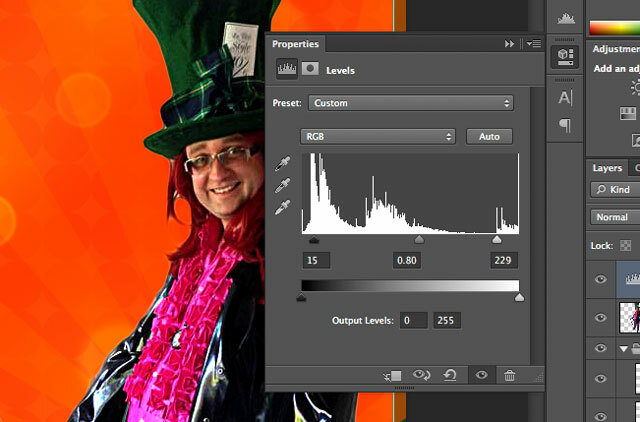
Crie uma camada de ajuste para os níveis a seguir (Camada -> Camada de ajuste -> Níveis) e peça para ele usar a camada anterior como uma máscara de recorte - o que significa que o efeito será aplicado apenas ao nosso modelo. Se você esquecer, sempre poderá clicar com o botão direito do mouse na camada e selecionar Criar máscara de corte de lá. Puxe as sombras e realce os controles deslizantes levemente, para remover um pouco do intervalo de tons. Em seguida, puxe um pouco os tons médios. Algo assim:

Adicione outra camada de ajuste, desta vez Filtro de fotos. Defina-o para usar a cor laranja padrão, em 85%.
Agora, para um efeito de halo. Selecione a forma do seu modelo, expanda a seleção em 8 pixels (Selecione -> Modificar -> Expandir) e crie um preenchimento preto disso em uma nova camada abaixo. Agora você tem um grande contorno preto.
Com essa nova camada selecionada, contrate a seleção em 2 pixels e pressione Backspace para excluí-la, deixando um fino contorno preto.

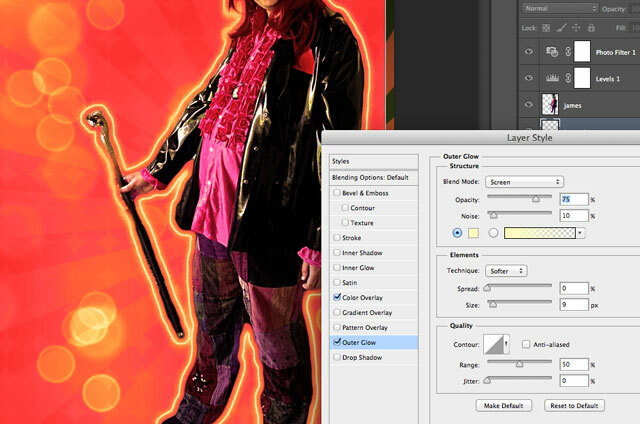
Clique no fx botão, crie um brilho externo e uma sobreposição de cores em amarelo. Por fim, aplique 2px de desfoque gaussiano nessa camada para ficar com uma auréola amarela fresca em torno do modelo. Agradável.

Duplique a camada do modelo 4 ou 5 vezes, definindo a transparência em cerca de 50% em cada uma. Mova-os para a esquerda, redimensionando-os cada vez para que sejam um pouco menores que o anterior. Achei que era mais fácil alinhar todos eles em espaçamentos uniformes ao longo da borda inferior primeiro e depois redimensioná-los para cima.
Também precisamos de algum texto. Estou usando uma fonte Willy Wonka, livre de dafont.com

Defino o modo de mesclagem para sobrepor, a transparência para cerca de 85%, adicionei um leve borrão gaussiano e, em seguida, duplicou a camada algumas vezes para torná-la mais intensa - isso também dá um belo branco desbotado pelo sol, eu pensar.
O canto inferior esquerdo está pronto para algum texto sobre o local e a hora do evento, mas deixarei isso para você.
Grunge
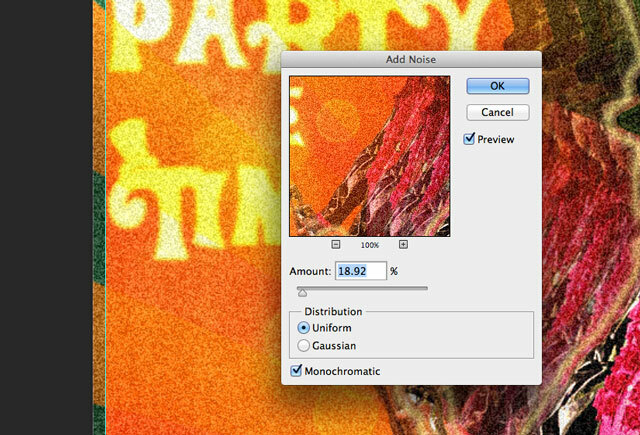
Por fim, para obter um efeito retrô desbotado, destaque todas as camadas anteriores clicando em Command (ou pressione Control) e pressione Shift-Command-C (ou Shift-Control-C) para copiar como mesclado e colar. Você descobrirá que uma nova camada foi criada com tudo o que você criou até agora mesclado em uma camada. Usar Filtro -> Ruído -> Adicionar ruído, Monocromático uniforme de 20%, depois mude o modo de mesclagem para tela e diminua a transparência (depende de você). Isso adicionará um efeito distinto desbotado ou mal impresso.

Para ainda mais grunge, faça o download destes pincéis pesados, coloque o tamanho do pincel em até 1000 px e um único clique deve fazê-lo. Desfoque isso em cerca de 1 pixel e reduza a transparência.
Foi aqui que eu acabei.

Não é ruim. Claro, este não é o único efeito dos anos 70 que você poderia ter: a inspiração para este post foi Daft Punk, que recentemente usou um efeito retrô legal para anunciar sua mercadoria mais recente; ou talvez você prefira isso cartaz impressionante do estilo do jogo de vídeo? Pessoalmente, ainda sou fã de tudo que muda de inclinação Como fazer suas próprias cenas de mudança de inclinação no Photoshop consulte Mais informação .
James é bacharel em Inteligência Artificial e possui certificação CompTIA A + e Network +. Ele é o principal desenvolvedor do MakeUseOf e passa seu tempo livre jogando paintball e jogos de tabuleiro em VR. Ele está construindo PCs desde que era criança.
