Propaganda
O Chrome capturou recentemente uma participação de 25% do mercado de navegadores da Internet, tornando-o o segundo navegador mais usado no mundo, atrás do Internet Explorer (que está evoluindo para o Projeto Spartan Projeto Spartan: um navegador enxuto e inacabado para a Web modernaSpartan começa a brigar com concorrentes de navegadores como Chrome e Firefox. Será que vai corresponder aos ideais dos soldados espartanos? Colocamos esta primeira versão em teste e não ficamos impressionados. consulte Mais informação ). Por fim, isso significa que o Chrome é o de fato lar para desenvolvedores web.
Embora eu seja parte do Firefox, entendo por que as pessoas adoram o Chrome. Tende a dominar os benchmarks do navegador Guerras no navegador: Firefox vs. Chrome vs. Opera, a referência definitivaSe você pudesse escolher apenas um navegador, qual seria? Qual é o melhor: Firefox, Chrome ou Opera? Nós mostraremos a você. consulte Mais informação e torna mais fácil para as pessoas comuns tornar-se usuários avançados do Chrome
Como se tornar um usuário avançado do Chrome, Parte 1 - Domine o tecladoO Google Chrome há algum tempo é o navegador preferido por muitos e, embora a maioria dos nossos navegadores da web podem fazer algumas coisas impressionantes, o Chrome continuou a ganhar força Comercial,... consulte Mais informação . Outros realmente odeiam o Chrome, mas são preso usando Eu odeio o Google Chrome, mas estou preso nele. Aqui está o porquêNo Chrome vs. Guerra do Firefox, estou do lado dos usuários do Google. Mas eu não quero. O Chrome é o meu navegador preferido, pois possui recursos que eu não posso viver sem. consulte Mais informação devido à disponibilidade de determinadas extensões.Essa é uma das razões pelas quais o Chrome é tão bom para desenvolvedores da Web: o Loja online do Chrome Qual é a segurança da Chrome Web Store?Um estudo financiado pelo Google descobriu que dezenas de milhões de usuários do Chrome possuem complementos que hospedam malware instalado, representando 5% do tráfego total do Google. Você é uma dessas pessoas e o que deve fazer? consulte Mais informação e seu pool de extensões. Se você planeja criar ou codificar um site, aqui estão algumas ferramentas essenciais que você deve instalar imediatamente.

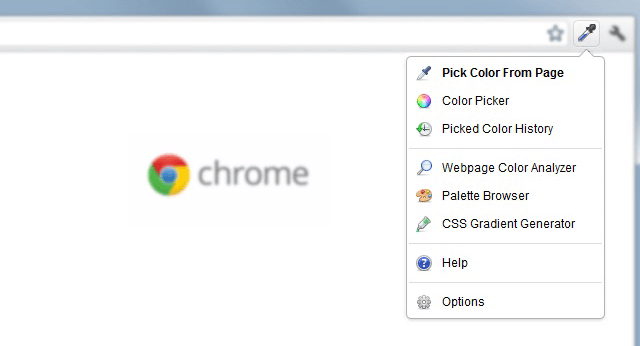
ColorZilla começou como um complemento do Firefox, mas se tornou tão popular que muitos pediram uma versão do Chrome. Agora aqui estamos nós. Essa extensão prática é basicamente uma versão avançada da ferramenta conta-gotas que você encontra em um programa como o Paint ou o Photoshop.
Com ele, você pode apontar para qualquer local do navegador e puxar imediatamente as informações de cores naquele local. Depois de puxado, você pode ajustá-lo (seja por RGB, HSV ou hexadecimal) antes de copiá-lo para a área de transferência. Extremamente fácil de usar.
Ele também vem com um CSS Gradient Generator, um Web Page Color Analyzer e algumas paletas de cores pré-instaladas para sua conveniência.

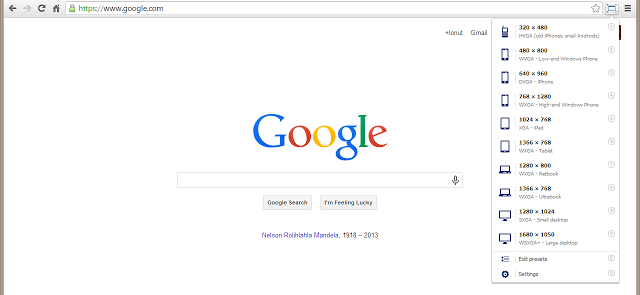
Um dos perigos do desenvolvedor da web é garantir que a experiência de visualização de um site seja agradável para usuários de todos os tipos de dispositivos. Não estamos falando apenas sobre dispositivos móveis vs. área de trabalho - que é importante - mas também a diferença entre tablets pequenos e monitores massivos.
Redimensionador de janela é uma maneira fácil de redimensionar a janela do navegador em tempo real. Com o clique de um botão, você poderá testar seu site em várias resoluções para ver o que seus usuários estão vendo e, em seguida, poderá ajustar em conformidade.

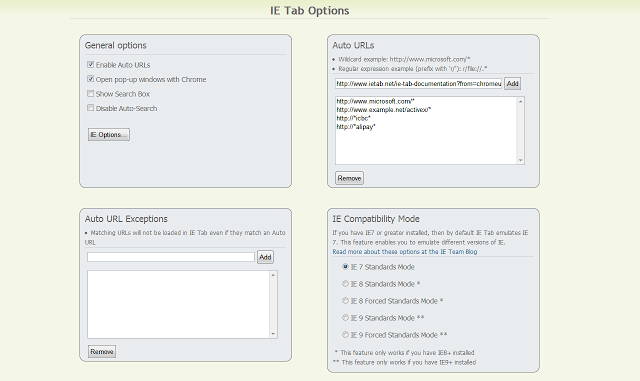
Outro grande perigo do desenvolvedor da Web são os padrões do navegador (ou a falta deles). O Internet Explorer, Firefox, Chrome, Opera e todos os outros navegadores menores renderizam sites de maneiras ligeiramente diferentes. Enquanto isso, alguns navegadores são mais lentos para adotar padrões do que outros.
Ou, no caso do Internet Explorer, os padrões são jogados pela janela e os desenvolvedores da Web são levados a arrancar os cabelos à medida que são forçados a fazer acomodações.
Com Guia IE, esse processo é um pouco mais fácil. Ele permite que você visualize um site em uma nova guia do Chrome, mas processado como apareceria no IE. Não é uma solução revolucionária para o problema do IE, mas pelo menos é alguma coisa.

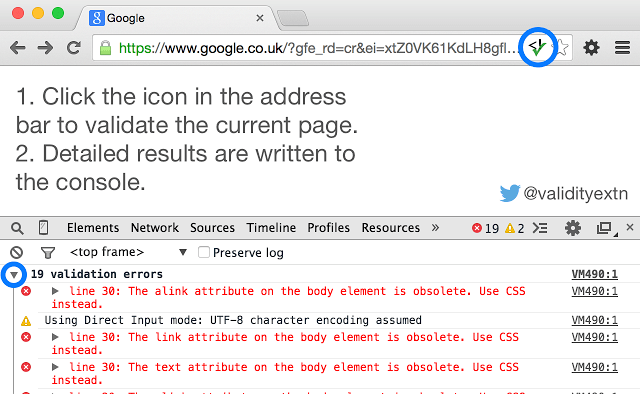
Nem todo o código HTML é igual. Enquanto os navegadores desempenham um grande papel na conformidade com os padrões, parte do ônus também recai sobre o desenvolvedor da web para seguir boas práticas de HTML. É por isso que existem ferramentas para testando e validando HTML Os 5 melhores editores de HTML online gratuitos para testar seu códigoNos momentos em que você apenas deseja mexer em um pequeno trecho de HTML para ajustá-lo ao seu gosto, um editor de HTML on-line o ajudará melhor. consulte Mais informação .
Validade é uma extensão que permite fazer tudo isso sem a necessidade de visitar sites de terceiros. Basta abrir o site, clicar no botão e ele exibirá todas as mensagens HTML inválidas no console do navegador. A validação é feita através do Serviço de Validação do W3C.

Uma coisa que eu odeio no desenvolvimento web é que existem muitos bibliotecas, estruturas e mecanismos disponíveis para uso. A liberdade de escolha é ótima, mas é uma dor quando o número de tecnologias se torna tão grande que você não consegue acompanhar todas elas.
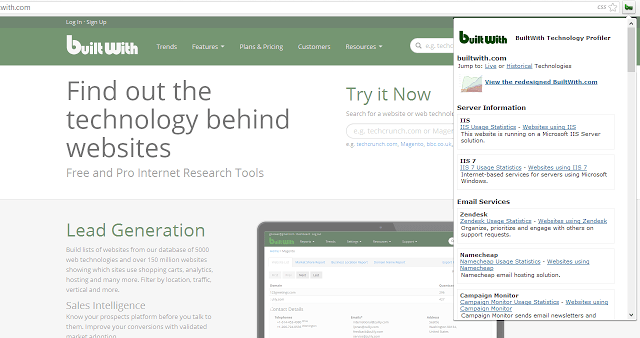
Você já visitou um site e se perguntou qual é a tecnologia subjacente?
o BuiltWith A extensão é um único botão que analisa a página atual para ver todos das bibliotecas da web, estruturas e mecanismos que o alimentam, incluindo redes de anúncios, plataformas de distribuição de conteúdo e até o software de hospedagem por trás de tudo.
Cliente REST do carteiro [não está mais disponível]
Para aqueles que trabalham com APIs REST, Carteiro é a única ferramenta necessária para um fluxo de trabalho otimizado. Com ele, você pode construir solicitações HTTP e obter respostas formatadas em JSON e XML. As respostas são abertas em uma janela separada como HTML.
Você também pode agrupar várias solicitações em algo chamado coleção, que é uma ótima maneira de manter-se organizado e eficiente. Você também pode testar em vários ambientes alternando variáveis ambientais diretamente dentro da extensão.

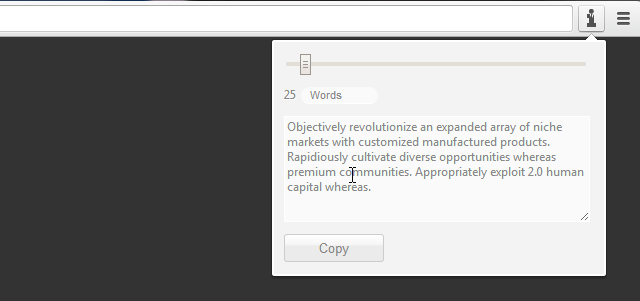
Uma maneira de gerar texto de preenchimento é copiar e colar “asdf” repetidamente centenas de vezes. Uma maneira melhor seria instalar Ipsum corporativo e deixe gerar texto de preenchimento para você em um piscar de olhos.
Nós cobrimos vários Geradores Lorem Ipsum 10 alternativas úteis se você está cansado dos textos comuns de preenchimento de Lorem IpsumOs designers da Web provavelmente têm um kit de ferramentas Lorem Ipsum salvas por perto, o que é útil para o trabalho de desenvolvimento da Web. Os geradores Lorem Ipsum são fornecidos de várias formas; alguns deles permitem personalizar o texto fictício ... consulte Mais informação antes, mas o apelo do Corporate Ipsum é que ele fica bem no seu navegador. Você pode puxá-lo com um único clique. Não há motivo para não usá-lo, se você me perguntar. Agora você pode voltar a codificar seu site!
Às vezes, o desenvolvimento da Web ocorre em várias máquinas. Enquanto controle de origem para desenvolvedores O que é o Git e por que você deve usar o controle de versão se você é um desenvolvedorComo desenvolvedores da Web, na maioria das vezes tendemos a trabalhar em sites de desenvolvimento local, e depois fazemos o upload de tudo quando terminamos. Tudo bem quando é só você e as alterações são pequenas, ... consulte Mais informação é a principal maneira de se manter sincronizado e atualizado, e se você quiser transferir várias guias entre computadores? Isso e onde TabCloud entra.
O TabCloud sincroniza suas guias com a nuvem, permitindo que você as reabra em outro lugar. Também pode ser usado localmente como um protetor de sessão, permitindo armazenar um conjunto de guias para posterior revisão. As guias são salvas na sua conta do Google.

O design de fontes é um grande componente do desenvolvimento web, e é por isso que serviços como Fontes da Web do Google Como usar as fontes do Google em seu próximo projeto da Web e por que você deveA escolha da fonte é uma decisão de design integral em qualquer site, mas na maioria das vezes nos contentamos com a mesma família serif e sans-serif. Enquanto o corpo principal do texto deve sempre ser algo ... consulte Mais informação tornaram-se tão populares. A boa notícia é que essas fontes gratuitas são agora algumas das mais belas fontes da web Aprimore seu site com essas 12 belas fontes da Web do GoogleNa última década, iniciei vários blogs pessoais com os quais nunca segui, mas algumas das minhas melhores lembranças se baseiam no design de temas e ajustes de fonte. Há algo gratificante quando ... consulte Mais informação disponível atualmente.
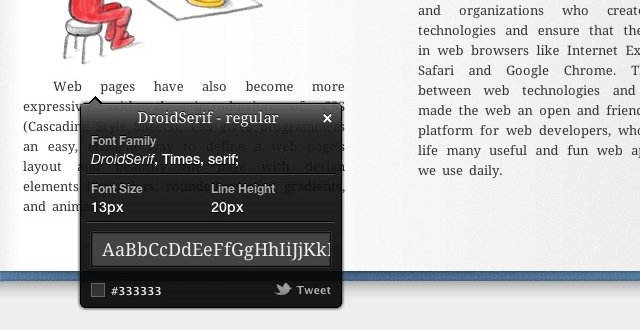
Mas admita: há momentos em que você está navegando na Web e encontra uma fonte impressionante que nunca viu antes. Existem várias maneiras de identificá-lo, mas a maneira mais rápida é usar WhatFont. Com ele, você pode inspecionar fontes simplesmente pairando sobre eles. Como poderia ser mais fácil?
Captura de tela impressionante [não está mais disponível]

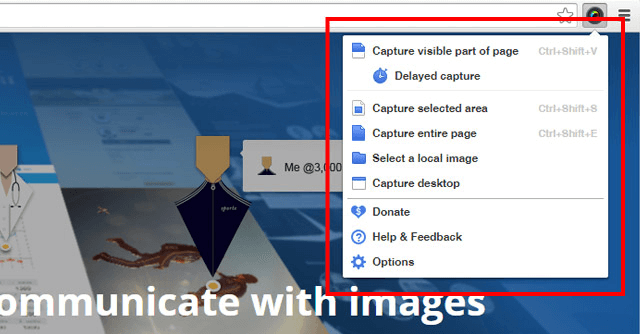
Se as capturas de tela não fizerem parte da sua rotina regular de desenvolvimento da web, Awesome Screenshot ajudará a mudar isso. As capturas de tela são ótimas para documentar alterações no design e compartilhar trabalhos em andamento com seus clientes ou membros da equipe.
Esta extensão possui várias funções de captura, incluindo página inteira, área selecionada ou área visível. Também permite adicionar anotações, desfocar partes sensíveis da imagem e compartilhar com um único clique. Ou faça o upload para o seu Google Drive.
Se o conceito o intriga, mas você prefere usar um programa de desktop mais poderoso, confira este comparação da ferramenta de captura de tela 4 melhores ferramentas para criar capturas de tela comparadasCTRL + SHIFT + 4. Três chaves - é tudo o que você precisa para capturas de tela perfeitas. Não precisa ser um aborrecimento! Experimente estas ferramentas avançadas de captura de tela e você nunca mais olhará para trás. consulte Mais informação e comece a usar o que funciona melhor para você.

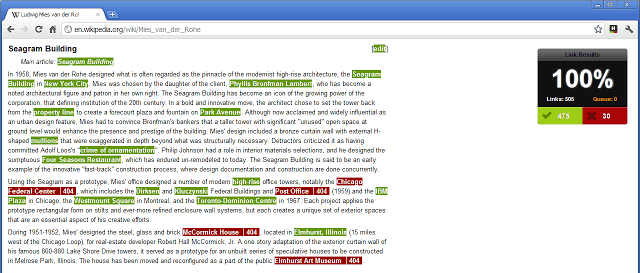
Muitos erros de desenvolvimento da web frustram seus visitantes, e os links quebrados são um dos piores criminosos. Um link quebrado pode estar correto, mas mais do que isso e seu site começa a perder credibilidade e reputação. Felizmente, este é um erro facilmente evitado.
Verifique meus links faz exatamente o que promete: verifica seus links. Links válidos são marcados em verde, enquanto links quebrados são marcados em vermelho e, no final, fornece uma pontuação percentual. Tudo o que você precisa fazer depois é reparar os links!
Quais extensões você usa?
Mais um extensão para produtividade 15 extensões imperdíveis do Chrome para produtividadeHoje, trazemos a você algumas extensões mais essenciais, voltadas para ajudá-lo a trabalhar melhor online. consulte Mais informação Eu recomendo é StayFocusd. É mais uma extensão de uso geral do que uma extensão de desenvolvimento da Web, mas certamente é útil independentemente. Isso evita que você se distraia com a web enquanto trabalha!
O que você acha disso? Existem outras extensões essenciais de desenvolvimento da web que você recomendaria? Compartilhe conosco nos comentários abaixo!
Joel Lee tem um BS. em Ciência da Computação e mais de seis anos de experiência profissional em redação. Ele é o editor chefe do MakeUseOf.