Propaganda
Existem muitas ferramentas que ajudam a otimizar as conversões para o tráfego da Web: mapas de calor, mapas de cliques, analytics Ferramentas gratuitas de análise de tráfego que você deve conhecer consulte Mais informação , teste de divisão e muito mais. Um conceito que escapa a muitos designers é ter os elementos mais importantes (por exemplo, botão doar, comprar botão, link de suporte ao vivo) na dobra.
WhereistheFold é uma ferramenta simples que permite encontrar exatamente onde está a dobra (área visível) para diferentes resoluções de tela.

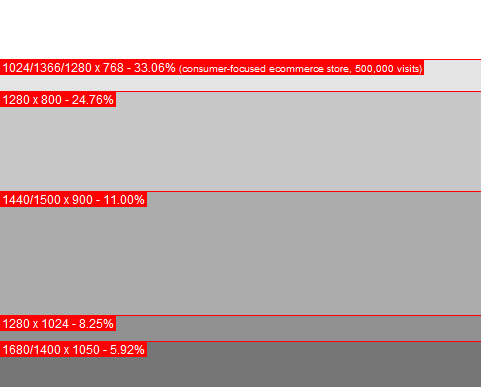
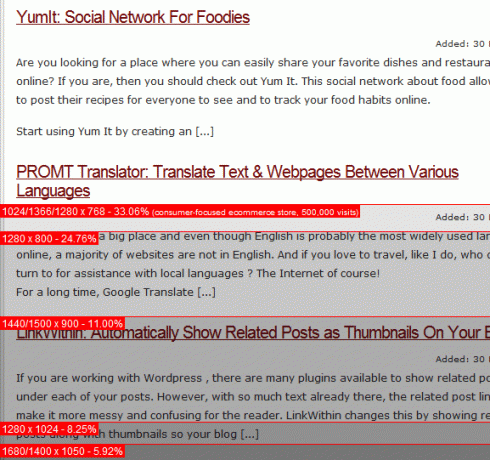
OndeistheFold mostra rapidamente a dobra vertical para resoluções de 1024 × 768 a 1680 × 1050. Você pode sobrepor o layout da dobra ao seu site digitando seu URL para ver a parte visível do site para diferentes resoluções. Com essa ferramenta, você pode ser orientado adequadamente sobre onde colocar estrategicamente os elementos da Web que deseja que todos vejam sem rolar.
O WhereistheFold é útil para designers da Web para criar layouts de design mais eficientes e para proprietários de lojas on-line que desejam aumentar as conversões. Ao usar esta ferramenta rápida, você pode visualizar facilmente o desempenho do seu site e ver onde pode melhorar em termos de usabilidade.

Recursos:
- Livre; não é necessário se inscrever.
- Veja a dobra para diferentes resoluções de tela.
- Ótima ferramenta para testar elementos de design.
- Digite o URL do site para verificar onde ele se dobra.
- Ferramenta semelhante: Tamanho do navegador.
Confira WhereistheFold @ www.whereisthefold.com
Israel Nicolas foi o primeiro escritor de viagens, mas entrou no lado sombrio da mistura de tecnologia e viagens. Ele gosta de andar pelo país com apenas um bom par de sapatos e uma mochila pequena, sem sair do laptop e de outros acessórios.

