O Spotify é um dos melhores serviços de streaming de música do mercado. Certamente, alguns discordarão dessa afirmação, mas os números e a longevidade do serviço não mentem.
No entanto, o aplicativo de desktop Spotify não é ótimo. As cores são opacas, a interface do usuário é lenta e lenta de carregar, e às vezes pode demorar um pouco para encontrar o que você está procurando.
Você sabia que o Spotify é personalizável? Com a ajuda do Spicetify, você pode alterar a aparência do Spotify com temas e até adicionar aplicativos personalizados para funcionalidade extra.
Então, aqui está como você personaliza o Spotify com o Spicetify.
O que é Spicetify?
O Spicetify é uma ferramenta de personalização de código aberto do Spotify que você usa através da linha de comando. Os recursos Spicetify incluem:
- Alterando o esquema de cores e o tema da interface do usuário do Spotify
- Instalando aplicativos personalizados no Spotify
- Instalando extensões personalizadas no Spotify
- Remova o inchaço do aplicativo de desktop Spotify
Spicetify é uma ferramenta apenas de linha de comando. Isso significa que você faz edições usando uma série de comandos e edições nos arquivos de configuração. Parece um pouco complicado, mas com este tutorial, você poderá personalizar o Spotify exatamente como deseja.
Um tema Spicetify consiste em dois arquivos de configuração. Um arquivo de configuração controla as cores e o outro controla as opções de estilo e layout do Spotify (por meio de um arquivo CSS). Se você já criou um site, provavelmente encontrou um arquivo CSS (Cascading Style Sheet), pois geralmente é usado para alterar a aparência de sites e outros tipos de documentos online.
Você não precisa do Spotify Premium para personalizar temas com o Spicetify. O Spotify Premium vale a pena O Spotify Premium vale o seu preço premium?O Spotify Premium vale o seu preço premium? Descubra o que o Premium oferece e se você deve atualizar do Spotify Free. consulte Mais informação ? Isso depende da frequência com que você deseja ouvir anúncios.
Como personalizar o Spotify com o Spicetify
Para começar a usar o Spicetify, são necessários alguns passos. O Spicetify está disponível para Windows, macOS e Linux, embora as etapas a seguir se apliquem apenas ao Windows. Você pode encontrar as instruções para o macOS e Linux no site Spicetify GitHub página.
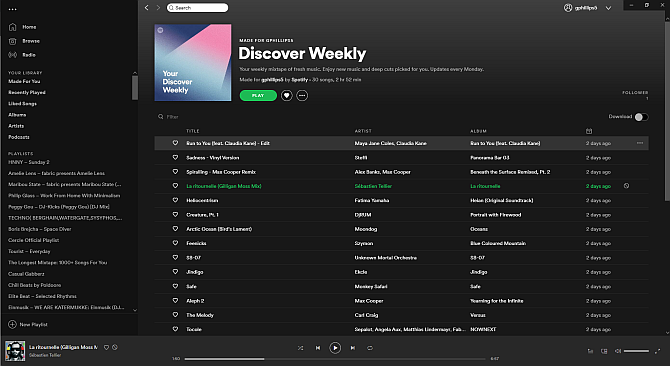
Antes de iniciar a personalização, aqui está o tema padrão do Spotify:

1. Instalando o Spicetify no Windows
Vamos instalar o Spicetify no Windows.
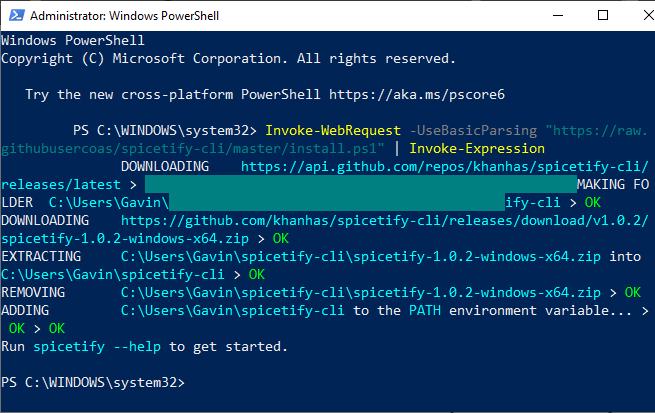
Na barra de pesquisa do Menu Iniciar, digite PowerShelle selecione Executar como administrador. Agora, copie e cole o seguinte comando:
Invoke-WebRequest -UseBasicParsing " https://raw.githubusercontent.com/khanhas/spicetify-cli/master/install.ps1" | Invocar-Expressão
Após a conclusão da instalação, você pode inserir spicetify –help para ver a lista abrangente de comandos. Como alternativa, continue na próxima etapa para começar a personalizar o Spotify.

2. Arquivos de configuração de backup Spicetify
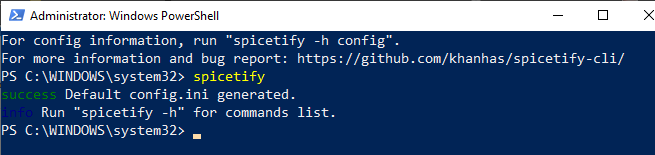
Restante no PowerShell, entrada spicetify, e pressione Enter para criar o arquivo de configuração Spicetify.

Em seguida, digite o seguinte comando para criar um backup da configuração padrão do Spicetify:
backup spicetify aplicar enable-devtool
Agora você está pronto para começar a personalizar o Spicetify. Mas mantenha o PowerShell aberto.
Neste ponto, o Spotify também será atualizado com o tema Spicetify padrão, que se parece com isso:

3. Personalizando o Spotify com o Spicetify
Há duas maneiras de personalizar o Spicetify: criar seu próprio esquema de cores ou usar o de outra pessoa. Criar uma cópia e depois editar o tema Spicetify padrão é uma maneira fácil de começar a personalizar o Spotify e aprender como o Spicetify funciona.
Você encontrará a configuração padrão do tema Spicetify no seguinte local:
C: \ Usuários \ [Seu nome] \ spicetify-cli \ Themes \ SpicetifyDefault
Aguarde CTRL e clique em cada arquivo para selecionar os dois e pressione CTRL + C copiar. Agora, vá para
C: \ Usuários \ [Seu Nome] \. Spicetify \ Themes \
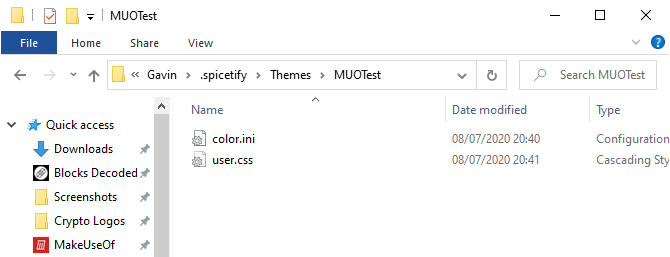
Clique com o botão direito e selecione Novo> Pasta, dê um nome à pasta do tema. Abra a nova pasta e pressione CTRL + V para colar os arquivos de configuração padrão do Spicetify. Sua configuração deve ficar assim:

Abrir color.ini com um editor de texto, como o Bloco de Notas. Aqui você verá os códigos de cores hexadecimais para o tema padrão. Você também observará que existem dois conjuntos de cores, um para "Base" e outro para "Escuro". Você pode adicionar vários conjuntos de cores a um arquivo de configuração de uma única cor e alterne entre eles usando o arquivo de configuração principal Spicetify (mais sobre isso em um momento).
Voltar para as cores. O Spicetify usa códigos de cores hexadecimais, que aparecem como uma sequência de seis caracteres (A-F, 0-6). A partir daqui, você pode editar o esquema de cores.
Dirigir a Códigos de cores HTML para obter ajuda para encontrar códigos hexadecimais e cores complementares. pressione CTRL + S para salvar seu esquema de cores.
Se você não tiver certeza de quais cores alterar, consulte o folha de referência color.ini na parte inferior da página.
Mantenha a configuração CSS padrão no momento atual.
4. Atualizando o Spotify com seu tema personalizado
Depois de escolher as cores do tema do Spotify, você pode atualizar o Spicetify para importar o tema. Primeiro, você precisa especificar seu tema no arquivo de configuração Spicetify.
Volte para C: \ Users \ [Your Name] \. Spicetify e abra configuration.ini.
Substitua “SpicetifyDefault” pelo seu nome de tema personalizado do Spotify. pressione CTRL + S para salvar a configuração.
Você também pode observar a opção "color_scheme", abaixo de "current_theme". Se você criar vários esquemas de cores em um único arquivo color.ini, é aqui que você digita o nome do esquema de cores.

Por exemplo, o tema Spicetify padrão tem dois esquemas de cores, Base e Escuro. Introduzir uma opção aqui alterna entre as duas.
Ok, volte para o PowerShell e digite o seguinte:
aplicar spicetify
Agora, observe como o Spotify se atualiza magicamente com seu esquema de cores!

5. Restaurar o tema padrão do Spotify
Se você deseja restaurar o Spotify para seu tema padrão e remover toda a personalização, o Spicetify inclui um comando simples:
restauração spicetify
Você insere o comando no PowerShell e ele limpa qualquer personalização do Spicetify, restaurando o Spotify à sua configuração original. O comando "restore" é especialmente útil quando você começa a criar arquivos de configuração CSS personalizados, pois você pode quebrar algo no processo.
Importando mais temas Spicetify
Se você deseja inspiração, ou apenas deseja alternar facilmente entre vários novos temas do Spotify, você tem duas opções.
o Spicetify Themes GitHub é um repositório de temas personalizados do Spotify. Você pode copiar e colar a configuração de cada tema que você gosta, ou clonar o repositório inteiro do GitHub no seu computador. A primeira opção é mais lenta, enquanto a segunda opção requer algumas etapas técnicas extras, mas facilita a alternância entre os temas.
Leia para ver os dois.
Opção 1: Copiar e colar tema Spicetify
Vamos começar com o método copiar e colar.
Encontre o tema Spicetify que você deseja copiar. Vá para a pasta de temas Spicetify (encontrada em C: \ Users \ [Seu nome] \. Spicetify \ Themes) e crie uma nova pasta usando o nome do tema.
Clique com o botão direito e selecione Novo> Documento de Texto.
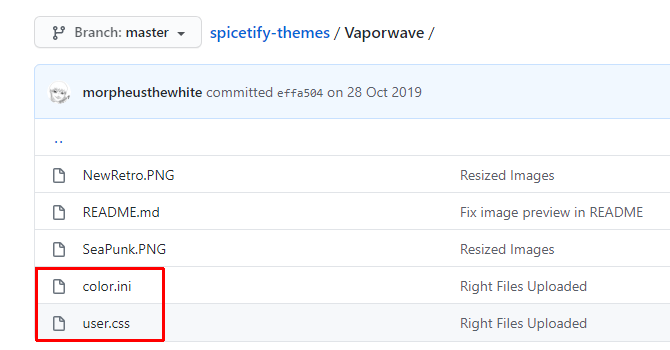
Agora, volte ao tema Spicetify que você deseja copiar. Os dois arquivos que você deseja, color.ini e user.css, estão aqui. Selecione color.ini para abrir o conteúdo do arquivo e você verá o esquema de cores do tema.
Arraste o mouse sobre o esquema de cores para selecionar cada item e pressione CTRL + C copiar. Volte para o seu novo documento de texto e pressione CTRL + V para colar o esquema de cores.

pressione CTRL + Shift + S para Salvar como. Salve o nome do arquivo como "color.ini". No menu suspenso abaixo do nome do arquivo, altere o tipo de arquivo para Todos os arquivos.
Agora você pode concluir o mesmo processo para o arquivo user.css, que altera o layout do Spotify. Crie um novo documento de texto e copie e cole o conteúdo do arquivo user.css no novo documento de texto.
pressione CTRL + Shift + S para Salvar como. Salve o nome do arquivo como "user.css". No menu suspenso abaixo do nome do arquivo, altere o tipo de arquivo para Todos os arquivos.
Depois de salvar o esquema de cores e os arquivos CSS, você pode atualizar o arquivo de configuração principal para apontar para o novo tema do Spotify.
Volte para C: \ Users \ [Your Name] \. Spicetify e abra configuration.ini. Substitua “SpicetifyDefault” pelo seu nome de tema personalizado do Spotify. pressione CTRL + S para salvar a configuração.
Opção 2: Importar temas Spicetify do GitHub
Se copiar e colar arquivos individuais parecer demorado, você poderá clonar todo o repositório do Spicetify Themes GitHub no armazenamento local para facilitar o acesso.
Você precisa baixar e configurar o GitHub Desktop, o que leva apenas um momento. O GitHub Desktop é uma ferramenta visual útil para interagir com o GitHub Como clonar um repositório usando a área de trabalho do GitHubDeseja entender o software no GitHub? Veja como chegar ao leste com a ferramenta simplificada do GitHub Desktop. consulte Mais informação , o que você faria normalmente através da linha de comando. Ter uma GUI facilita o uso do GitHub, especialmente se você nunca o usou antes.
Baixar: GitHub Desktop para Windows ou macOS (Livre)

Clique duas vezes no arquivo para instalar o GitHub Desktop. Quando a instalação estiver concluída, abra o GitHub Desktop. Você não precisa criar uma conta do GitHub, mas exige que você adicione um nome de usuário e endereço de e-mail para rastrear as alterações ou comentários que você deixar nos projetos do GitHub.
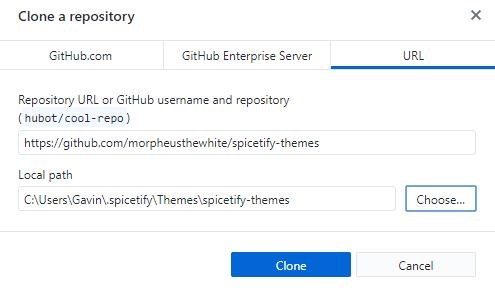
Selecione Clonar um repositório da Internet no menu Área de trabalho do GitHub, abra a guia URL.
Copie e cole o URL do Spicetify Themes Github na caixa superior (https://github.com/morpheusthewhite/spicetify-themes).
Navegue até o local da sua pasta de temas Spicetify na segunda caixa (C: \ Usuários \ [Seu Nome] \. Spicetify \ Themes).
pressione Clone e aguarde a conclusão do processo.

Agora você encontrará os arquivos do repositório do GitHub na sua pasta de temas Spicetify. Agora, abra a pasta Spicetify Themes baixada, pressione CTRL + A para selecionar tudo e pressione CTRL + X.
Volte para a pasta de temas Spicetify existente (não a pasta que você acabou de baixar, a pasta que estava usando para os temas anteriormente) e pressione CTRL + V colar.
Agora você pode atualizar seus temas do Spotify usando o arquivo de configuração principal do Spicetify. Troque o tema atual pelo tema desejado e altere o esquema de cores se desejar (se disponível para o tema).
Salve o arquivo de configuração, execute "spicetify apply" no PowerShell e pronto.
Apimente seu Spotify com Spicetify
Spicetify é uma ótima maneira de dar vida nova ao Spotify desktop. Você pode adicionar cores, alterar fontes, revisar o estilo e muito mais. Depois, há o Extensões Spicetify que você pode usar para alterar ou ampliar a funcionalidade do Spotify.
Agora, como seu Spotify parece incrível, é hora de dar uma olhada na bagunça das listas de reprodução na sua barra lateral. Confira o melhor dicas e truques para gerenciar suas listas de reprodução Spotify Como gerenciar suas listas de reprodução Spotify: 10 dicas e truquesAqui estão algumas dicas e truques que você precisa para gerenciar suas listas de reprodução do Spotify, ajudando a manter sua música organizada. consulte Mais informação .
Divulgação de afiliados: Ao comprar os produtos que recomendamos, você ajuda a manter o site vivo. Consulte Mais informação.
Gavin é escritor sênior do MUO. Ele também é o editor e gerente de SEO do site irmão de MakeUseOf, Blocks Decoded. Ele tem uma redação contemporânea BA (Hons) com práticas de arte digital saqueadas nas montanhas de Devon, além de mais de uma década de experiência profissional em redação. Ele gosta de grandes quantidades de chá.
